Здравствуйте, дорогие друзья!
Сегодня нам предстоит настроить наш WordPress, от первичных настроек зависит как будет развиваться наш сайт в последствии.
В том виде, в котором сейчас находится панель управления сайтом, пользоваться им просто не возможно. Вы наверное заметили, что в левом меню панели есть не мало подменю, которые мы будем настраивать постепенно, внимательно, и качественно. От этих настроек зависит будущая жизнь нашего сайта и положительное продвижение в поисковых системах.
Настраиваем » Общие настройки»
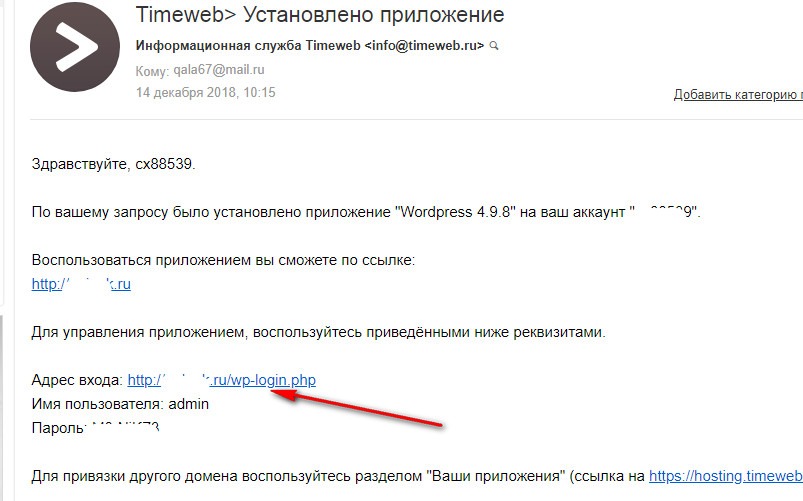
На вашу электронную почту пришло письмо от Timeweb об установленном приложении. Открываем это письмо и входим по ссылке site.ru/wp-admin/, в открывшуюся форму вводим наш логин и пароль, которые вы получили в этом же письме.

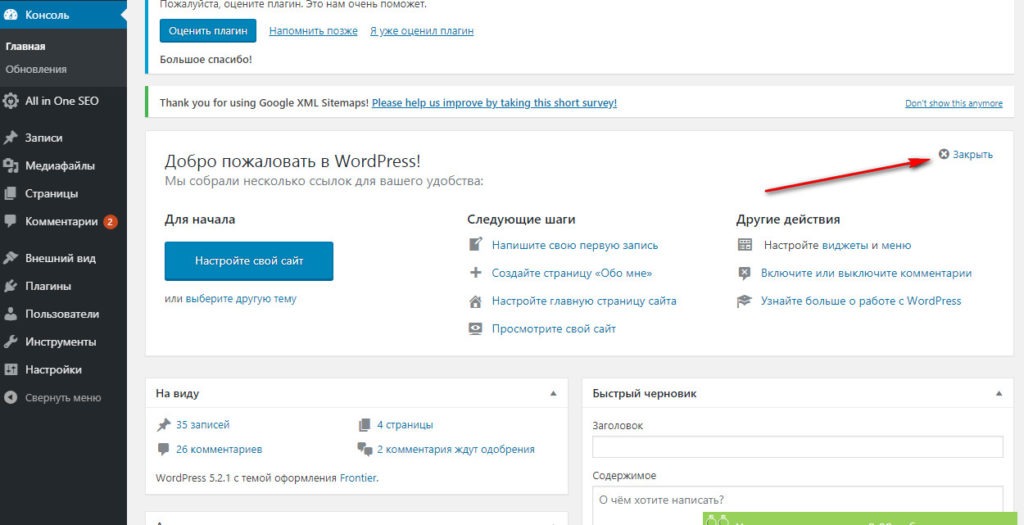
Вот мы попали в панель управления нашим сайтом. Перед собой мы видим главную страницу, здесь можно убрать приветствие от WordPress, просто нажав на крестик — лишние записи нам для работы не нужны!

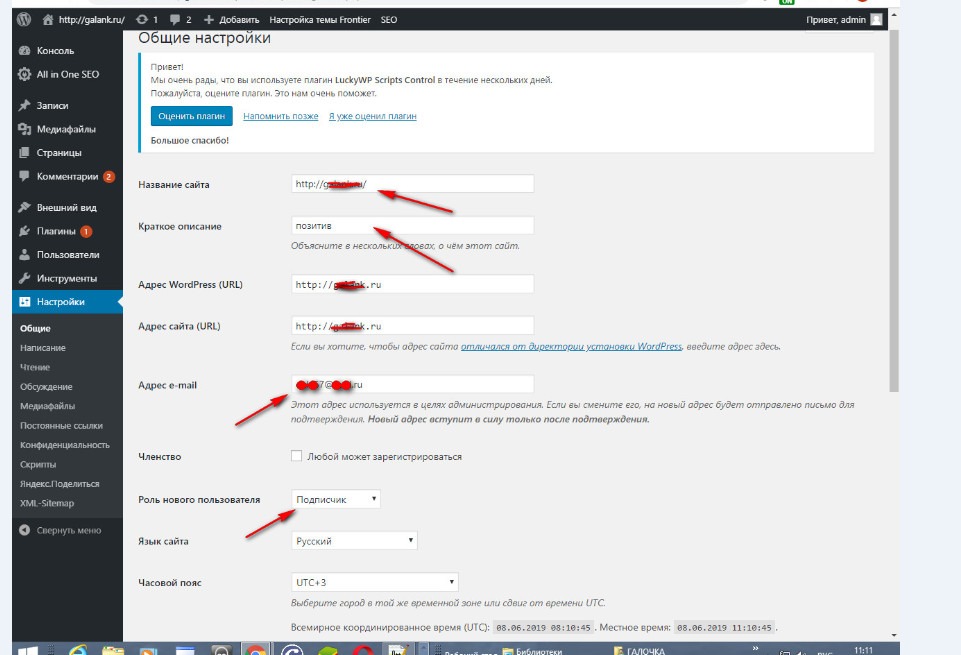
Затем, в правом меню ищем Настройки, нажимаем «Общие настройки» и прописываем название нашего сайта, как показано на скриншоте в трех местах.
Краткое описание — здесь надо отобразить о чем сайт в трех словах, например: «О воспитании детей» или » Братья наши меньшие». В этом же меню вписываем свою электронную почту, выбираем часовой пояс, язык сайта,формат времени, все проверяем и жмем на синюю кнопку «Сохранить изменения».

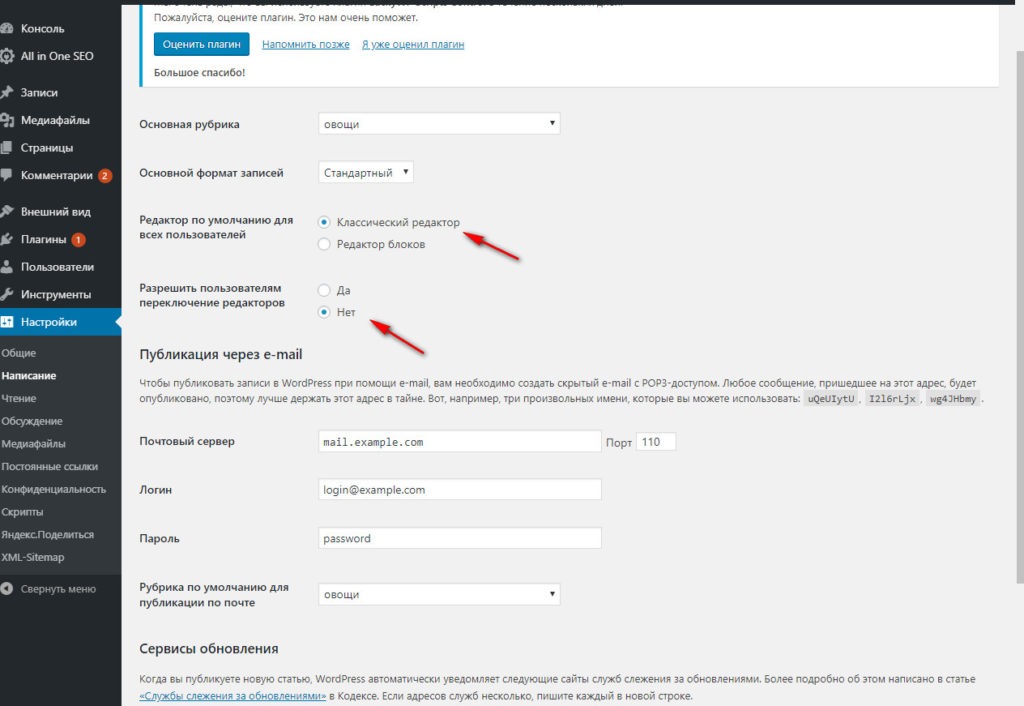
Переходим в подменю » Написание». Выбираем основной стандарт записей (лучше выбрать стандартный). Редактор — ставим классический. И главное, запретить пользователям переключение редактора. В этом подменю больше ничего делать не надо. Не забываем нажать на кнопку «Сохранить изменения», сохранять изменения далее нужно во всех подменю.

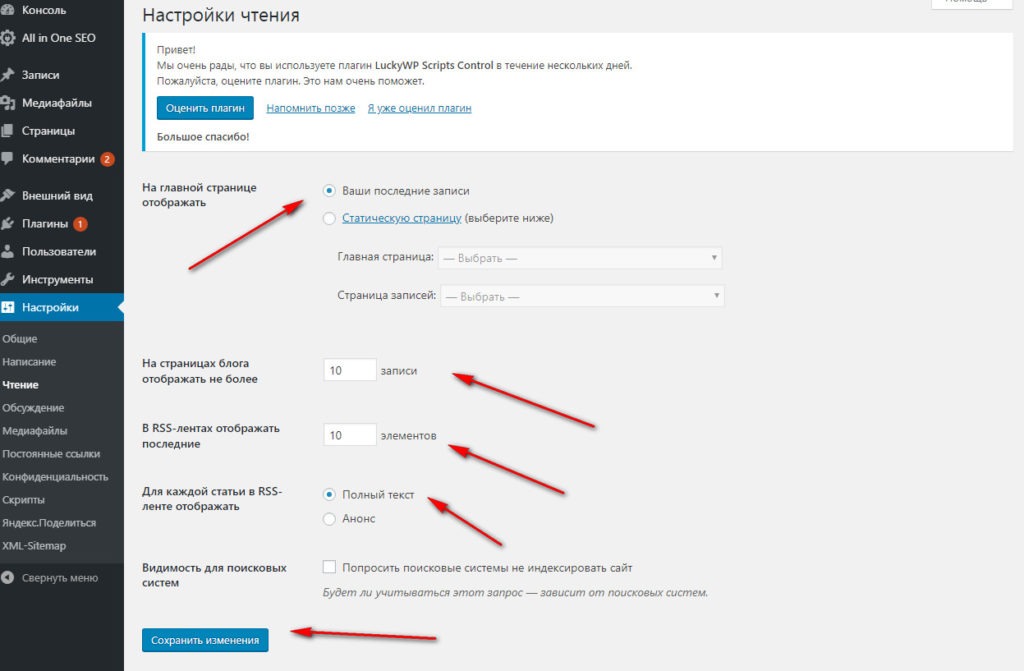
Следующее подменю у нас «Чтение», в этом разделе можно изменить количество записей на странице сайта, что должно отображаться на главной странице. У меня стоят вот такие настройки.

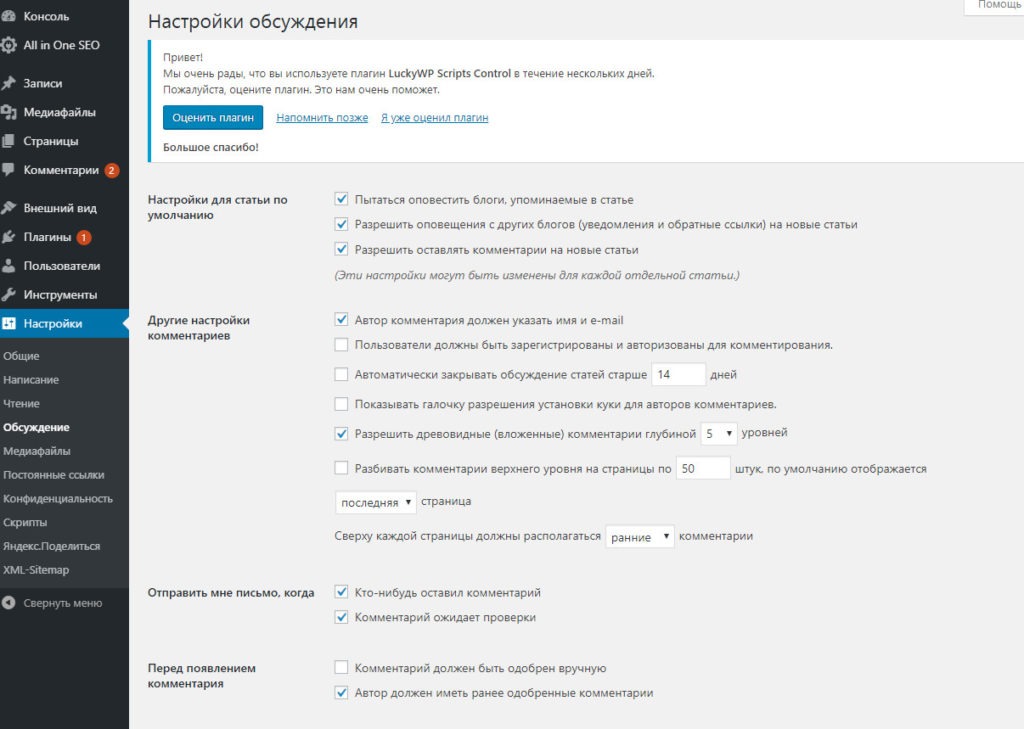
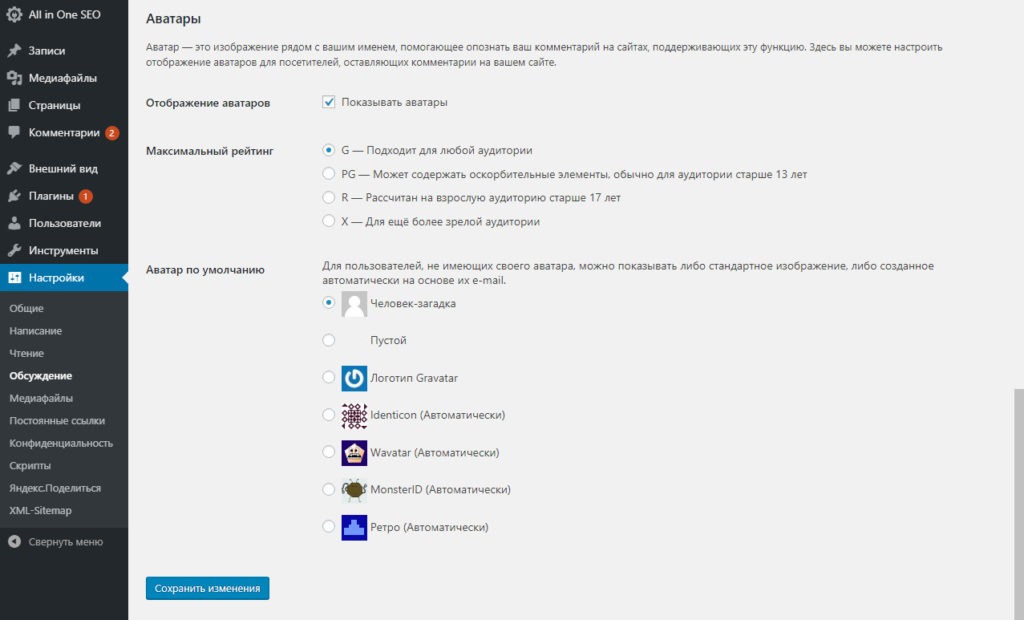
Переходим в подменю «Обсуждение», в этом меню мы будем настраивать то как мы будем получать комментарии к статьям на сайт, и как будет оформлен аватар пользователя, оставившего комментарий. Рекомендую сделать так:


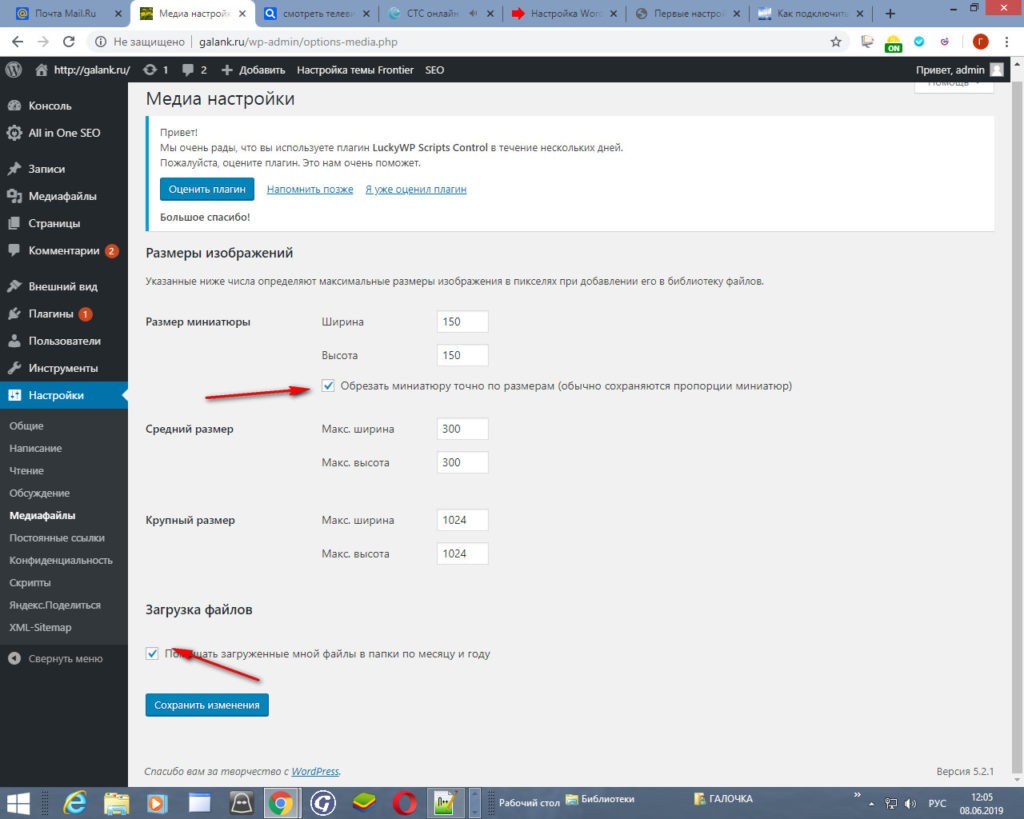
Далее переходим в подменю «Медиафайлы». Это файлы картинок, которые вы будете загружать на свой сайт. Для удобства загрузки картинок в статьи надо поставить две галочки, как показано на скриншоте и конечно сохранить изменения.

Следующее подменю » Постоянные ссылки». Это одна из самых важных настроек, здесь вы настроите, то, как будет выглядеть имя вашего сайта в поисковых запросах. Жмем на «Произвольно» и выбираем вот такой формат: /%category%/%postname%, сохраняем изменения.

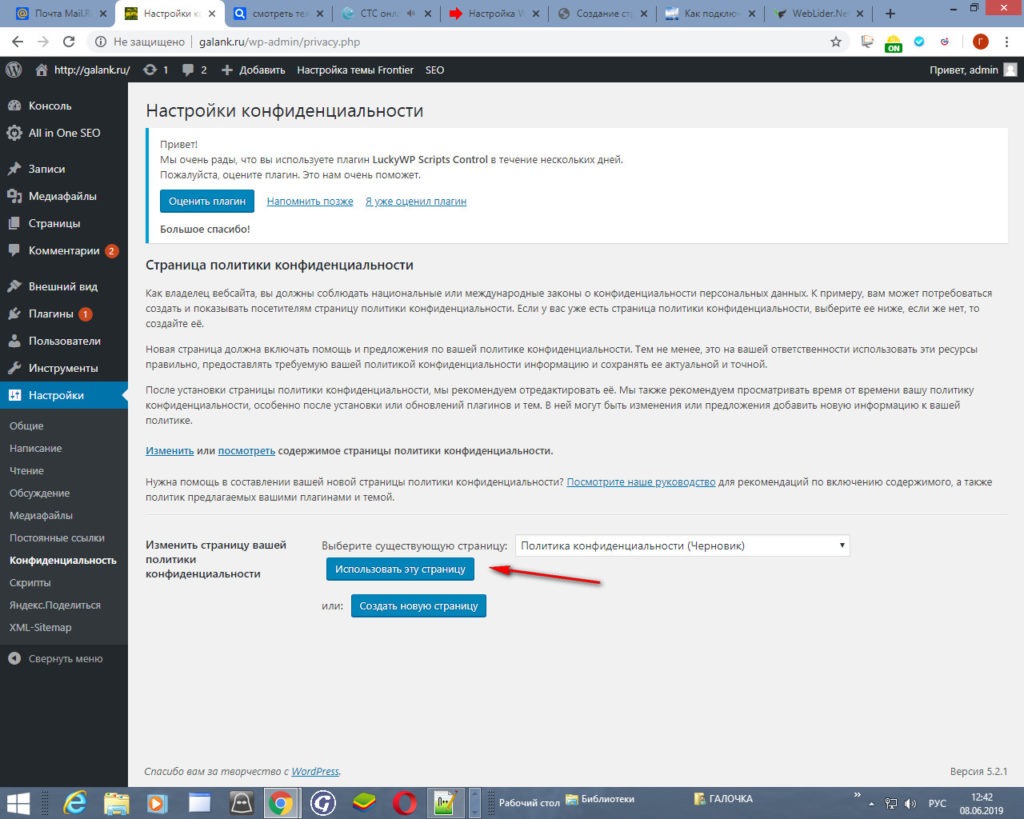
Следующий пункт Конфиденциальность, конечно мало кто читает эту страницу, но она необходима в законодательном порядке, можете оставить предложенный текст, заменив только фейковое имя на имя вашего сайта, а можете написать свой текст.
Я написала такой:
Заголовок — Соглашение об обработке персональных данных. Текст — Оставляя комментарий на сайте или отправляя сообщение через формы обратной связи, пользователь автоматически соглашается с описанными ниже условиями:
Персональные данные пользователя обрабатываются в соответствии с ФЗ «О персональных данных» № 152-ФЗ.
При оставлении комментария или отправке сообщения через форму обратной связи, пользователь предоставляет свои имя и электронную почту.
Предоставляя свои персональные данные, пользователь соглашается на их обработку сайтом в целях получения ответа на комментарий или сообщение через форму обратной связи.
По запросу пользователя, его персональные данные могут быть удалены сайтом.
Персональные данные пользователя не станут доступны третьим лицам.
Пишите как вам удобнее и сохраняйте изменения.

Для удобной работы на нашем сайте просто необходимо установить несколько » умных плагинов».
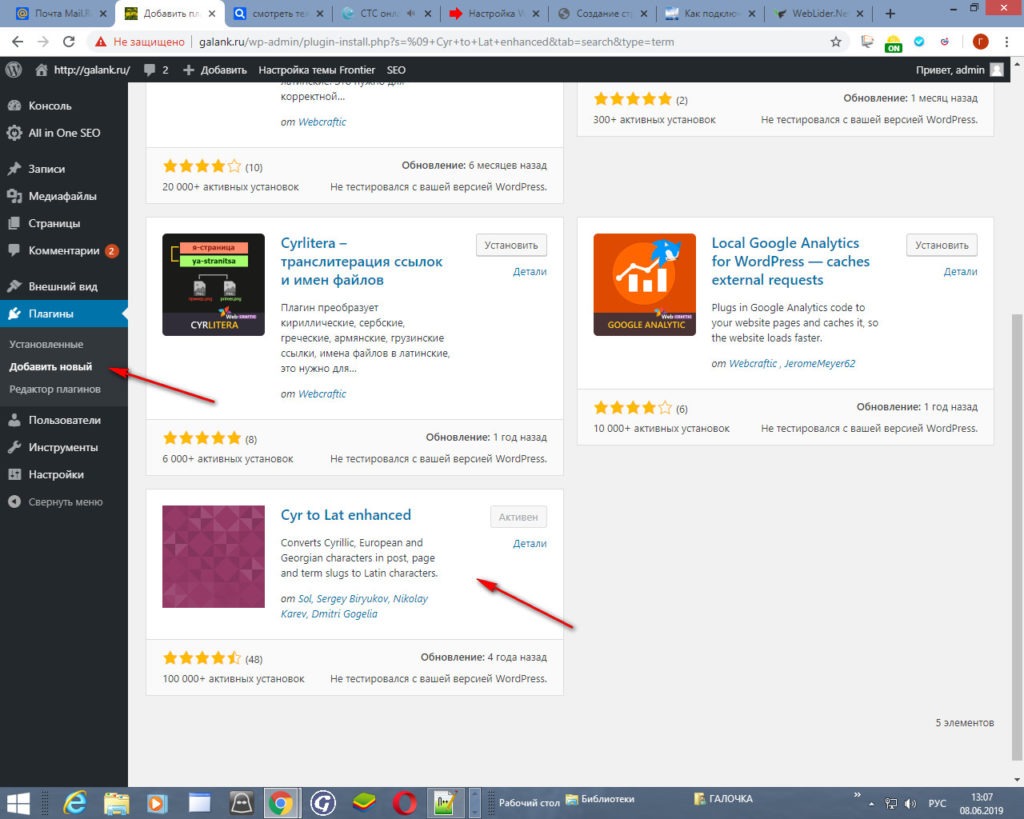
Первый плагин — это Cyr to Lat enhanced, он нужен для преобразования кириллицы в латинский шрифт. В правом меню ищем «Плагины» и жмем на «Добавить новый» В верхнем правом углу есть строка поиска, туда вводим название плагина, находим тот, который показан на скриншоте и устанавливаем его. После жмем на «активировать».

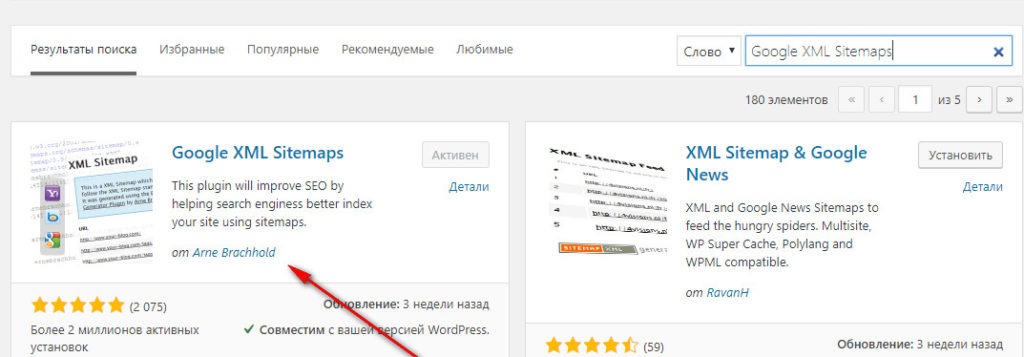
Следующий важный плагин Google XML Sitemaps, он необходим для создания карты нашего сайта. Так же в консоли заходим в «Плагины», «добавить новый» в поисковой строке вписываем Google XML Sitemaps и находим вот этот плагин, где более двух миллионов установок, нажимаем «установить», затем «активировать» Ваши плагины появятся в разделе «установленные».

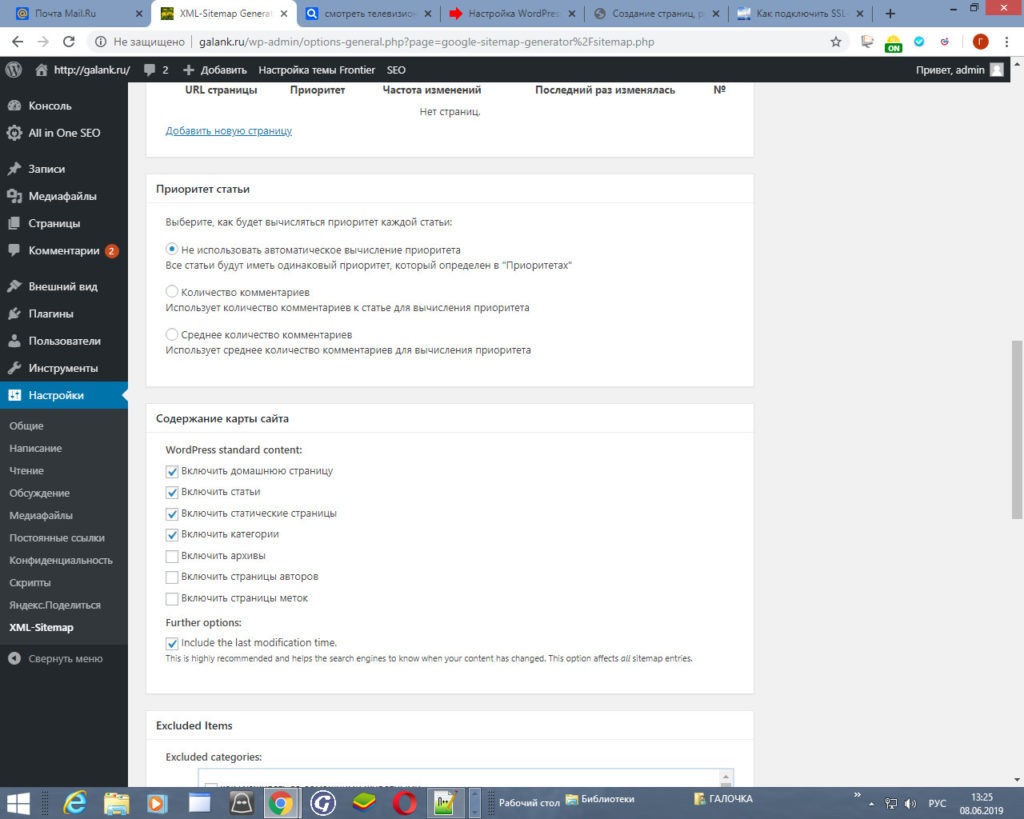
После этого плагин Google XML Sitemaps нужно настроить вот таким образом:

Следующий плагин нам нужен для правильной настройки SEO оптимизации.
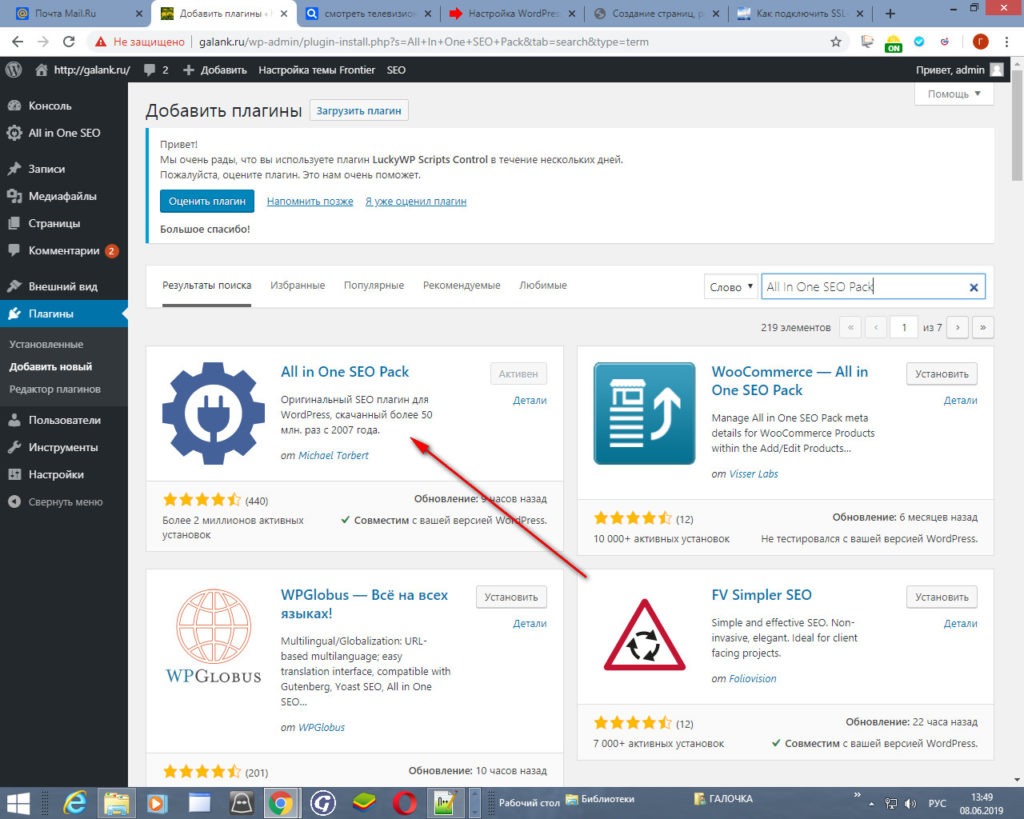
Их достаточно много, но я выбрала вот этот All In One SEO Pack,потому что здесь нам нужны функции индексирования и noindex для тех записей или дублей, которые мы не хотим видеть в поисковой выдаче, вообщем этот плагин помогает нам убирать «мусор» с результатов поиска.
И при этом в плагине All In One SEO Pack можно не включать функцию создания карты сайта, так как нам нужнее карта от Google XML Sitemaps, а если создаются две карты параллельно, получается конфликт.
И так, переходим в «Плагины» «установить новый» вверху, справа вписываем название плагина, находим вот такой, нажимаем на «установить» и «активировать». Настраивать мы его будем позже, ведь у нас еще нет записей.

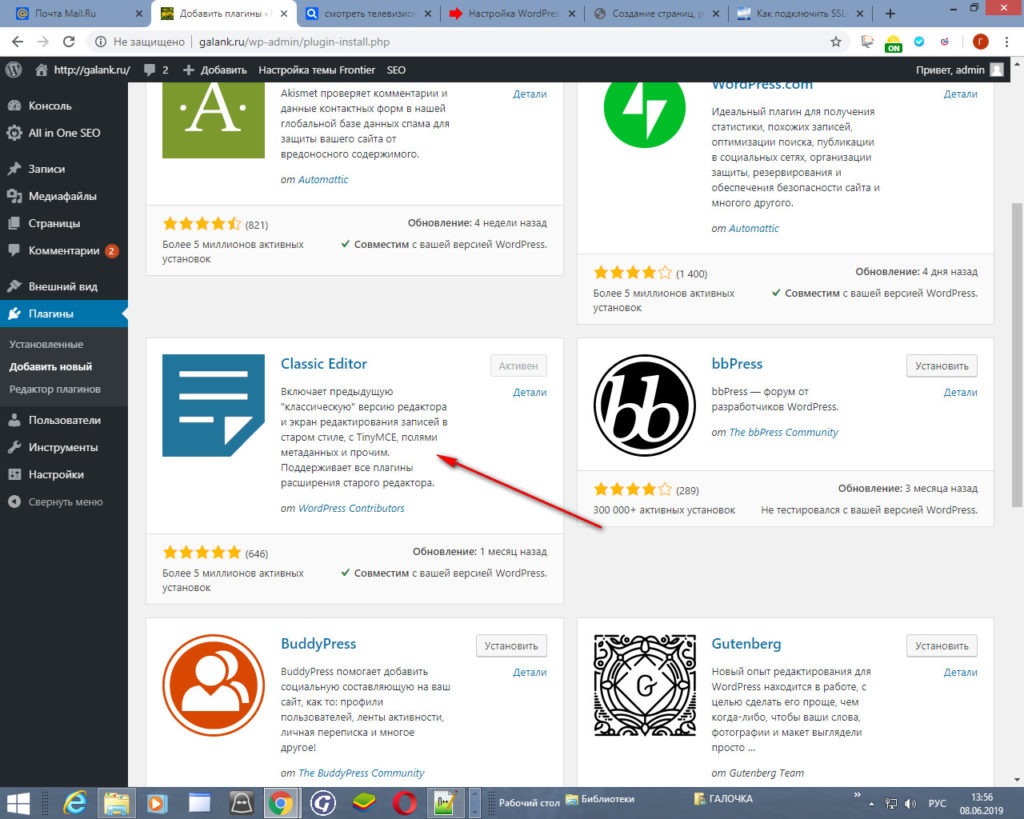
Ну и последний на сегодня плагин — это классический редактор, который необходим нам для написания статей на сайте. Этот плагин называется Classic Editor. Действуем по той же схеме. Заходим «Плагины» «добавить новый» в поисковую строку вбиваем Classic Editor и устанавливаем этот плагин. Не забываем его активировать.

С плагинами на сегодня хватит, их нужно использовать по минимуму, так как перегруз плагинами ведет к торможению загрузки сайта!
Выбираем тему для нашего сайта
Всем нам важно, как будет выглядеть наш сайт, каков будет его дизайн. Для этого существуют Темы для сайтов.
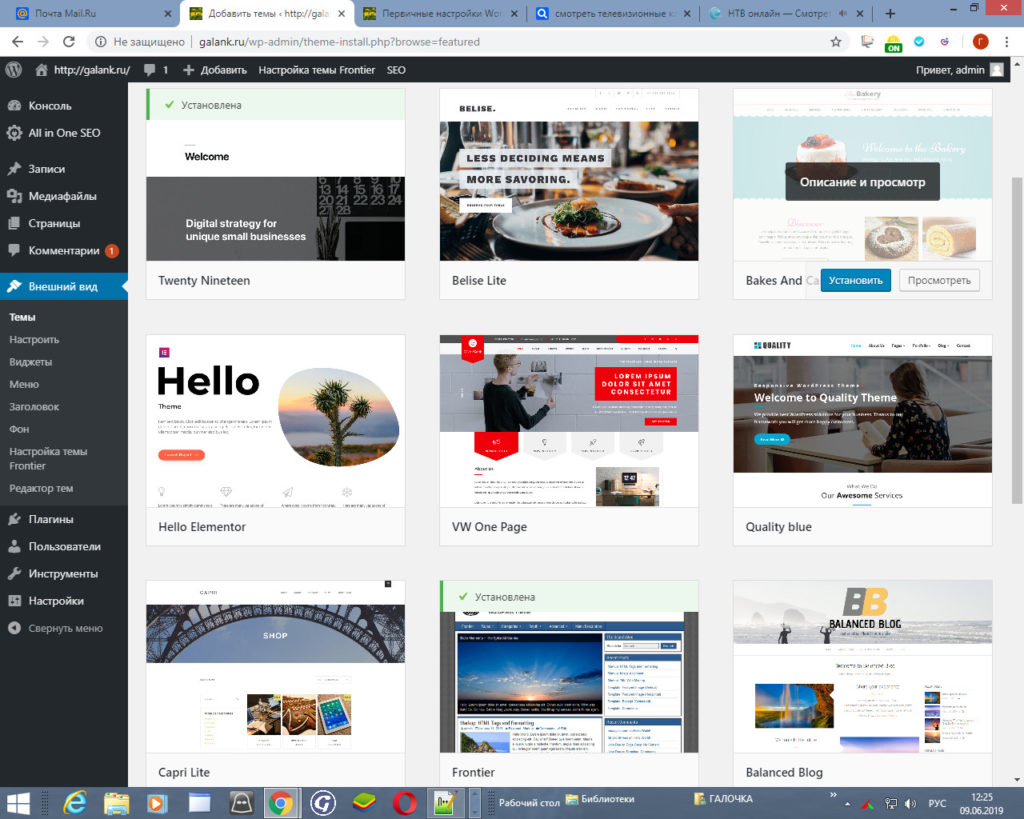
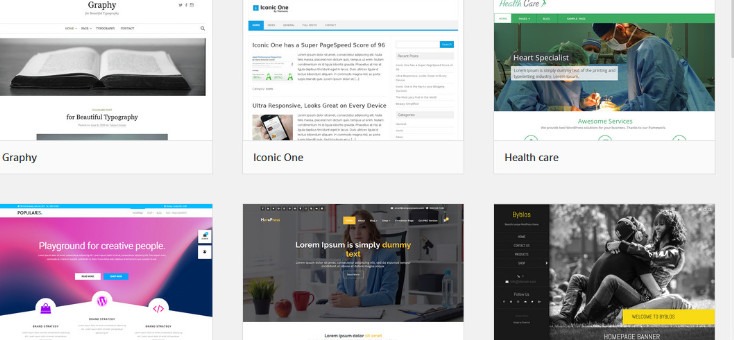
В правой колонке нашей админки вы видите пункт, » Внешний вид» заходим в «Темы» и там есть примеры шаблонов тем. Для примера WordPress предоставляет три темы для сайтов, но ими пользуются не часто, они очень «сырые» и плюс к этим темам нужно будет добавить кучу программного обеспечения, что сильно тормозит работу сайта. Поэтому вверху жмем на «Добавить новую» и перед вами появятся шаблоны, которые можно попробовать, выбор тем нормальный, так что покупать за деньги смысла нет.

И никогда не качайте темы со сторонних ресурсов, так как в них может быть встроен вредоносный код! Но в бесплатных шаблонах разрешенных WordPress не все, как говорится, продумано, единственная тема которая почти не требует изменений — это тема Frontier, которой я пользуюсь с самого начала создания сайта, и чем она мне нравится, так это тем, что можно сделать разметку страницы так как вам удобно. Кому надо 2 полосы, кому три.
Если хотите попробовать эту тему в Темах, в строке поиска введите Frontier, найдите ее и попробуйте. Так же можно поступить с другими темами. И пока вы выбираете на какой остановиться, я буду писать следующий урок для вас, дорогие читатели!
Это был урок № 4, в следующем уроке мы продолжим настройки нашего сайта.
Создадим robot.txt и еще много важных фишек для легкой работы. Настраивайтесь на технические работы, но это не сложно, вот увидите.
До встречи!








Здравствуйте уважаемый. У меня проблема:
консоль
записи
добавить новую
и все.Нет кнопки » Опубликовать», а вместо нее, если я ввела текст появляется «Сохранить». И постоянные кнопки: Предпросмотр и Запланировать. Что делать?
Здравствуйте, Фарида, в таком случае жмите в «запланировать» вводите дату и время ту, когда хотите опубликовать статью, затем жмите «Сохранить». Статья должна опубликоватся.
Здравствуйте, Галина! Проблема в том, что тема Frontier не находится!! «Тем не найдено. Попробуйте другой поиск.»
Елена, это пример как настроить тему, а выбрать можно любую, которая Вам понравится.