Друзья, всем привет, сегодня поговорим о новом интерфейсе области виджетов в обновленной версии WordPress 5.8 и разберемся как же теперь добавлять нужные нам коды или баннеры. А так же рассмотрим как вернутся к классической странице виджетов.
После обновления Вордпресс до версии 5.8, в конце июля, каждый из нас с легкостью обновился, но не все заметили, что разработчики нам предложили добавлять виджеты совсем другим способом. Теперь это можно сделать при помощи блоков. Давайте разбираться, как же это сделать.
Как добавить виджет в новой версии Вордпресс 5.8
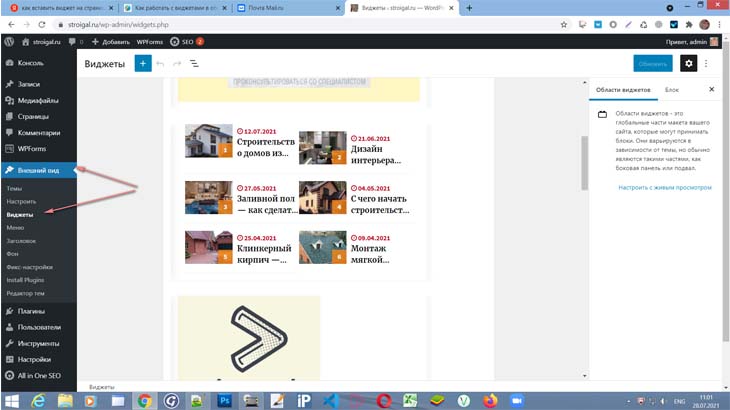
Если вы сторонник всего нового, то с легкостью разберетесь с предложенными технологиями и увидите новые возможности страницы с виджетами, теперь она выглядит вот таки образом.
Как видите, все разделено на блоки, а если нам нужно добавить новый виджет, то сделать это можно двумя способами.
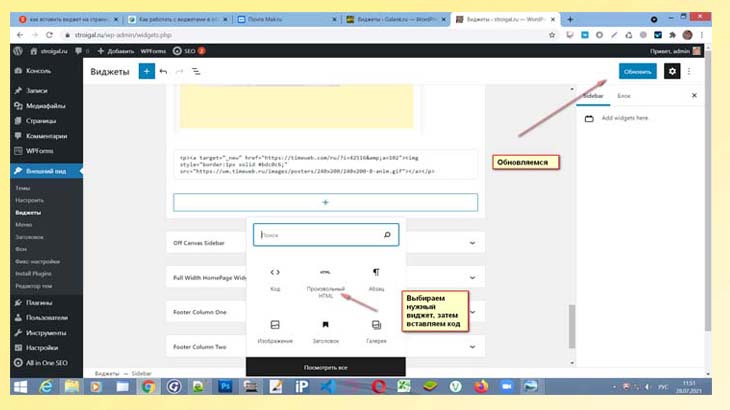
В первом — вверху с лева нажимаем на + и перед нами открываются все возможные виджеты. Как видно их стало гораздо больше, чтобы найти, можно воспользоваться строкой поиска или спускаясь, вы увидите нужный виджет.
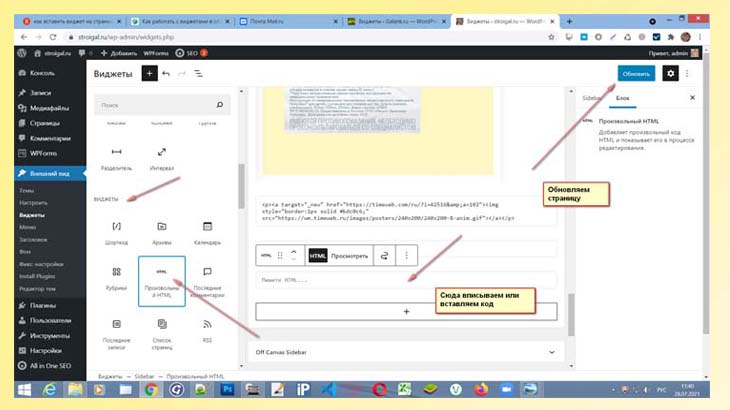
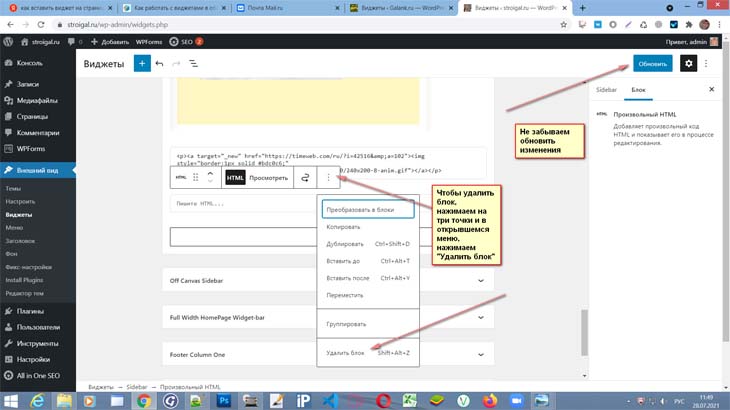
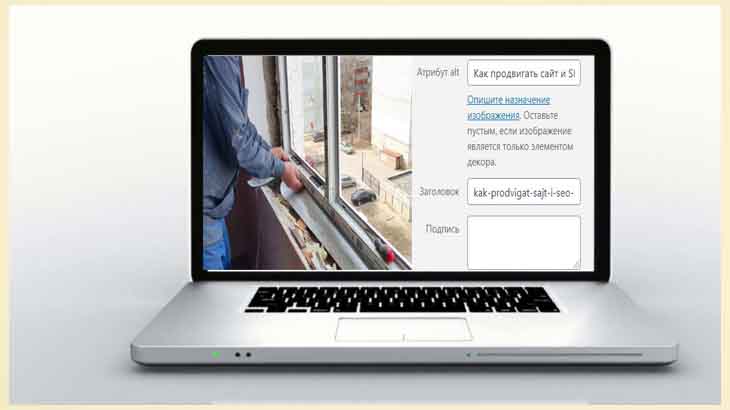
Рассмотрим пример вставки кода HTML. Для этого, в открывшемся меню спускаемся до «Виджетов» и выбираем «Произвольный HTML».
В появившейся строке вписываем или вставляем код и не забываем обновиться.
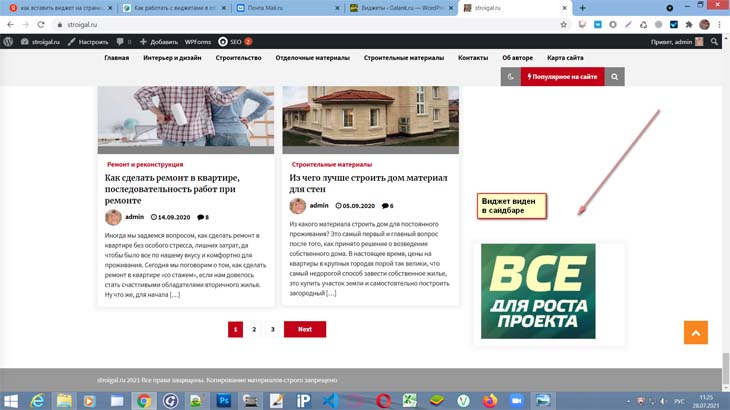
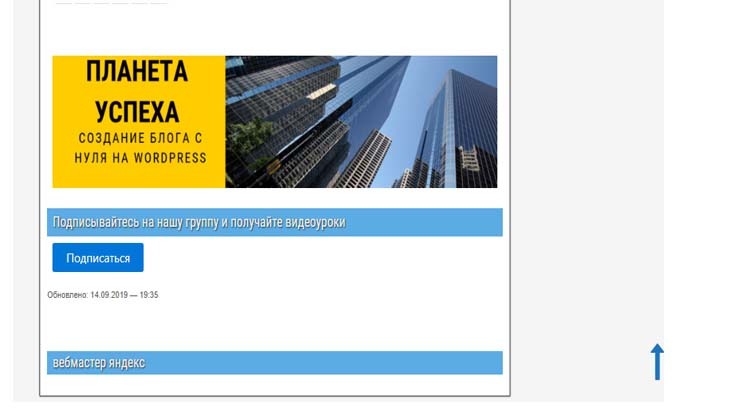
Мы установили баннер, который видим у себя на сайте.
Второй способ вставки похож на первый, только нужно нажать на + в нужной вам области виджетов, перед вами откроются самые популярные (если вашего нет, то нажмите «Посмотреть все» или воспользуйтесь поисковой строкой).
После того, как выбрали нужную функцию, так же вставляем код и обновляем страницу.
Как видите, ничего сложного нет, и стало довольно удобно работать с виджетами.
Перемещаем виджет в нужное место на сайте
Как вставить новый виджет мы разобрались, но он вставится в конце сайдбара, а нам необходимо переместить его почти в самое начало (например). Давайте разберемся, как это сделать в новой странице управления виджетами.
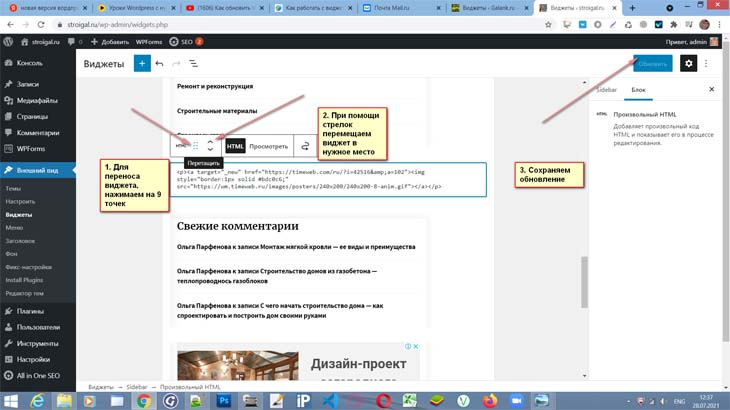
Чтобы переместить виджет, нажимаем на него, затем в выпавшем меню жмем на 9 точек и стрелками перемещаем в новое место. Очень удобно, что перемещение вы увидите в реальном времени! Не забываем обновить страницу.
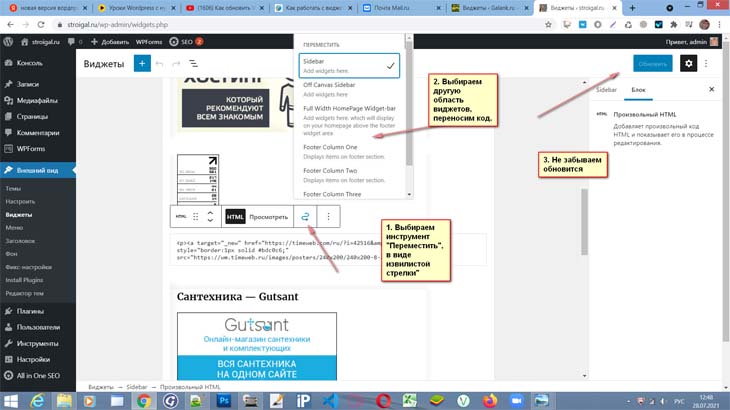
Если, вам нужно переместить баннер в другую область виджетов, например из сайдбара в подвал, то поступаем таким образом: нажимаем на нужный виджет и в меню выбираем инструмент в виде извилистой змейки. После, выбираем нужную нам область виджетов, перемещаем код и обновляем изменения.
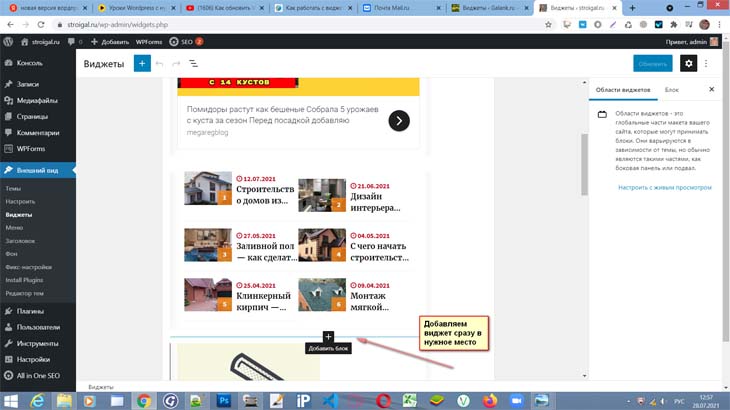
Чтобы не перемещать виджет после установки, то-есть вы точно знаете где он будет виден на сайте, то можно сразу добавить его в нужное место. Для этого в желаемую область подводим мышку и нажимаем на плюсик, затем вставляем код, как описано выше.
Друзья, вы наверное заметили, как в новом интерфейсе очень удобно увидеть порядок размещения виджетов, ведь очень удобно, правда?
Как удалить ненужный виджет
Если какой-либо виджет уже устарел, то удалить его довольно легко.
Для этого, нажимаем на виджет, который уже не нужен и в открывшемся меню нажимаем на три точки, затем в выбираем «Удалить блок» и конечно же сохраняем изменения.
Это основные функции новой страницы виджетов, и если вам понравилось работать в ней, то изменять ничего не нужно. А если вы консерватор и хотите работать в старом дизайне виджетов, то давайте разберемся, как же вернуть старую, знакомую страницу.
Как в Wopdpress версии 5.8 вернуть прежнюю страницу виджетов
Опытные веб-мастера наверное помнят, как в WordPress, примерно года три назад, произошло изменение текстового редактора — был предложен Gutenberg, но не всем он пришелся по нраву и большинство людей вернули себе классический текстовый редактор при помощи плагина Classic Editor.
Так же и в нашем случае — вернуть классическую страницу виджетов можно с помощью плагина Classic Widgets, что мы сейчас и сделаем.
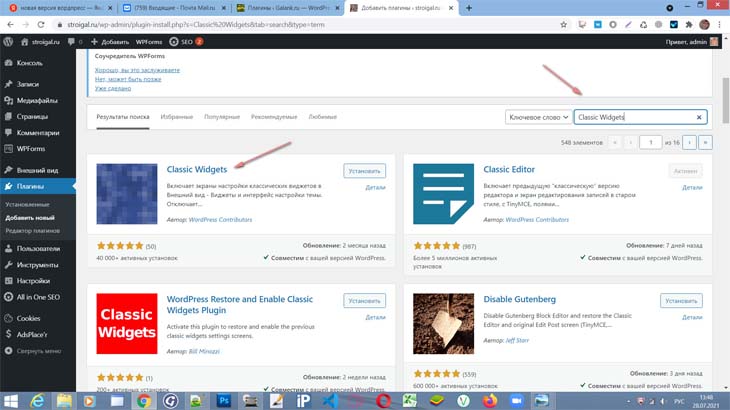
Для установки плагина переходим в «Плагины», «Установить новый» и в строке поиска вставляем название Classic Widgets.
Выбираем плагин, устанавливаем его и активируем.
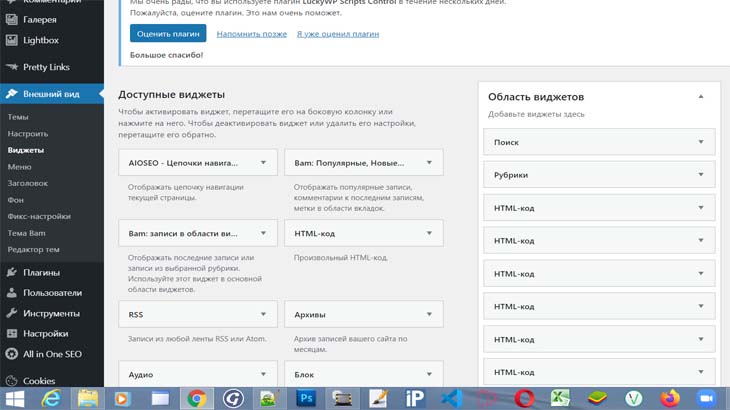
Никаких настроек делать не нужно, а зайдя на страницу виджетов вы увидите старый, знакомый дизайн.
Но, если вам понравилось работать в новой странице, то лучше оставить все без изменений, так как со временем старые технологии будут сходить на нет. Например, у разработчиков плагина Classic Widgets написано, что он будет поддерживаться до конца 2022 года, хотя они могут и передумать, если и дальше их разработка будет востребована. Решать вам, как удобнее работать, до новых встреч.


















Галина спасибо за информацию. Я даже не заметила, что что-то изменилось. А вопрос, как вставить виджет в обновленном WordPress 5.8, возник бы, когда понадобилось это делать. Теперь буду внимательно читать обновления. Хорошо, что подсказали, как можно восстановить классический вид. На первых порах буду пользоваться плагином Classic Widget.
Лилия, рада, что информация об обновленной странице виджетов в WordPress была для Вас полезной.