Здравствуйте дорогие друзья! Часто бывает, что заходя на какой нибудь сайт в интернете, на нем нет кнопки прокрутки страницы вверх. И приходиться возвращаться в начало статьи при помощи компьютерной мышки.
Согласитесь, что это не очень удобно, особенно если статья довольно объемная по написанию!
В некоторых темах на WordPress, эта функция предусмотрена, но не всегда мы выбираем такую тему для оформления нашего сайта.
Поэтому сегодня расскажу вам самый простой способ добавления кнопки прокрутки страницы.
Добавлять эту самую кнопку мы будем при помощи плагина, который легко устанавливается и не тормозит наш сайт при загрузке.
Установка плагина Simple Scroll to Top Button
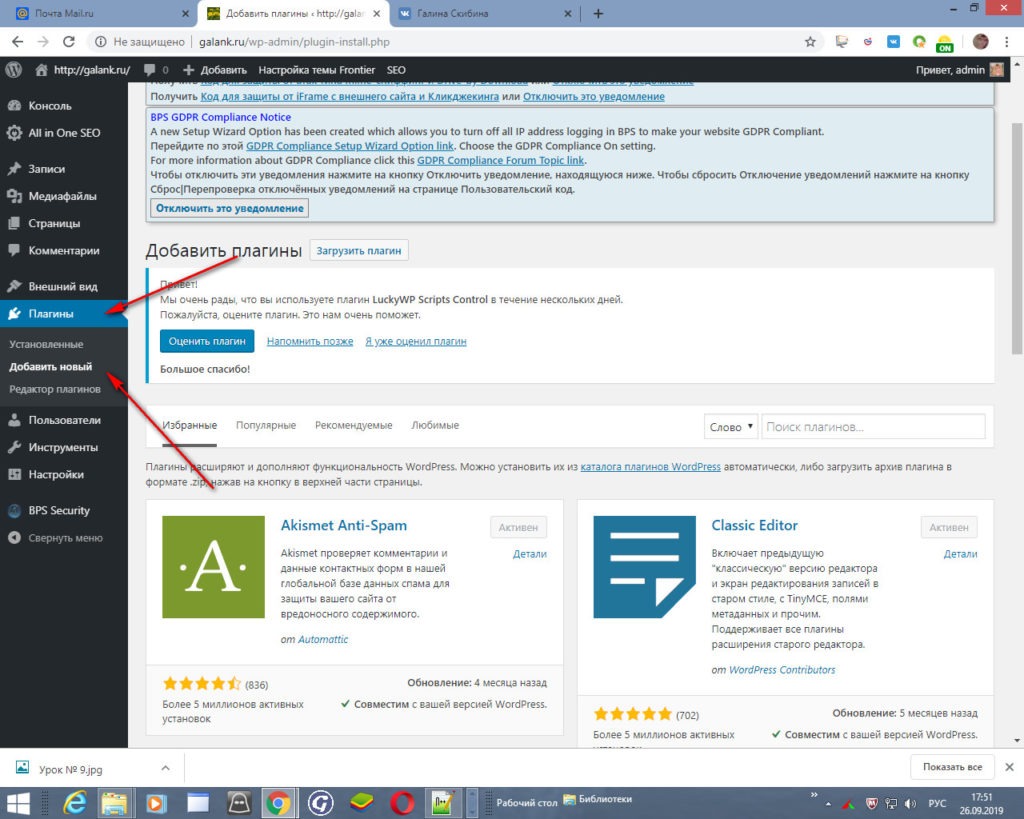
Для установки плагина Simple Scroll to Top Button, нам следует зайти в админку нашего сайта и с левой стороны жмем на «Плагины» и «Добавить новый».

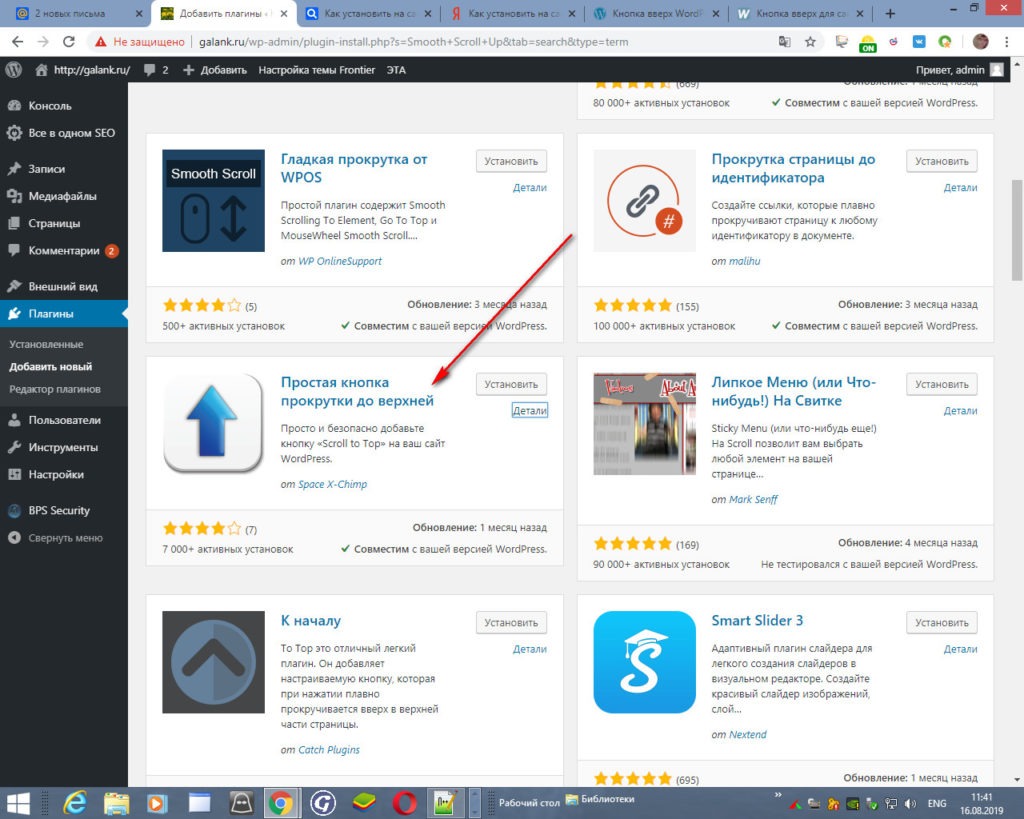
Перед нами откроется панель с плагинами, и в строку поиска копируем и вставляем название Scroll to Top Button.
Перед нами откроется страница с плагинами, но нам надо выбрать именно плагин с надписью «Простая кнопка прокрутки до верхней».
Находим его и жмем «Установить» и затем «Активировать».

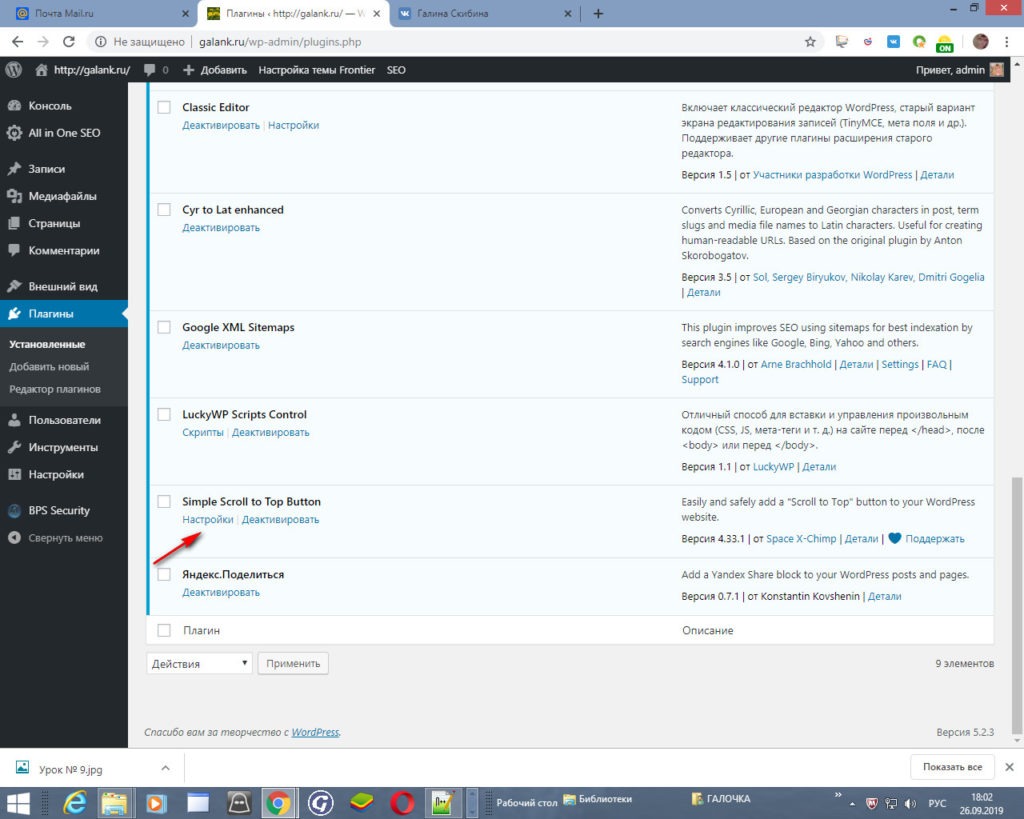
Затем возвращаемся в «Плагины» нажимаем «Установленные», находим наш плагин и нажимаем «Настройки».

Настройка кнопки под дизайн сайта
Перед нами появятся довольно легкие настройки для внешнего вида нашей будущей кнопки. Хотя изначально там будет стоять настройка по умолчанию.
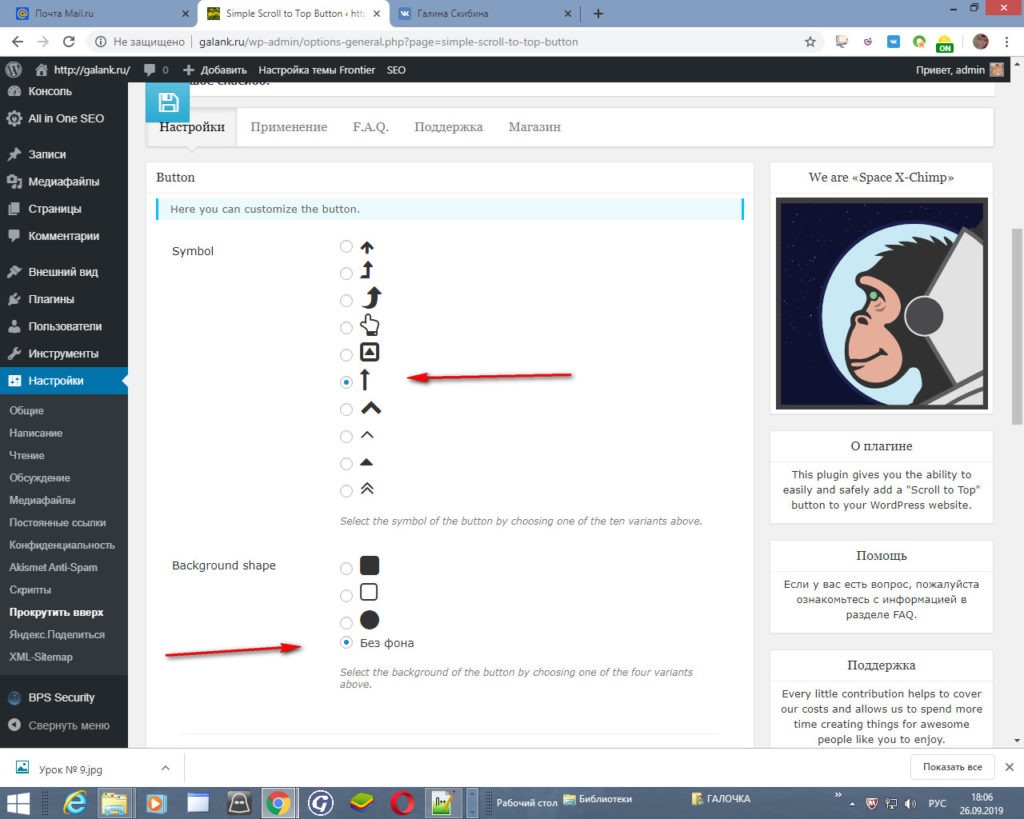
Если она вас не устраивает, то внешний вид кнопки можно изменить. Например я выбрала стрелку и без фона.

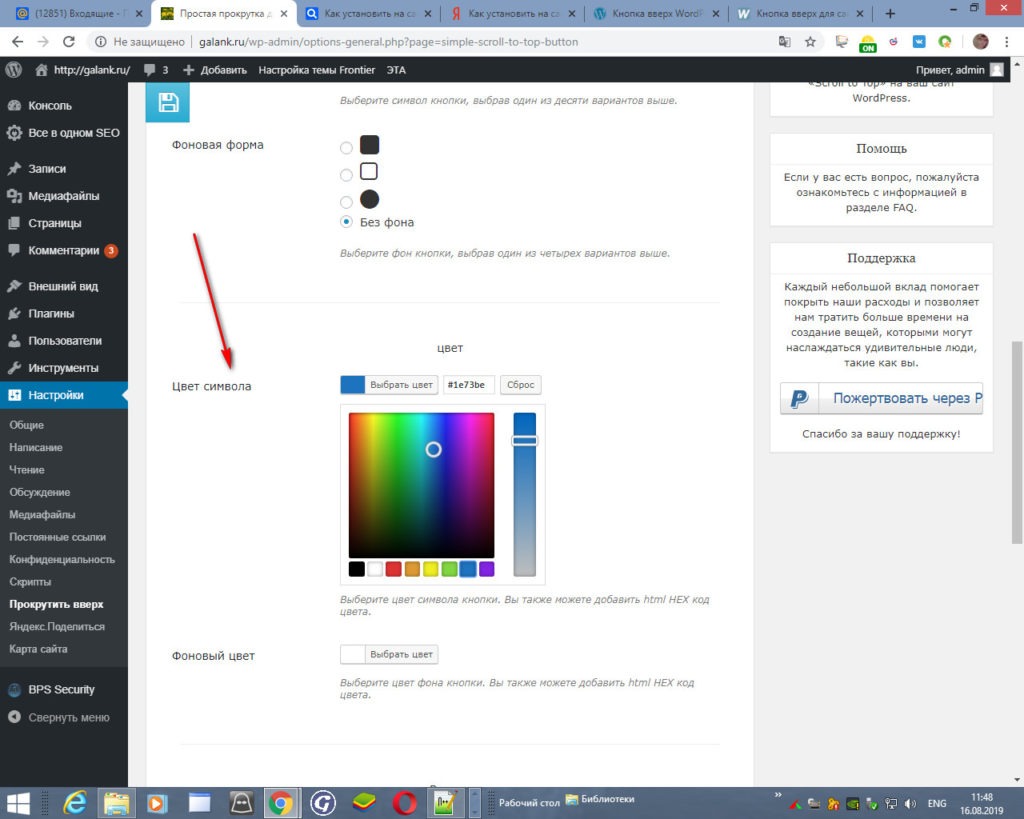
Изначально выбранная вами кнопка будет в черном цвете. Если вы хотите поменять цвет выбранной кнопки, то спускаемся ниже и жмем на «Выбрать цвет».
И выбираем тот цвет кнопки и фона, который вам нравиться.
Если вы выбрали кнопку без фона, то выбираем и настраиваем только «Symbol color».

После того, как вы определились с выбором формы и цвета кнопки прокрутки, спустившись ниже, можно настроить её размер.
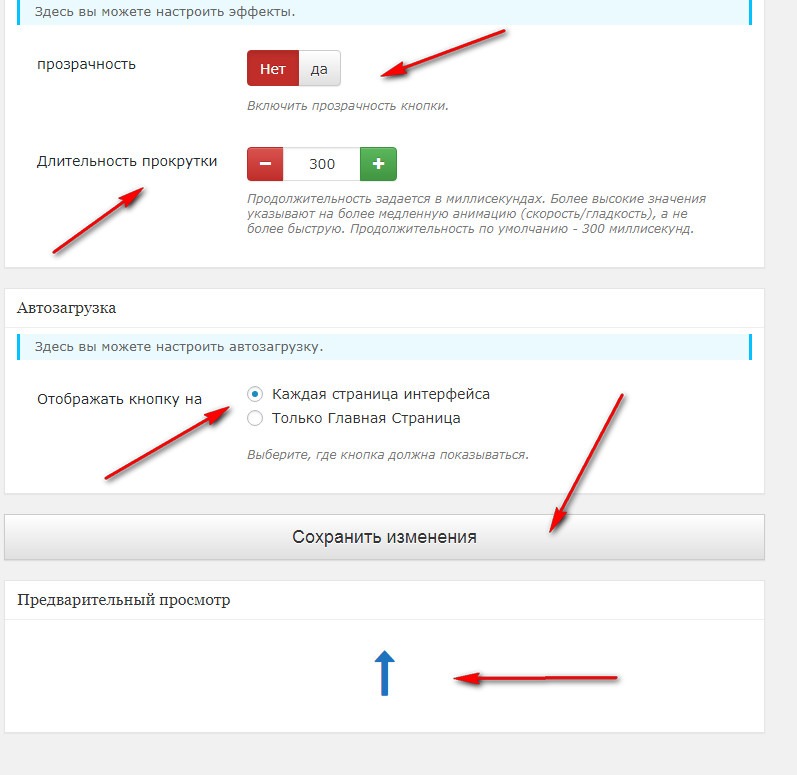
Но самое главное сделать настройку отображения на всех страницах, для этого нужно отметить функцию «Отображать на каждой странице».
Для этого, в пункие меню «Отображать кнопку на», нужно отметить пункт Every frontend page.

Ниже, в «Предварительном просмотре» вы увидите, как будет выглядеть ваша кнопка. И если все устраивает, жмём на «Сохранить изменения».
И теперь, при открытии сайта вашим пользователям будет комфортней читать статьи и делать переходы по рубрикам.
Поздравляю, теперь Ваш сайт стал более удобным для просмотра. Это был урок № 15. Друзья, до новых встреч!