Сегодня мы рассмотрим, как установить и настроить форму обратной связи с помощью плагина Visual Form Builder.
В прошлом месяце нужно было создать блог под заказ. Легко договорились с клиентом, все прошло гладко, даже понравилось поработать в фрилансе.
В заказ входили регистрация домена и хостинга, установка и настройка wordpress, подбор плагинов, установка рекламных баннеров и другое.
Также клиенту понадобилась форма обратной связи. Раньше я не работала с формами обратной связи, кроме Contact Form 7, но она тяжеловата и не очень хотелось ее устанавливать. Поэтому начала выбирать подходящие плагины для вордпресс, которые хорошо работают и легки в настройке.
У всех были какие-то изъяны — то неполный перевод на русский, то долгая настройка, то письмо приходило на непонятной кодировке и так далее.
Свой выбор я остановила на плагине — Visual Form Builder. Это конструктор формы обратной связи, что очень удобно — можно выбрать только те строки формы, которые нужны именно вам. Также этот плагин не нагружает сайт, что очень важно.
После установки плагина на любой странице блога (или в сайдбаре) можно создать ссылку, нажав на которую откроется специальная форма обратной связи.
Установка плагина обратной связи
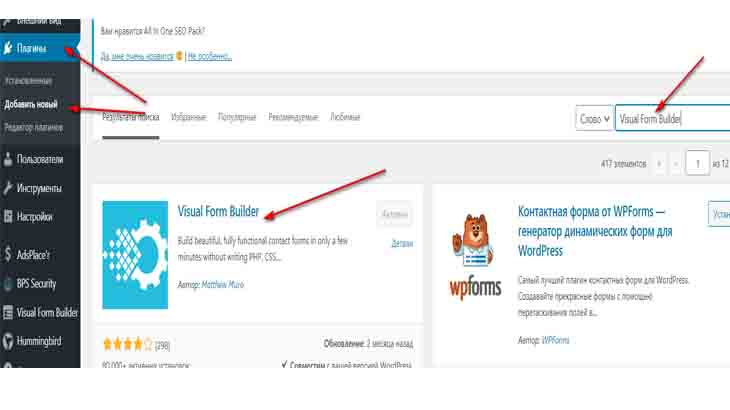
Для установки плагина, нужно войти в консоль своего сайта в «Плагины» затем, «Добавить новый» и в строке поиска ввести Visual Form Builder.
Из предложенных плагинов, выбираем Вот этот: «Визуальный конструктор форм».

Нажимаем «Установить» и затем, «Активировать», после чего переходим к настройке формы обратной связи.
Настройка плагина обратной связи
Настройка плагина Visual Form Builder, довольно проста.
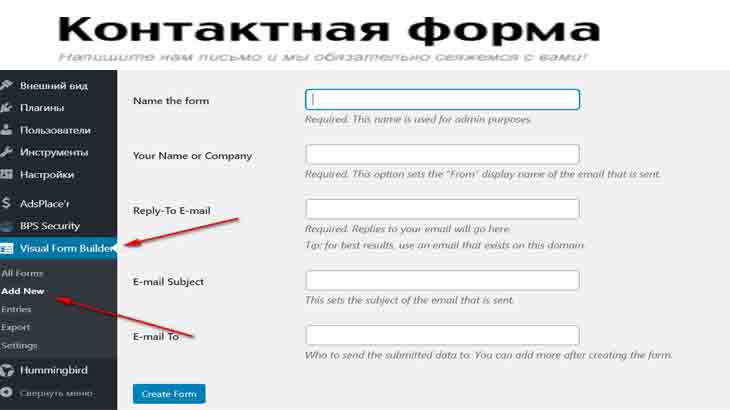
В боковой панели консоли нажимаем на соответствующий пункт. Открываем его, нажимаем на «Add New» — это нужно для создания новой формы, перед вами появиться вот такое окно, где надо заполнить данные формы.

Заполнить надо следующие поля:
- Name the form — здесь надо написать название формы, я написала «Напишите нам».
- Your Name or Company — в этой графе вписываем название фирмы, если фирмы нет, то Ваше имя или название сайта.
- Reply-To E-mail — в этой графе следует указать адрес электронной почты, на которую будут приходить письма обратившихся людей через форму.
- E-mail Subject — здесь указываем адрес электронной почты, с которой вы будете отвечать на письма, обычно это один и тот же электронный адрес.
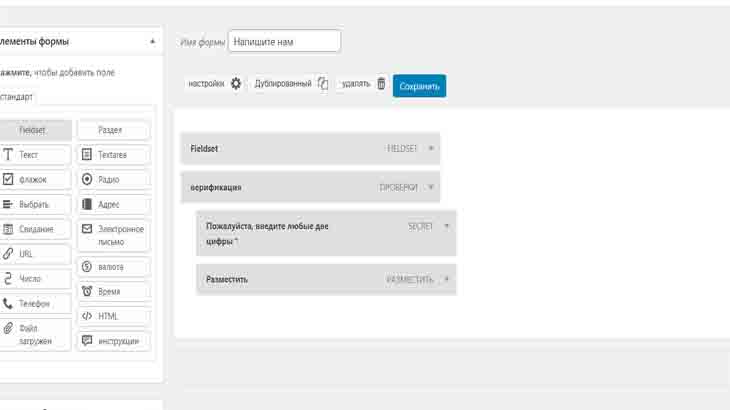
Далее, внизу жмем на синюю клавишу «Create Form» и нас перебросит вот в такой вот конструктор, где вы можете выбрать, какие поля будут видны в вашей форме.

Перечислю для чего нужны некоторые поля из конструктора:
- Text — это текст, нужен в форме обязательно, для того чтобы человек мог Вам написать.
- Email — адрес электронной почты для отправителя.
- Radio — кнопка отправить сообщение.
- Select — будет показан выпадающий список (но для стационарной формы он не нужен).
- Checkbox — пометка флажком.
- Phone — если вы хотите, чтобы ваш посетитель оставлял свой номер телефона, то можно добавить в форму этот пункт.
- File Upload — этот пункт добавьте, если ваши посетители будут отправлять вам файлы.
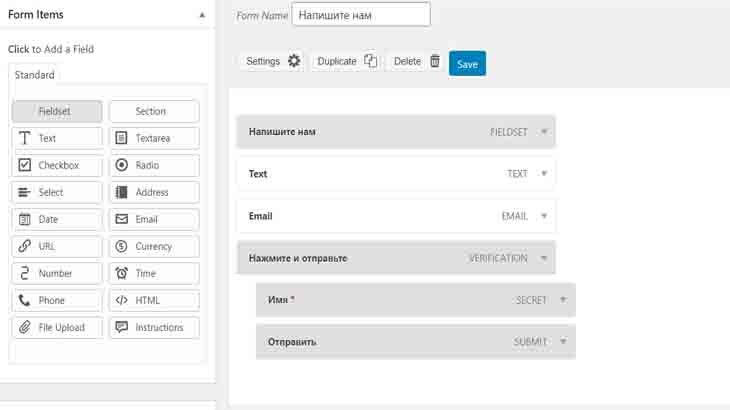
Другие пункты не так важны для такой формы, но вы можете провести эксперимент и попробовать их добавить. Я добавила в форму только текст, электронный адрес и кнопку.
Запомните, чем меньше полей для заполнения, тем охотнее посетитель сайта будет вести диалог через форму связи.
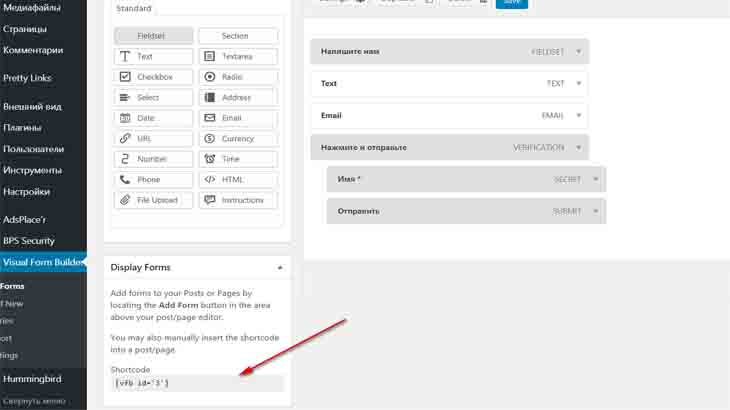
После того, как добавили нужные вам пункты, жмем на синюю клавишу «Save Form» или вверху на «Save». Получилась вот такая форма, это вид в конструкторе.

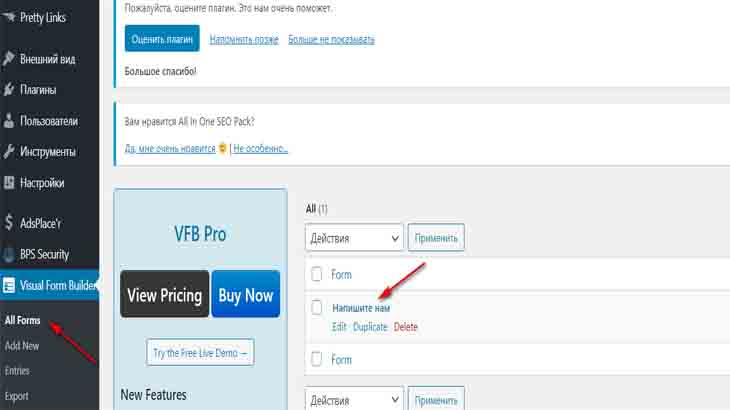
Созданную форму обратной связи можно редактировать, для этого стоит открыть пункт меню All Forms, перед нами откроется созданная форма.

Наведя мышкой на название формы, в моём случае на «Напишите нам», под названием выйдут пункты меню Edit, Duplikate и Delete.
Что означает: Edit — редактировать, Duplikate — дублировать форму, Delete — удалить форму.
Вот и все настройки плагина Visual Form Builder, осталось нам опубликовать нашу форму.
Как разместить форму обратной связи на сайте
Для того чтобы разместить созданную форму, нужно определить место, где вы хотите ее видеть.
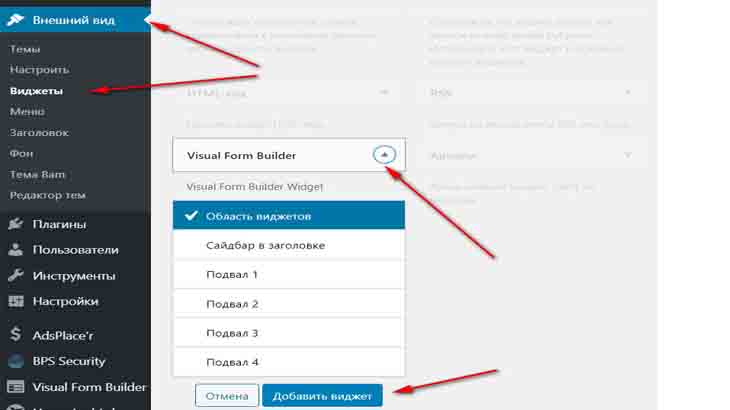
Если форма будет в сайдбаре, то в меню, переходим во «Внешний вид», нажимаем «Виджеты» и там вы уже увидите пункт «Visual Form Builder Widget».

Нажимаете на него и выбрав область установки, переносите в нужное место, я перенесла в сайдбар.
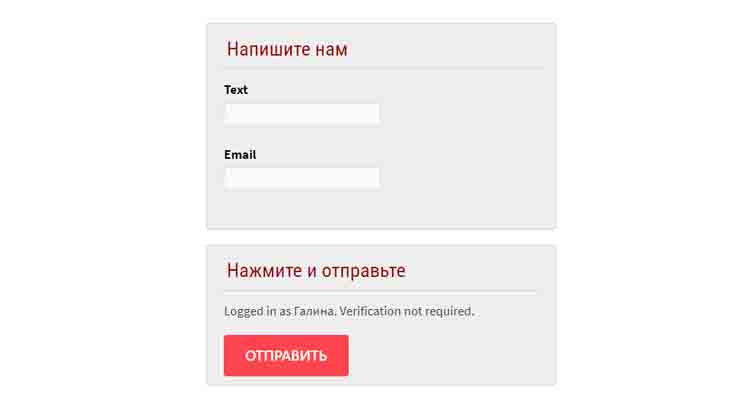
Получилась вот такая форма обратной связи.

Если вы хотите разместить форму на странице «Контакты» или на любой другой странице, то нужно скопировать шорт код, как показано на скриншоте и разместить его на нужной странице.

Друзья, сегодня мы с вами создали удобную форму обратной связи с помощью плагина Visual Form Builder, который не нагружает сайт, хорошо и быстро настраивается.
Так же, в форме, можно легко изменить внешний вид, добавив пункты из конструктора или удалить ненужные. Всем отличной работы!








Галина, спасибо за инструкцию по установке формы обратной связи на сайте! Очень удобная и полезная функция для связи владельцев онлайн-ресурсов со своими посетителями или клиентами. Обязательно установлю такую форму обратной связи на своих сайтах.
Юрий, с помощью плагина Visual Form Builder(конструктор формы) очень легко создать форму обратной связи, и она при этом не нагружает сайт, что очень важно при работе с формами.