Здравствуйте, дорогие друзья и уже коллеги вебмастера. Мы с вами в прошлом уроке учились писать статьи и грамотно размещать их на своем сайте, теперь нам надо установить счетчик посещений нашего сайта, чтобы быть в курсе от куда идут посетители, и как индексируется наш ресурс.
Самый подробный из счетчиков является счетчик Liveinternet, в этом счетчике можно увидеть сколько было переходов из поисковиков Yandex и Googl, сколько переходов производилось из соц.сетей и из каких, а так же учитываются переходы из любых сторонних ресурсов.
Так же на сайте Liveinternet можно участвовать в тематических рейтингах сайтов, что уже гарантирует вам посещения на ваш ресурс. И так, давайте начнем установку счетчика.
Регистрация в системе Liveinternet
Для начала нам нужно перейти на сайт Liveinternet и пройти не хитрую регистрацию.
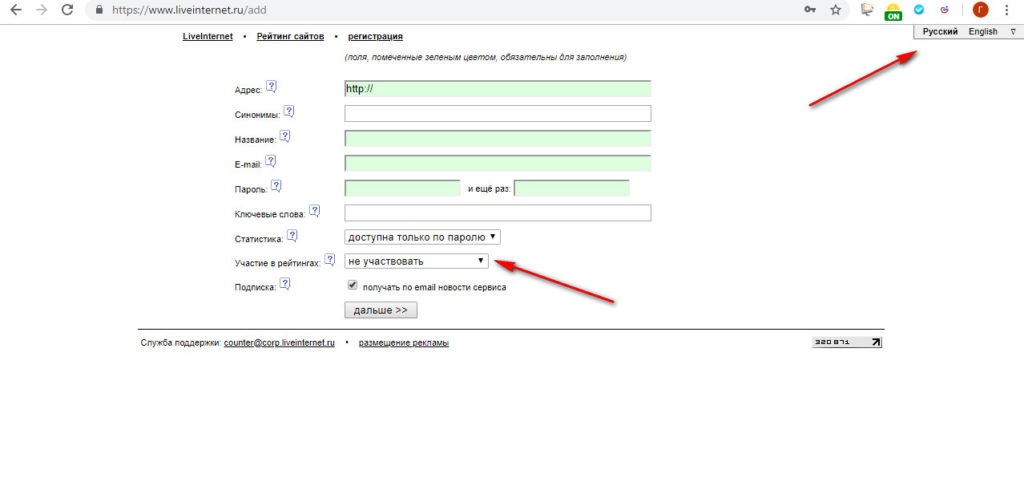
В открывшемся окошке, переходим на русский шрифт в верхнем, правом углу.

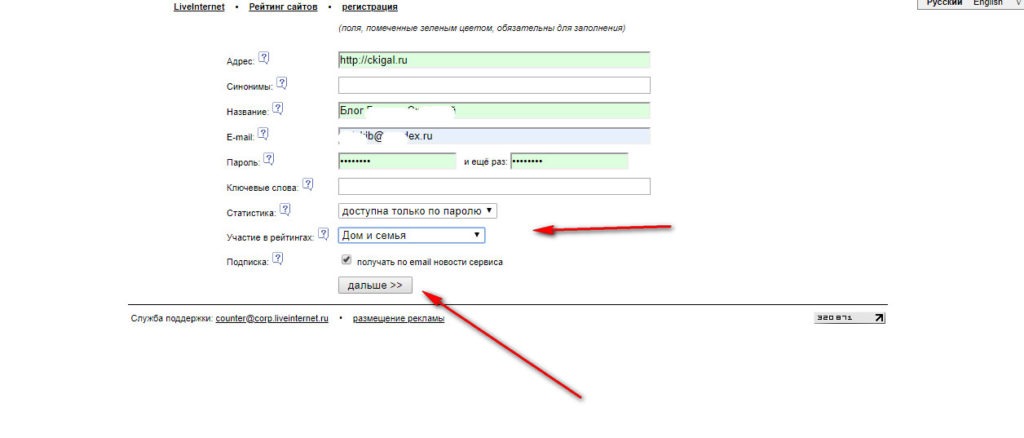
И в форме регистрации заполняем свои данные : Название сайта с http, затем вписываем название сайта. Вводим свой E-Mail, желательно на котором зарегистрирован и ваш сайт. После, придумываем пароль, вводим его дважды.
Затем, если хотите, чтобы ваш сайт участвовал в рейтинге,выбираем в строке «Участвовать в рейтинге» тематику своего сайта и нажимаем на нужную, после нажимаем на кнопку «Далее».

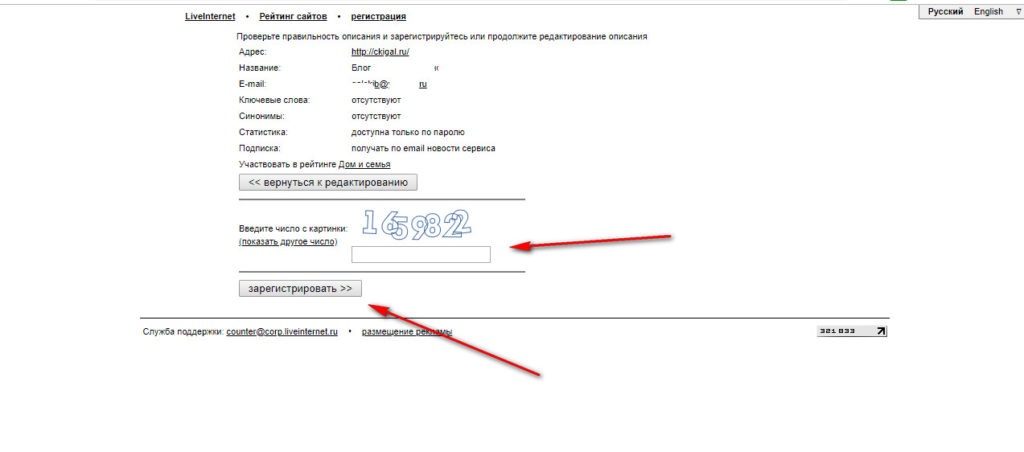
Нам предложат ввести число с картинки, еще раз проверяем, правильно ли мы ввели данные своего сайта, вводим капчу и нажимаем «Зарегистрировать».

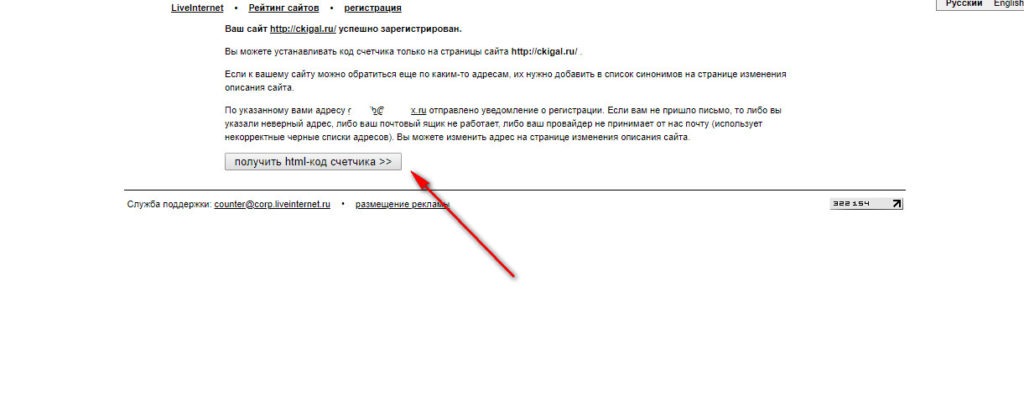
После регистрации нас перекинут на страничку получения самого счетчика, жмем на «Получить html-код счетчика».

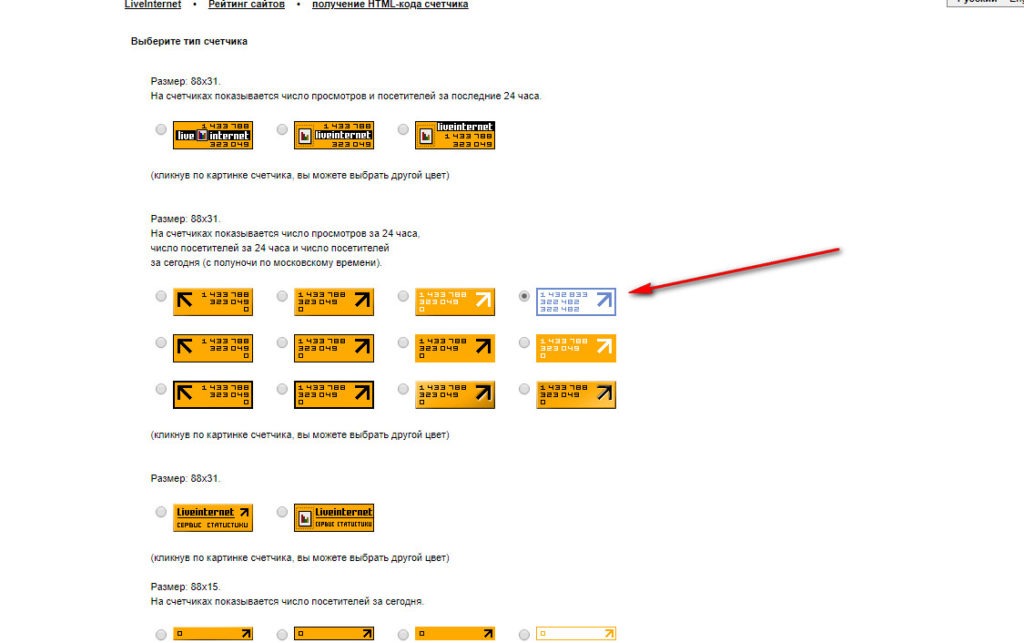
И мы попадаем на страницу примеров счетчиков, которые вы бы хотели выбрать и установить на свой сайт.
Например, я выбрала счетчик размером 88 на 31.

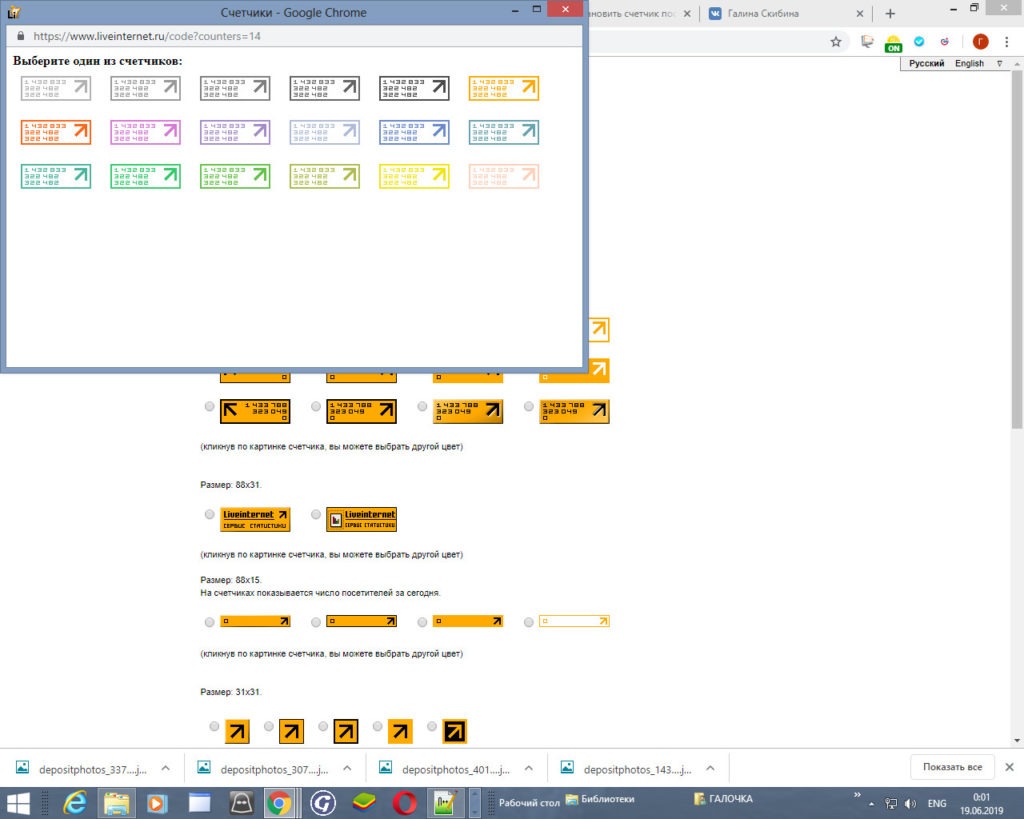
Но это еще не все, можно поменять цвет счетчика, который подходит под дизайн вашего сайта. Для этого нажимаем на выбранный счетчик и перед вами откроется дополнительное окошко с такими же, но других цветов. Выбираем, тот, который понравился вам по цвету.

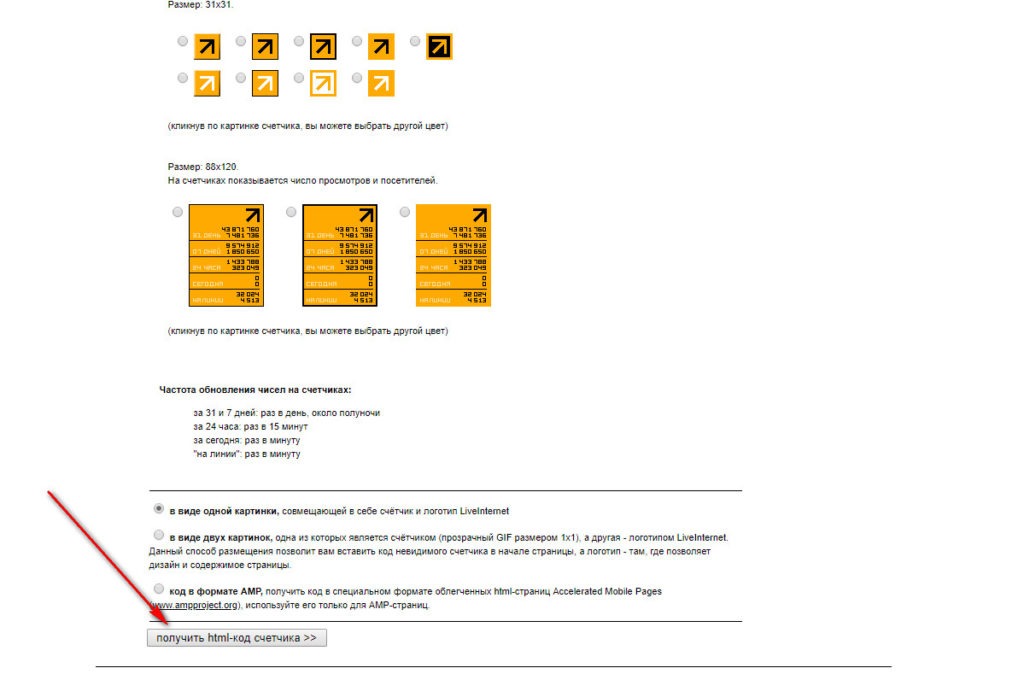
После, спускаемся вниз и жмем на кнопку «Получить html-код счетчика».

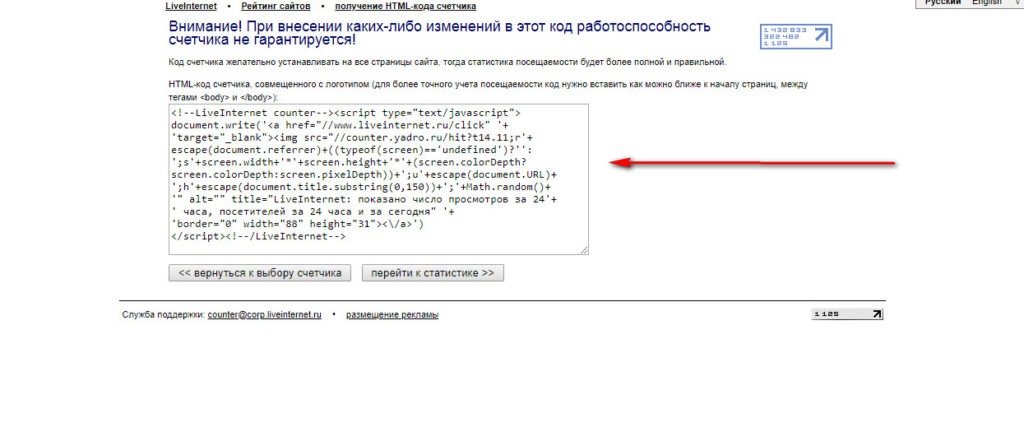
Перед нами откроется окно с готовым html-кодом, нам надо его скопировать, но окно пока не закрываем.

Установка счетчика Liveinternet сайт WordPress
Теперь нам необходимо установить счетчик на наш сайт.
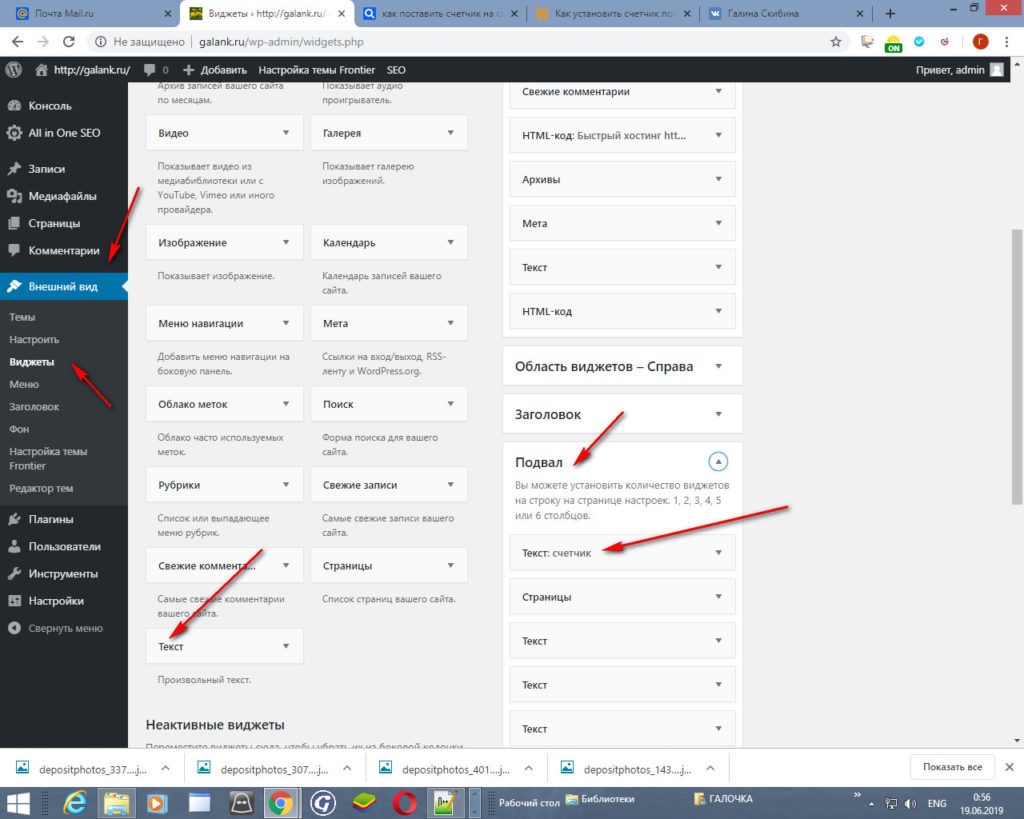
Для этого входим в админку нашего сайта, выбираем «Внешний вид»,затем «Виджеты», перед нами откроется панель, с левой стороны жмем «Текст», а с правой либо «Подвал», если хотите расположить счетчик внизу страницы, либо «Область виджетов Справа», если хотите расположить счетчик сбоку страницы. Я выбрала «Подвал».

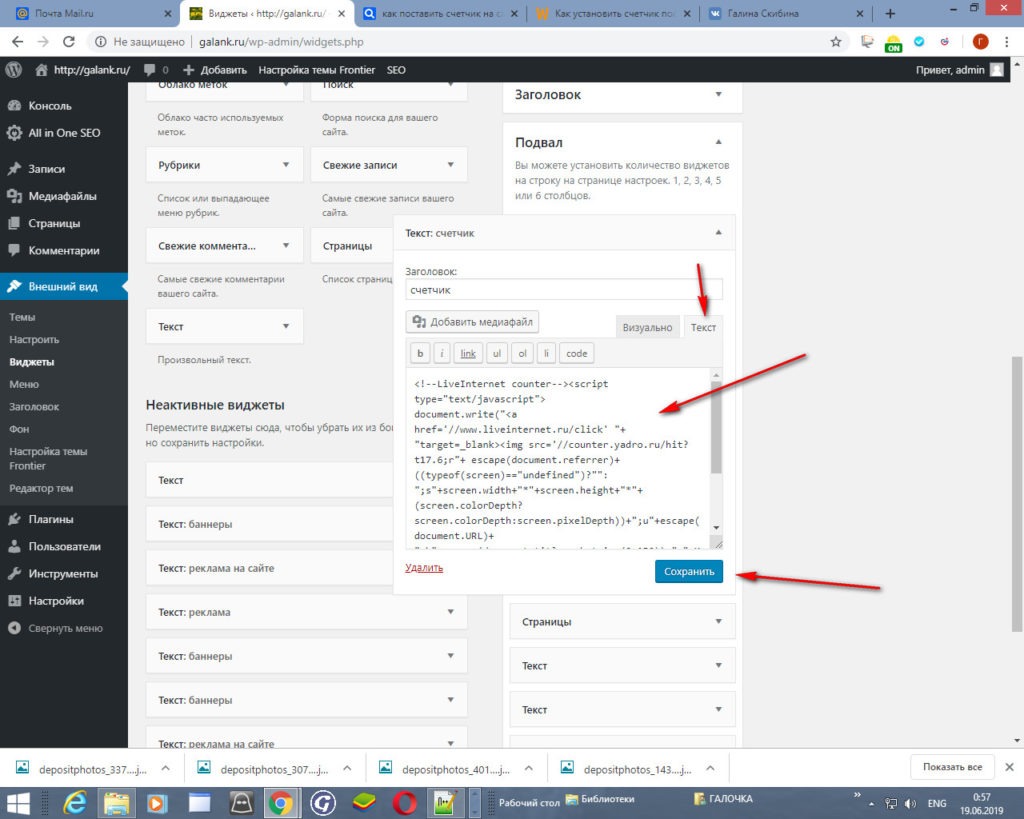
Затем, в образовавшемся текстовом окошке переходим на режим «Текст» в правом верхнем углу открывшегося редактора, вставляем скопированный код и нажимаем «Сохранить».

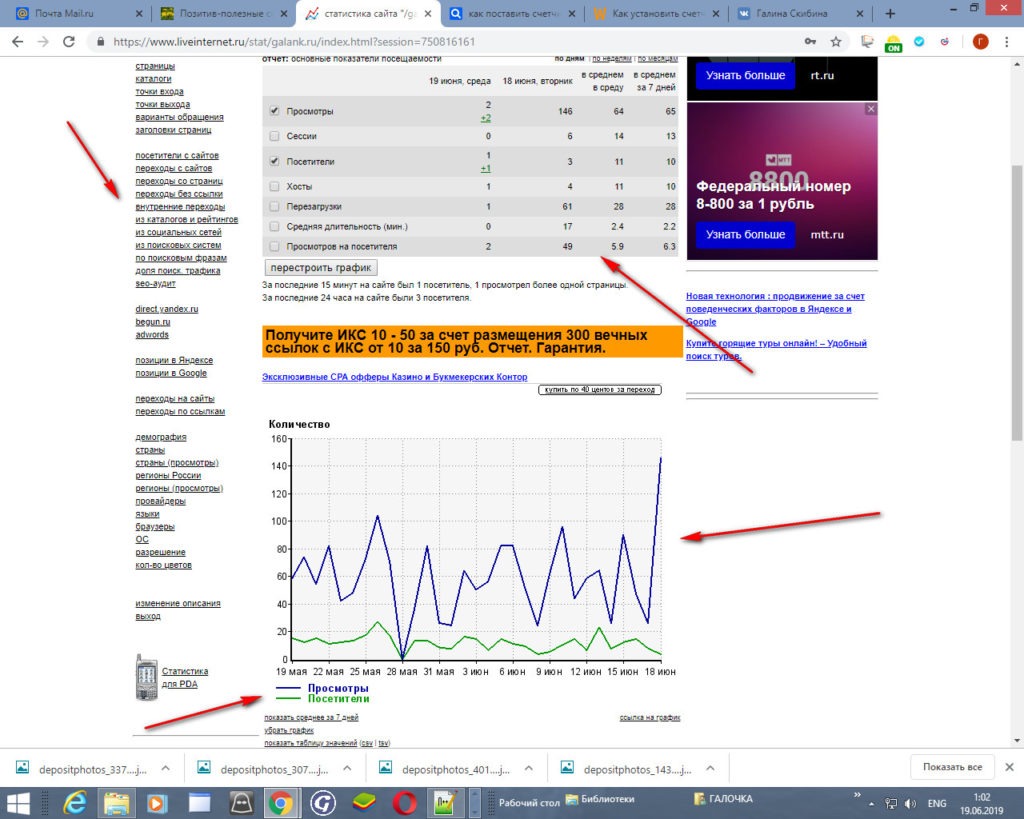
Возвращаемся на Liveinternet и нажимаем «Перейти к статистике», конечно она пока будет пустой, но через некоторое время график будет расти, а в окошке будет видно, сколько у вас переходов и просмотров, а в левой панели можно посмотреть статистику от куда и сколько было переходов.Это будет выглядеть вот так:

К вам на электронную почту придет письмо от Liveinternet,о регистрации, сохраните его, оно иногда будет нужно, чтобы не забыть пароль доступа к вашей статистике. Так же ее можно просмотреть нажав на сам счетчик, который будет виден на сайте.
Так же для лучшего продвижения ваших статей, обязательно установите кнопки соцсетей на страницы вашего ресурса.Люди будут заходить, читать и делиться понравившимися статьями на своих страницах в соцсетях.
Как установить кнопки соцсетей написано в этой статье. Советую обратить внимание на кнопки от Яндекс, их легко устанавливать и они не утяжеляют вес страниц.
Сегодня мы с вами выполнили очень важный урок, установили счетчик посещений Liveinternet и добавили кнопки соцсетей на свой сайт. Продолжайте наполнять сайт статьями, чтобы быстрее попасть в индекс поисковиков. Это был урок № 7. До новых встреч, друзья!