Здравствуйте, дорогие друзья! И так, мы с вами сделали сайт, нашли тему для оформления, настало время наполнить сайт контентом.
Надеюсь, что вы уже определились с тематикой своего детища. Если вы еще в раздумье,что писать и как писать, прочитайте эту статью. А я расскажу вам как оформить и занести тексты на сайты, создать рубрики и вставить картинки в статьи.
Скачиваем блокнот Noterad ++
И так, пишем статью в любом текстовом редакторе, а лучше скачайте себе блокнот Noterad ++ и можно писать прямо в нем, так как после написания статей, нам надо будет их сверстать,а делать это мы будем именно в этом блокноте,удобнее, чем на самом сайте, хотя и там можно расставить тэги.
Ниже я объясню, что это такое и для чего их проставлять.
Скачать Noterad ++ можно здесь.Скачали? Теперь можно писать текст! Либо, если вам удобно, то пишите в привычном для вас текстовом редакторе, затем копируете и вставляете в блокнот Noterad ++.
Расставляем тэги
Написанный вами текст теперь надо привести в красивый и читабельный вид, а именно разделить текст на абзацы, если есть списки, выделить их нумерацией или пунктуацией. А так же выделить заголовки, важные замечания, которые надо подчеркнуть (выделить в рамку), вставить видео в текст, указать ссылки на статьи внутри сайта или внешние источники информации.
И так, переносим наш текст в Noterad ++, если вы писали его в другом редакторе, затем переводим клавиатуру на латинский шрифт.
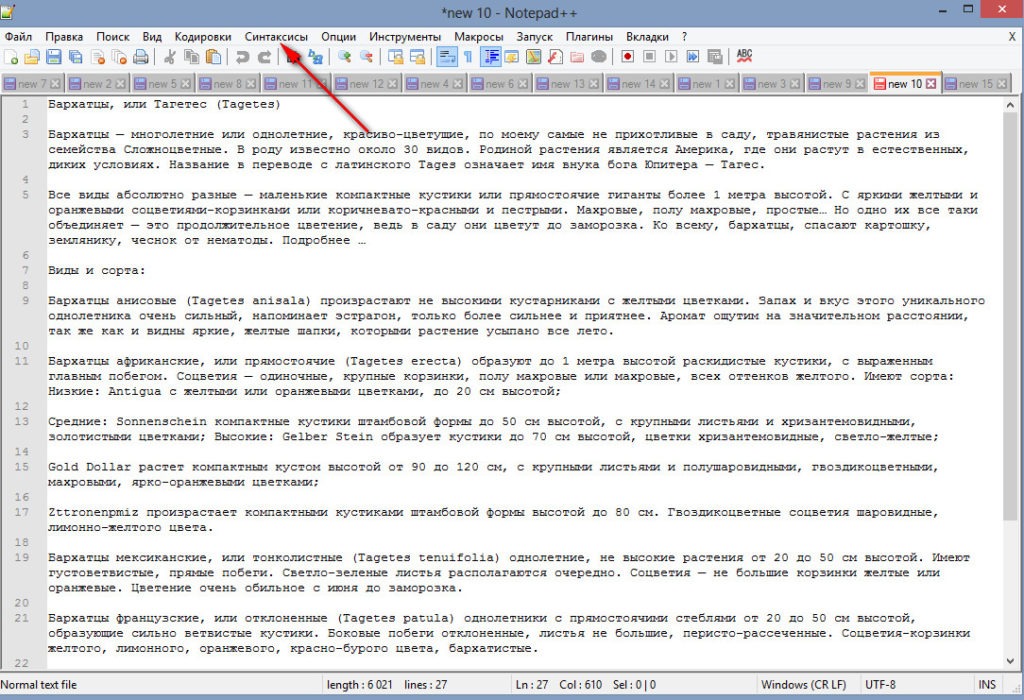
На верху, в блокноте нажимаем «Синтаксисы» затем Н и там нажимаем HTML.

Возвращаемся к нашему тексту и начинаем верстку, для удобства чтения статьи и привлекательного вида.
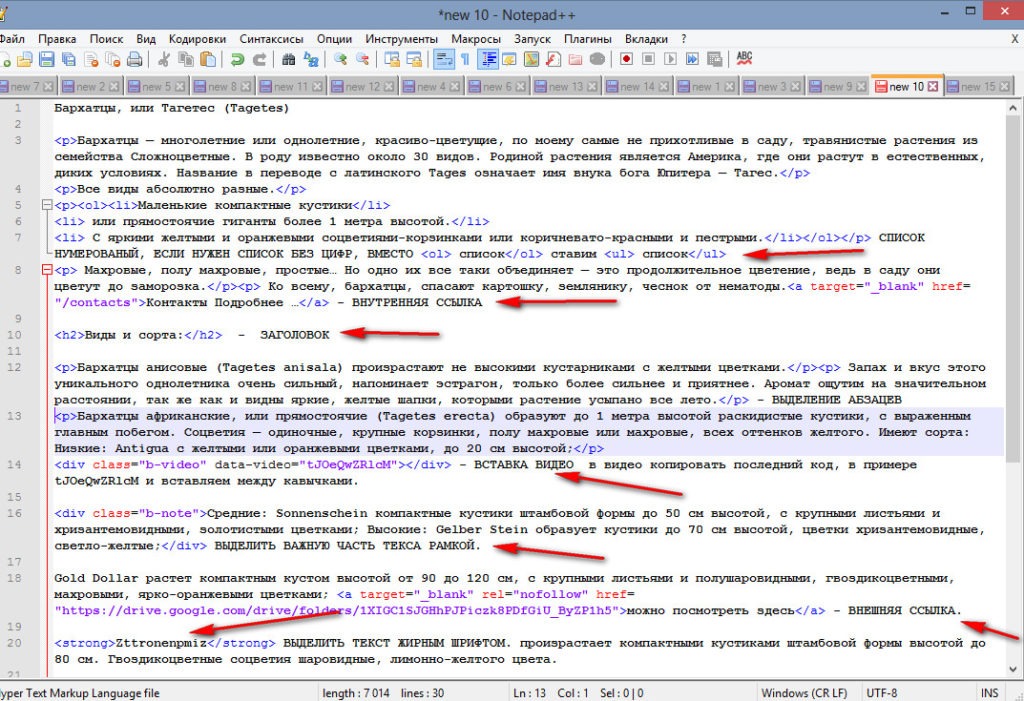
Основные тэги :
<p>текст</p> — выделение абзаца — самый основной
.<a target=»_blank» rel=»allow» href=»https://адрес статьи»> — вставка внутренней ссылки </a>
target=»_blank» rel=»nofollow» href=»https://адрес сайта, на который ссылаетесь»> — вставка внешней ссылки </a>
<p><ol><li>текст</li>
<li>текст</li></ol></p> — список нумерованный
<p><ul><li>текст</li>
<li>текст</li></ul></p> — список не нумерованный
<h2>заголовок</h2> -заголовок
<h3>подзаголовок</h3>
<div class=»b-note»>текст</div> — выделить текст рамкой
<strong>текст </strong> — выделить текст жирным шрифтом
<br/> — текст с красной строки
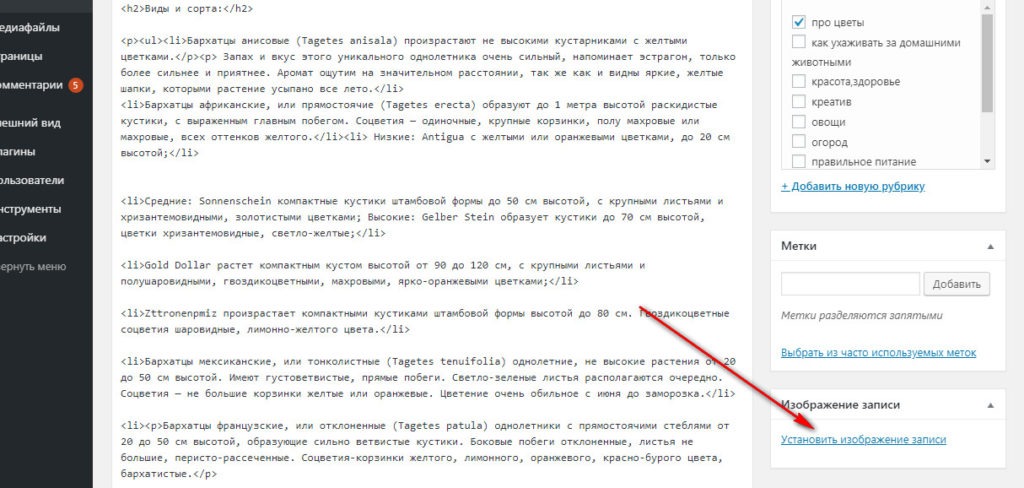
Вот как, примерно выглядит сверстанная статья:

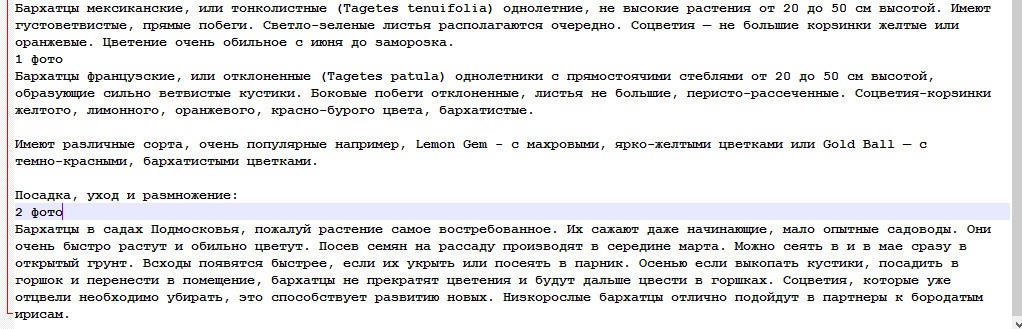
Все — наша статья сверстана и при переносе в админку нашего сайта, она будет выглядеть ровной, с выделеными абзацами, заголовками и ссылками, единственно, перед переносом статьи, прямо в блокноте надо отметить, где у вас будут размещены фото. Я обычно нумерую, например так:

Где брать фотографии для статей
Написав и красиво оформив статью, нам необходимо украсить ее фотографиями, скриншотами или тизерами по теме статьи, иначе читателю будет скучно читать просто чистый текст.
С картинками увеличивается восприятие вашей статьи, а при написании инструкций, просто необходимо показать примеры с помощью скриншотов, чтобы людям было понятнее, как действовать, или как правильно установить описываемую программу.
Но к статьям-инструкциям понятно где взять скриншоты,в описании самой программы. А вот на информационные статьи, которые должны быть оформлены более красочно, иногда найти фото по теме не так легко.
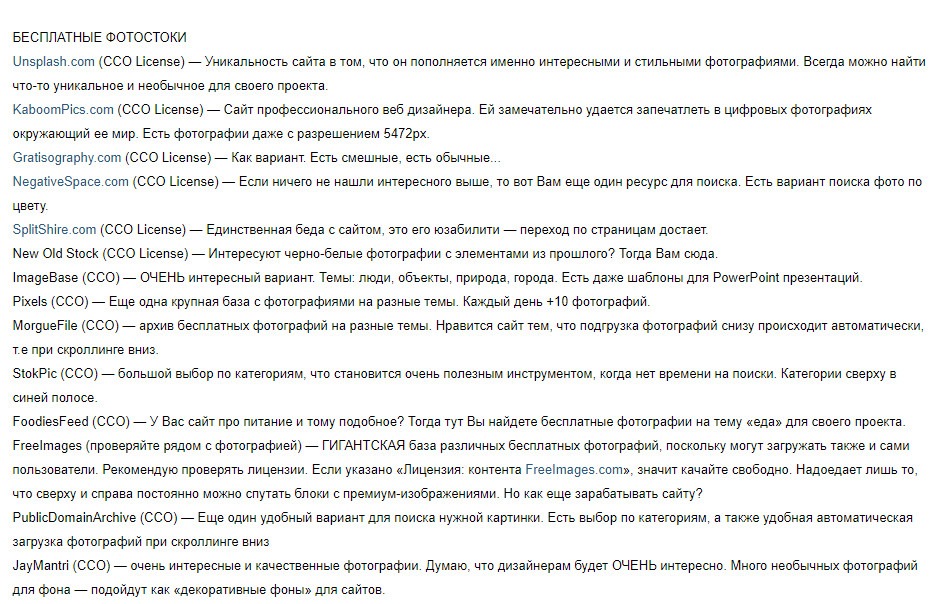
Конечно, лучше делать свои фотографии, это большой плюс к индексации вашего сайта и фото будут являться уникальными, но есть такие темы статей, что самому сделать фото не реально, а брать картинки с интернета просто запрещено. Поэтому нам в помощь приходят бесплатные фотостоки, вот список нескольких из них:

Просто впишите в адресную строку название понравившегося фотостока и вам откроются фото, обычно они подразделяются по тематике, посмотрите сами. Выбираете фото и сохраняете себе на компьютер.
Если у вас пока нет мыслей о том, что писать.
Бывает такое настроение, что просто не знаешь, что же написать, чтобы было интересно читателю? В таком случае к вам на помощь придут биржи копирайтинга, где за небольшие деньги можно приобрести нужные вам статьи и после верстки разместить их на своем сайте.
Приобрести статьи можно на биржах: Textnet, здесь недорогие статьи на разные тематики. И Textsale, в этой бирже к купленным статьям, предлагаются и бесплатные фото.
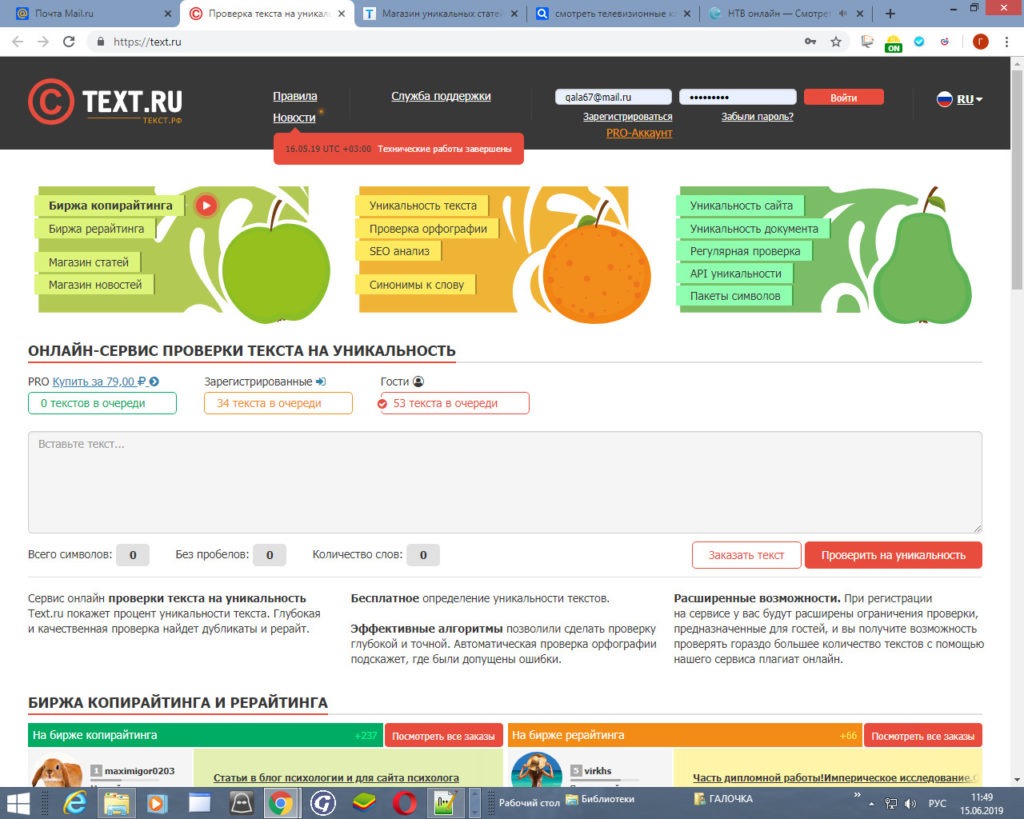
Зарегистрируйтесь на этих биржах, чтобы иногда пользоваться их услугами. Но помните, что купленные тексты надо обязательно проверить на уникальность, сделать это можно на Texst.ru

При необходимости, купленные статьи вам придется корректировать и даже переписывать, что называется «под себя и своего читателя»! Поэтому желаю всем вдохновения, пишите контент сами и со временем у вас выработается собственный стиль написания, что очень ценится на просторах интернета!
Переносим статью на сайт
И так, статья у нас написана и сверстана. Фотографии для статьи мы сохранили на компьютере, пора переносить статью на сайт! Для этого входим в нашу админу.

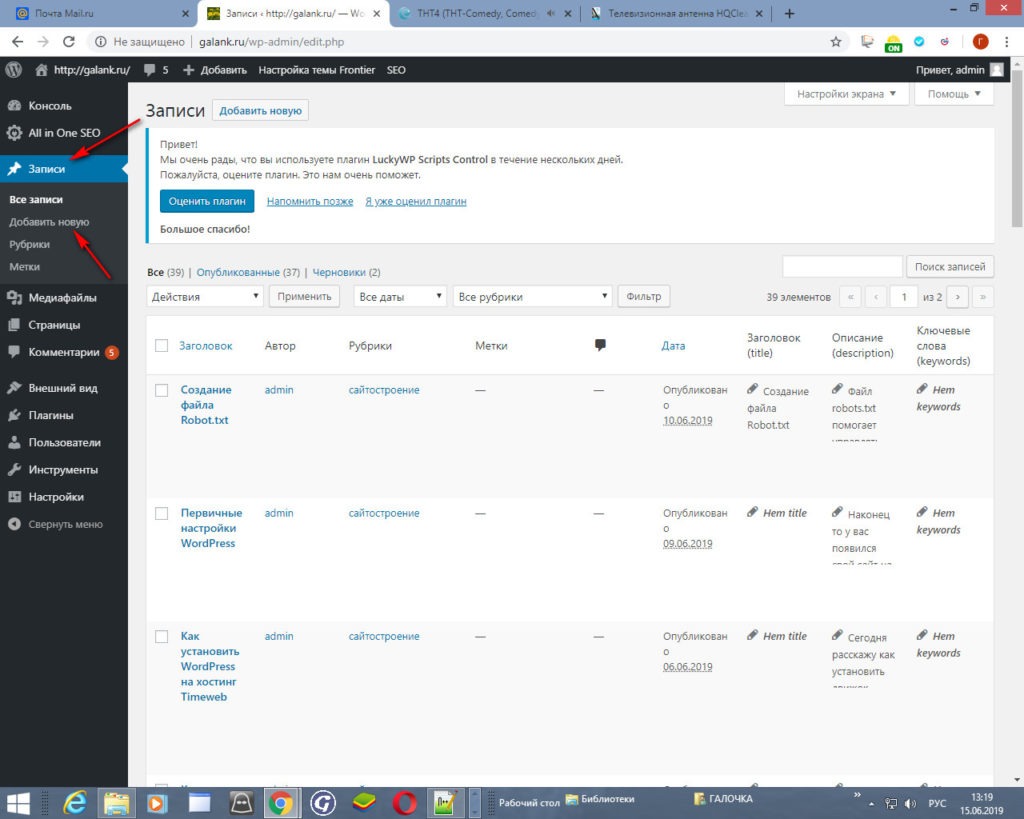
Перед нами открывается знакомая панель управления. Здесь жмем на «Записи», «Добавить новую».

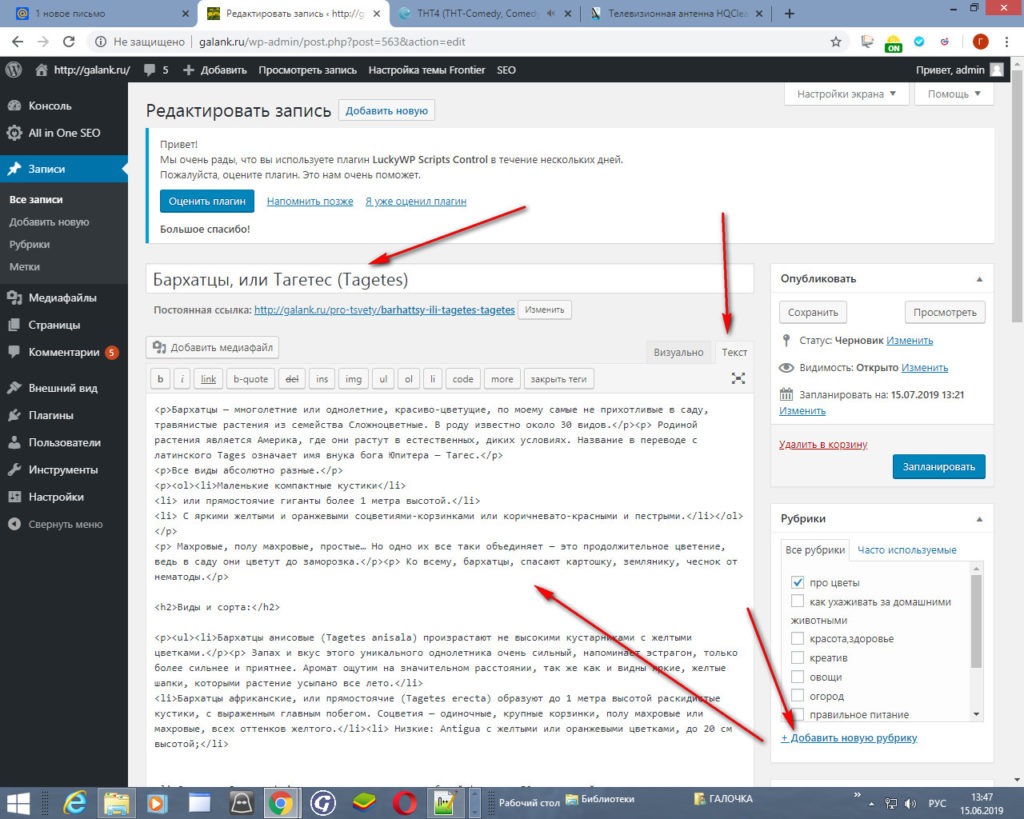
Затем перед нами откроется форма для написания статей. Там где написано «Добавить заголовок», вписываем заголовок статьи.
Затем создаем новую рубрику, это можно cделать с правой стороны, нажав на «Добавить новую рубрику» и прописать название.
Важно: Для одной опубликованной статьи, должна быть только одна рубрика! Если вы расположите статью в несколько рубрик сразу, это будет считаться дублем страницы!
После, копируем наш текст и переносим его в поле редактора, обратите внимание, что с права должно стоять «Текст», а не «Визуально», иначе все ваши прописанные тэги будут отображаться в виде значков и иероглифов!

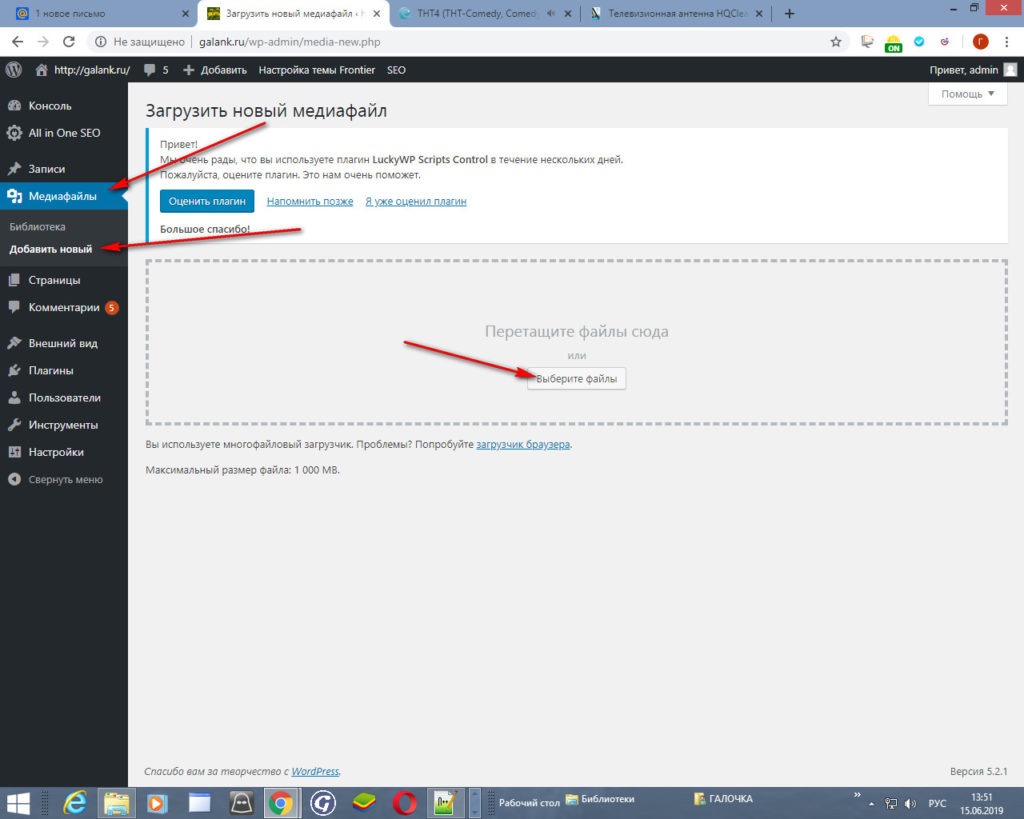
Теперь настало время подумать о вставке картинок в текст. Их можно закачать на сайт заранее, делается это так: С левой стороны панели жмем на «Медиафайлы», потом «Добавить новый» и загрузить картинки с компьютера.

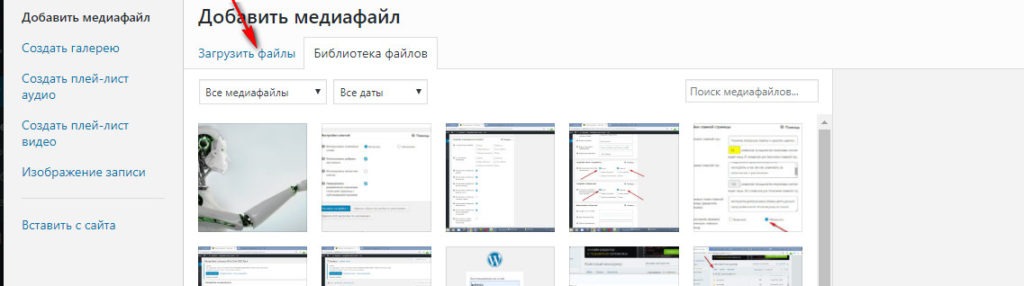
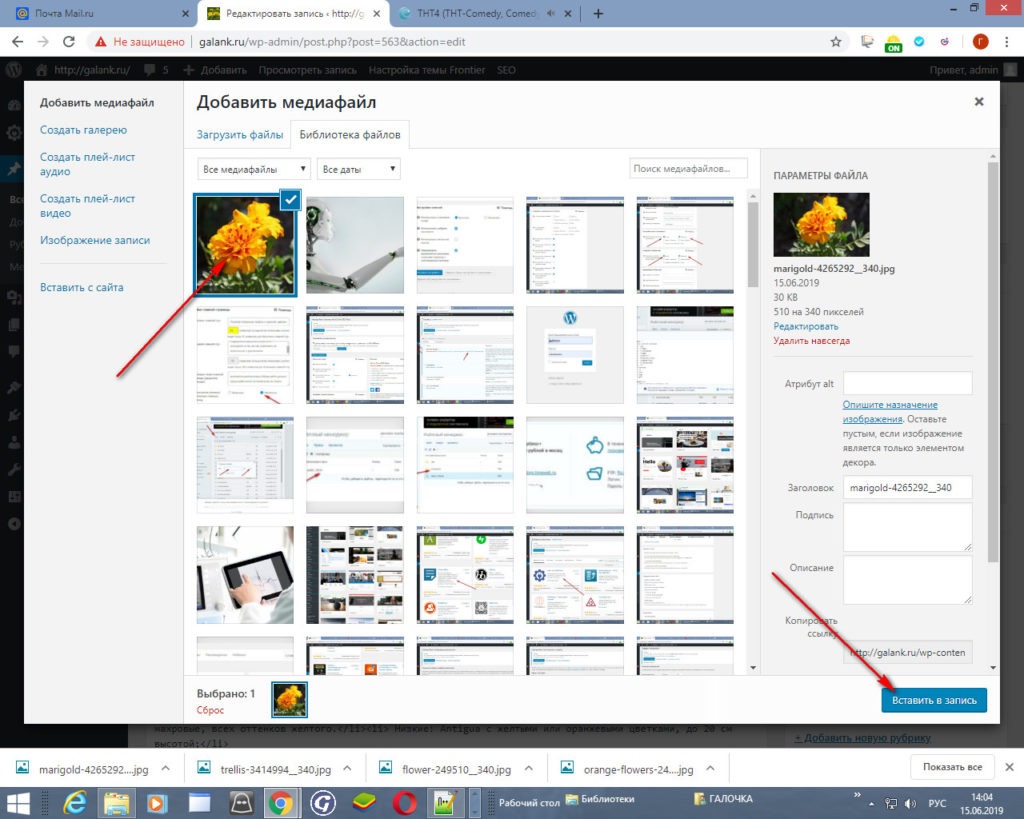
А можно прямо в текстовом редакторе сделать следующее: навести курсор мыши, на то место, где будет вставлена картинка, затем жмем на «Добавить медиафайл», потом «Загрузить медиафайл»,загружаем и внизу, с правой стороны жмем «Вставить в запись».


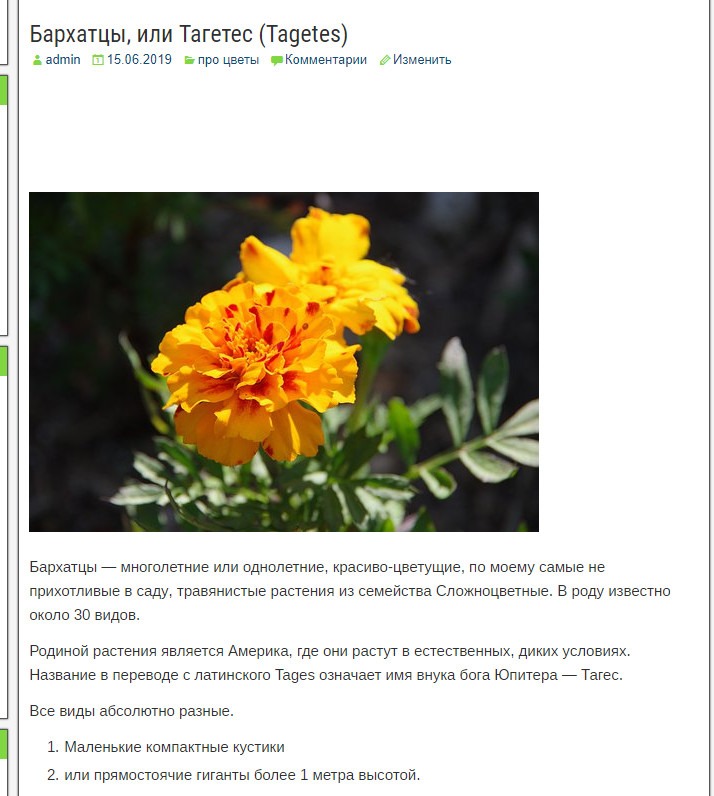
В статье это выглядит вот так:

Еще, если вы выбрали тему Frontier, и чтобы в анонсах картинки отображались, следует добавить ее в низу, с правой стороны, нажав на «Установить изображение записи», картинки вставляются так же как написано выше.

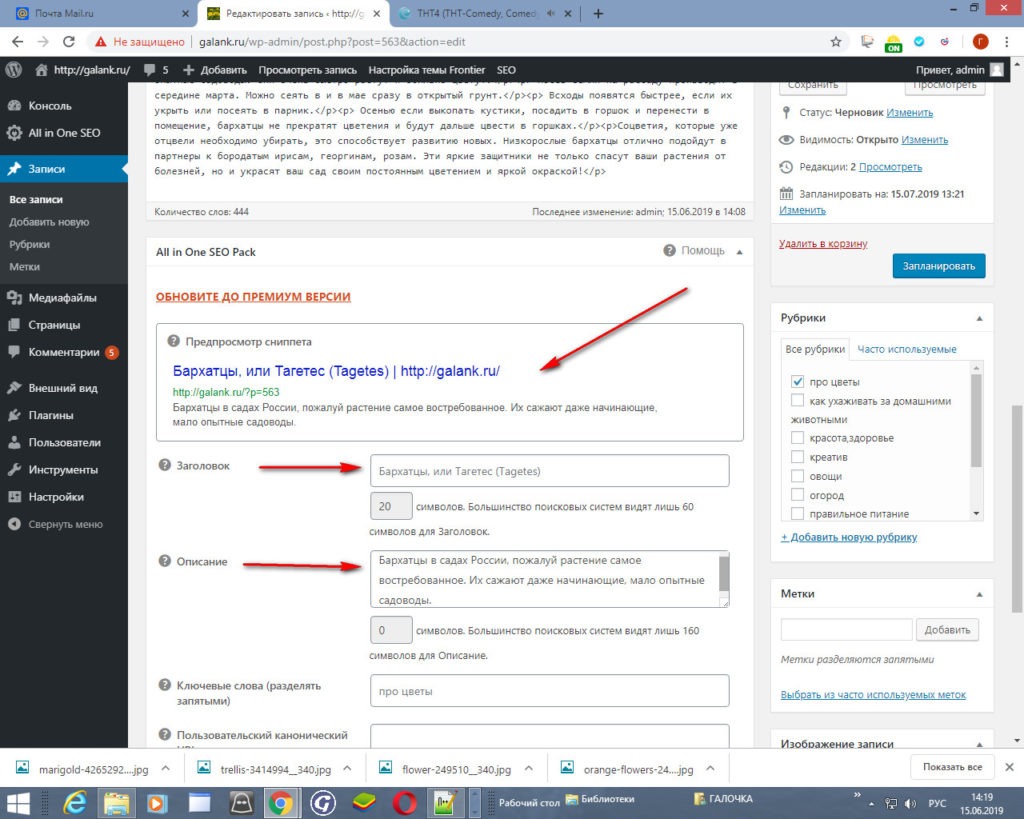
Поздравляю, Ваша статья уже почти готова! Осталась одна маленькая деталь — это внизу прописать заголовок и описание — description, которое необходимо для индексирования статьи. Делается это легко, в «Заголовок» вписываем название статьи, а в «Описании», текст — короткое описание о чем статья и вы увидите как будет выглядеть ваша статья в результатах поиска.
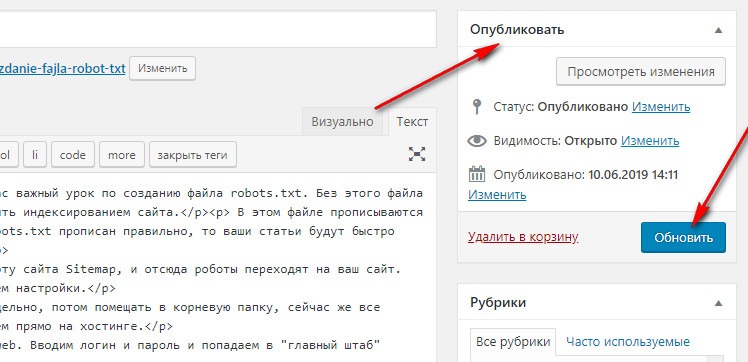
После, с права, жмем на «Обновить» и «Опубликовать».

И открываем наш сайт для просмотра своей работы, это можно сделать нажав на домик вверху слева и выбрать «Перейти на сайт».
Вот основные инструкции, как наполнять сайт статьями. Начинайте наполнять сайт контентом (статьями), чтобы заслужить признание на просторах интернета!Это был урок №6, на следующем уроке мы с вами поставим счетчик посещаемости на наш сайт, который нужен для отслеживания статистики получения трафика. Всем успехов в творчестве!








Обстоятельная подробная статья! Всё понятно и доступно изложено!
Спасибо, Гелеслав за отзыв. Рада, что Вам понравилось.
Спасибо за подробную и понятную информацию. Все разложено по полочкам
Ирина, спасибо за отзыв, рада, что могу помочь.
Почему-то изначально блокнот Noterad ++ не понравился, сразу теги прописываю в редакторе, но на проверку отправляю в эту программку, вдруг ошибка. Спасибо Галина за интересную, развернутую статью
Валентина, спасибо за отзыв. В редакторе прописывать теги хорошо, и быстрее получается. Но блокнот Noterad ++ чем хорош, если верстку провести в нем, то не пропишутся лишние теги, а в редакторе такое иногда случается (они прописываются автоматически).
Очень нужная и полезная статья, все подробно описано, только бери и делай, спасибо автору
Хорошая и подробная статья. Спасибо автору
Спасибо за очень нужную и полезную информацию об наполнении сайта статьями! Всё подробно и понятно описала!
Спасибо за подробности, практический, пошаговый материал.
Заметка понравилась. Все подробно и доступно.Спасибо
Полезный материал
Спасибо за статью)) Всё доходчиво и понятно. Знания однозначно пригодятся!
Спасибо за статью. Я тоже верстаю свои статью в блокноте блокнот Noterad ++ , а ели нужно делать исправления вношу их сразу в черновике на блоге
Я бы еще добавил в основные теги еще два.
Это тег — пустая строка (необходима порой для отделения картинки от текста)
и тег — текст с новой строки, когда не нужно делать новый абзац
Хотелось бы иметь в своем распоряжении все тэги, которые используются в интернете.
Вячеслав, все приходит с опытом и так как Вы являетесь участником нашей группы, мы вышлем Вам более развернутый урок по HTML
Спасибо, воспользуюсь вашим советом