Здравствуйте, дорогие друзья! Сегодня нам предстоит выполнить не очень трудное задание, это создать и подключить форму подписки на нашем сайте.
Эта форма является палочкой-выручалочкой для привлечения посетителей на наш ресурс. Если человеку нравиться стиль вашего написания и темы ваших статей, он обязательно захочет прочитать новую информацию, написанную именно вами, но вот найти ваш сайт среди миллионов других ресурсов не так легко, поэтому существуют инструменты, которые помогают читателю вновь и вновь возвращаться на понравившейся ему сайт.
Одним из таких инструментов является форма подписки. Подписавшись на ваши новости, читатель будет рад получать новости о выходе новых статей на свою электронную почту, ну а держателю сайта всегда нужны живые посетители, для улучшения поведенчинских факторов и раскрутки своего ресурса.
Сегодня мы с вами будем подключать форму подписки от сервиса Sendpulse. Для этого войдем по ссылке https://sendpulse.com/ru и вверху жмем на «Регистрация». Вписываем свои данные, электронную почту указываете ту, на которую вам удобнее получать информационные письма от сервиса.
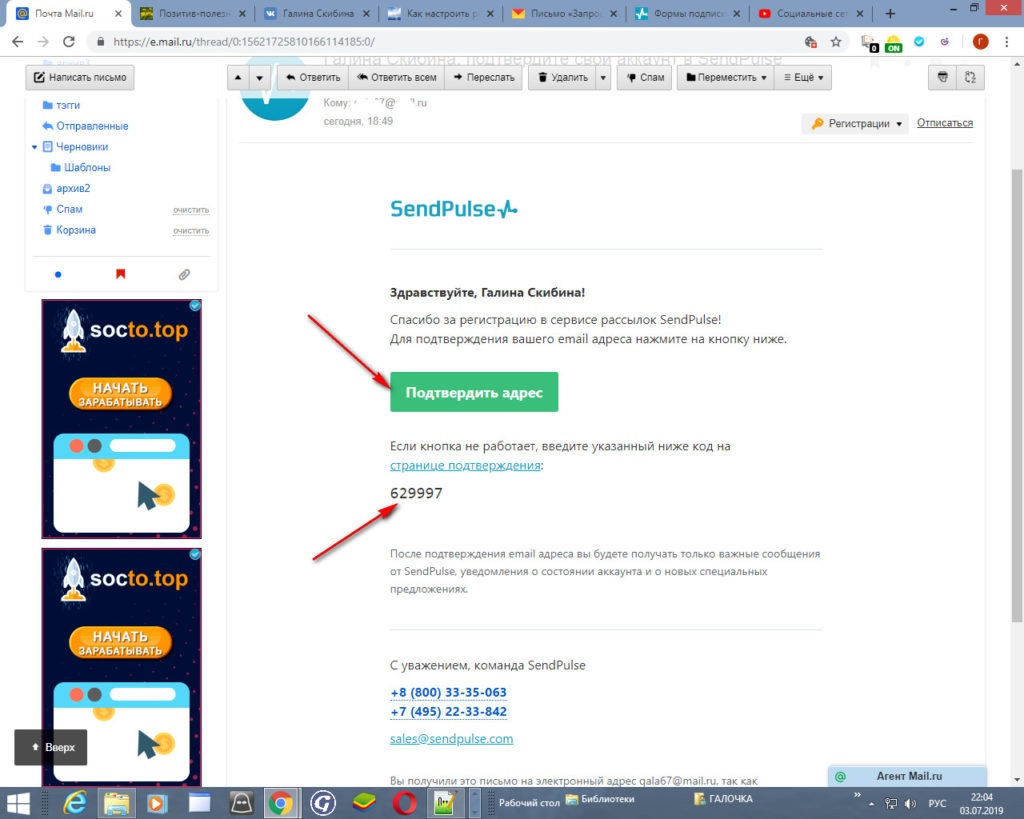
Я указала просто свой электронный адрес на Яндексе. И мне на почту пришло письмо о подтверждении моего email адреса.

Подтвердить его можно либо нажав на зеленую кнопку, либо скопировав код и вставить на страничке подтверждения в Sendpulse.
После, нас перебросит на страничку личного кабинета.
Перед тем, как начать настройки формы подписки, зайдите на свой хостинг и убедитесь, что у вас прописана внутренняя доменная почта.
Как создать доменную почту на сайте я писала здесь.
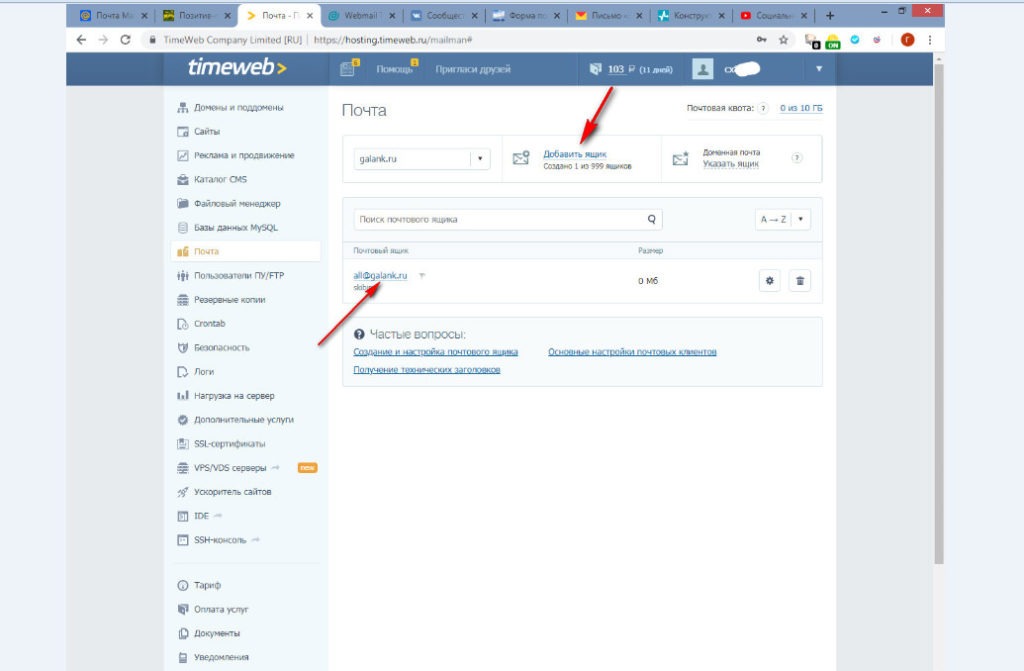
Для проверки с левой стороны меню нажмите «Почта»,зайдите в нее и если в поле «Почтовый ящик» указан адрес почты, то все в порядке, а если нет, то сверху жмем на «Добавить ящик» и прописываем имя того ящика, который мы с вами создавали на предыдущем уроке.

Теперь, возвращаемся на сервис Sendpulse. И начинаем заниматься творчеством.
Настройка и добавление email адреса на Sendpulse
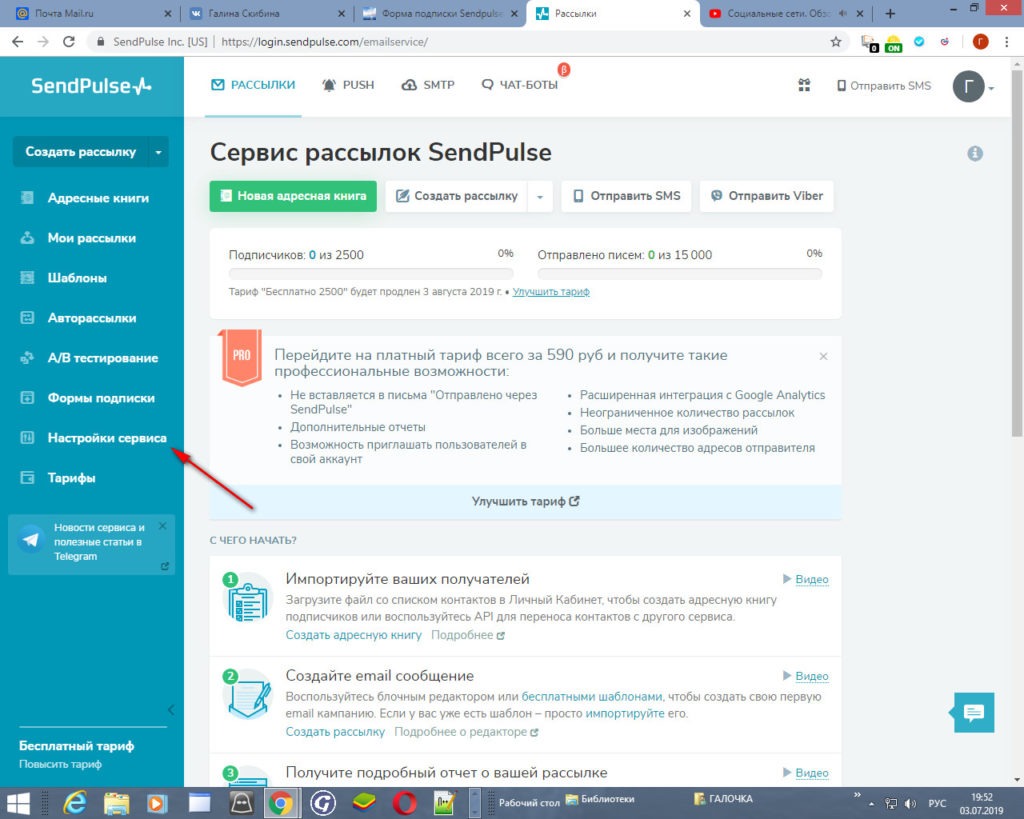
На страничке личного кабинета, в меню с левой стороны жмем на «настройки сервиса».

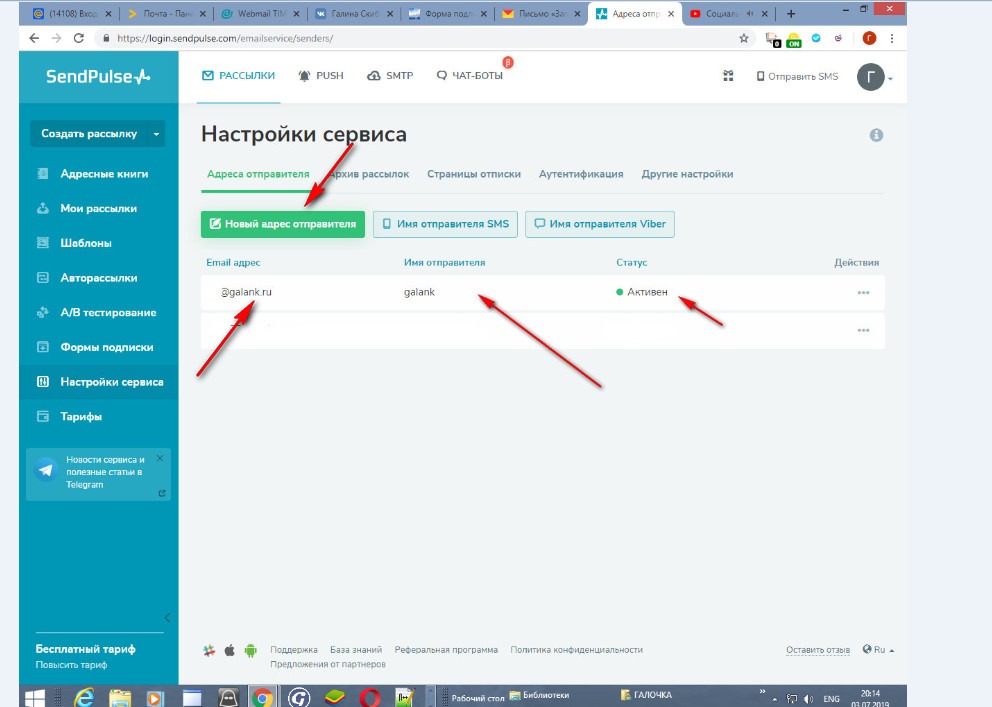
После нажимаем на «Новый адрес отправителя», вписываем имя доменного почтового адреса и имя отправителя и жмем «Добавить».Сервис потребует подтвердить ваш Email, выслав письмо с кодом активации.

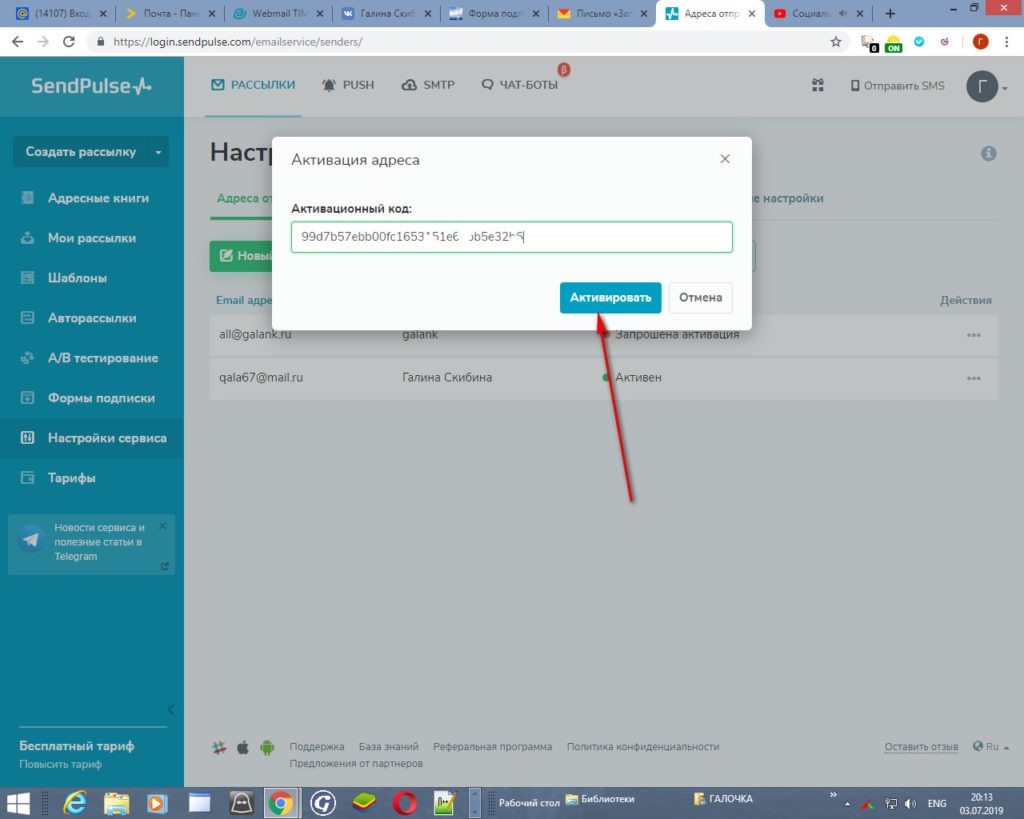
Я искала письмо в доменной почте, но оно пришло на простую почту Яндекс, так как я указала ее ранее. Этот код следует скопировать, вернуться на Sendpulse и вставить в форму активации адреса.

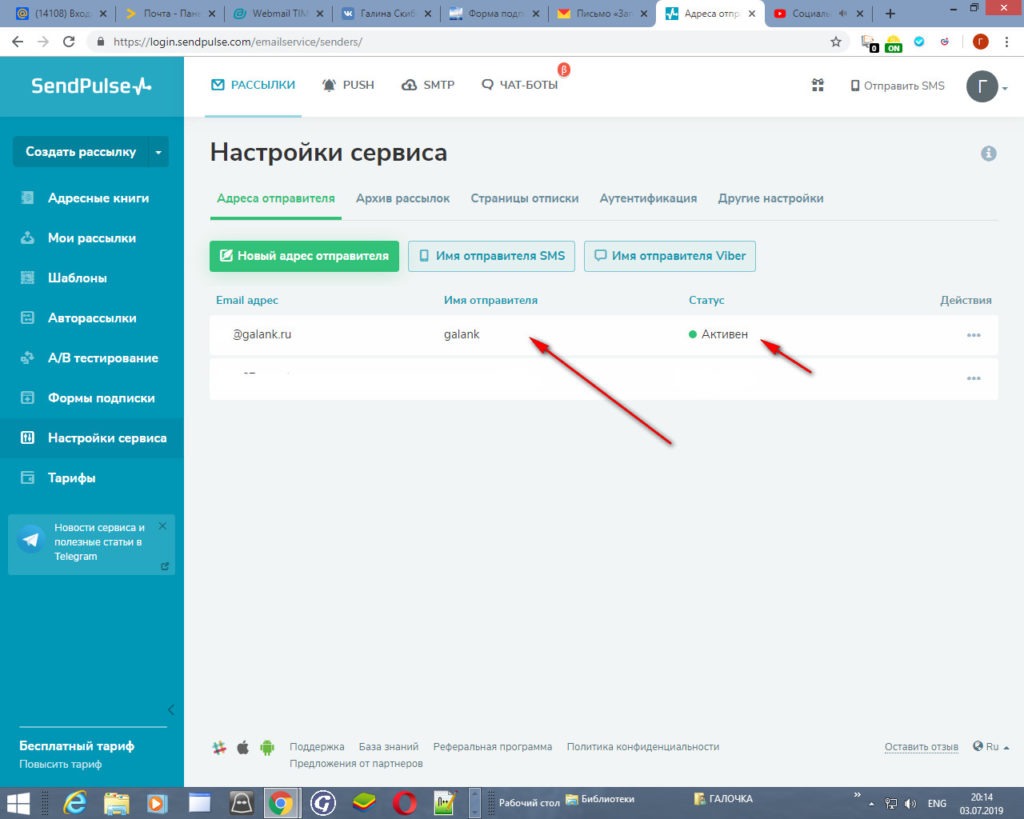
Если вы все сделали верно, то увидите такую картину:

Все наш доменный email адрес добавлен на сервис и активирован!
Настраиваем стандартную форму подписки
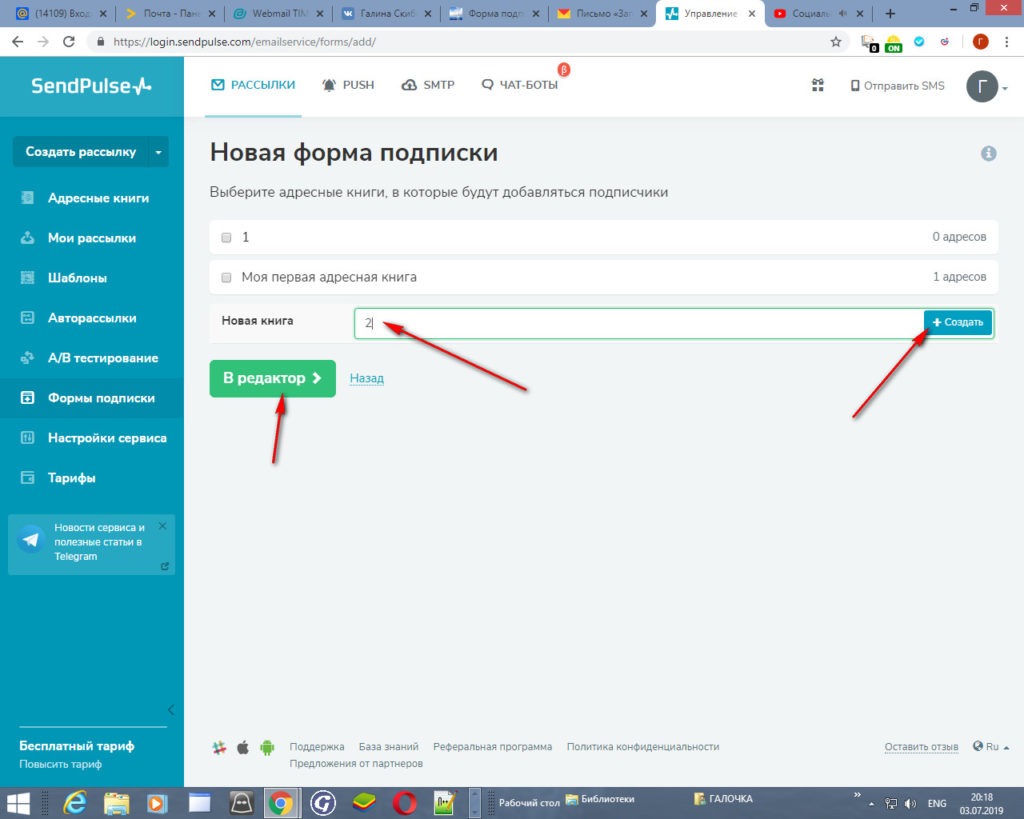
В меню, с левой стороны жмем на «Формы подписки» и «Создать новую».
В окошке «Новая книга» прописываем название, я написала просто номер, чтобы не запутаться, так как у меня уже есть одна форма на другом ресурсе.
После жмем «Создать» и «В редактор».

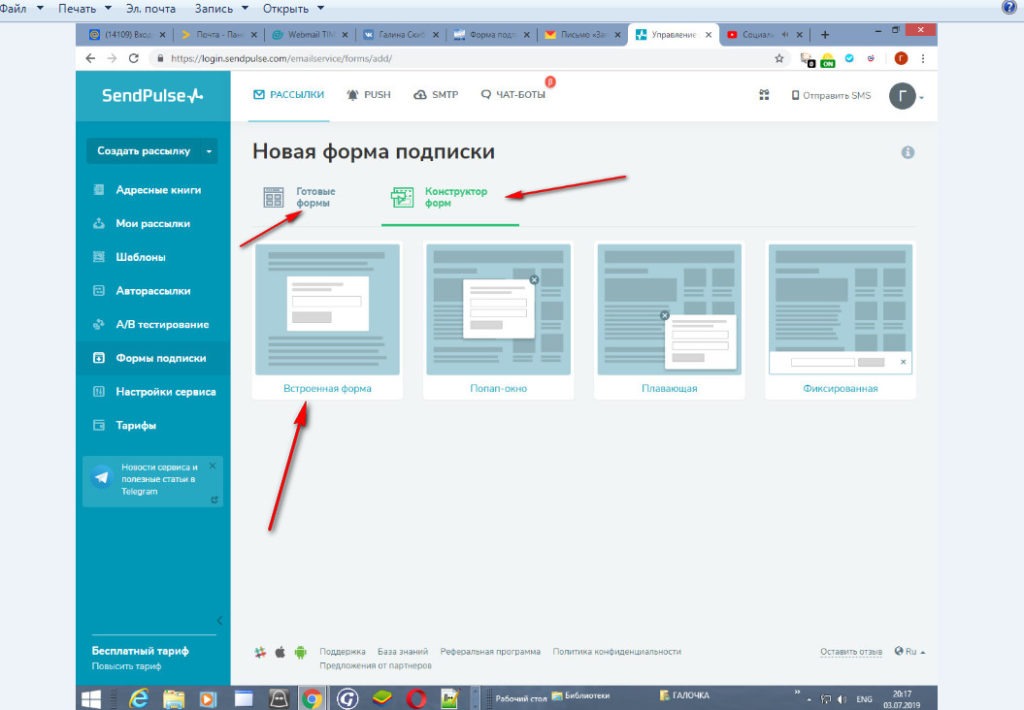
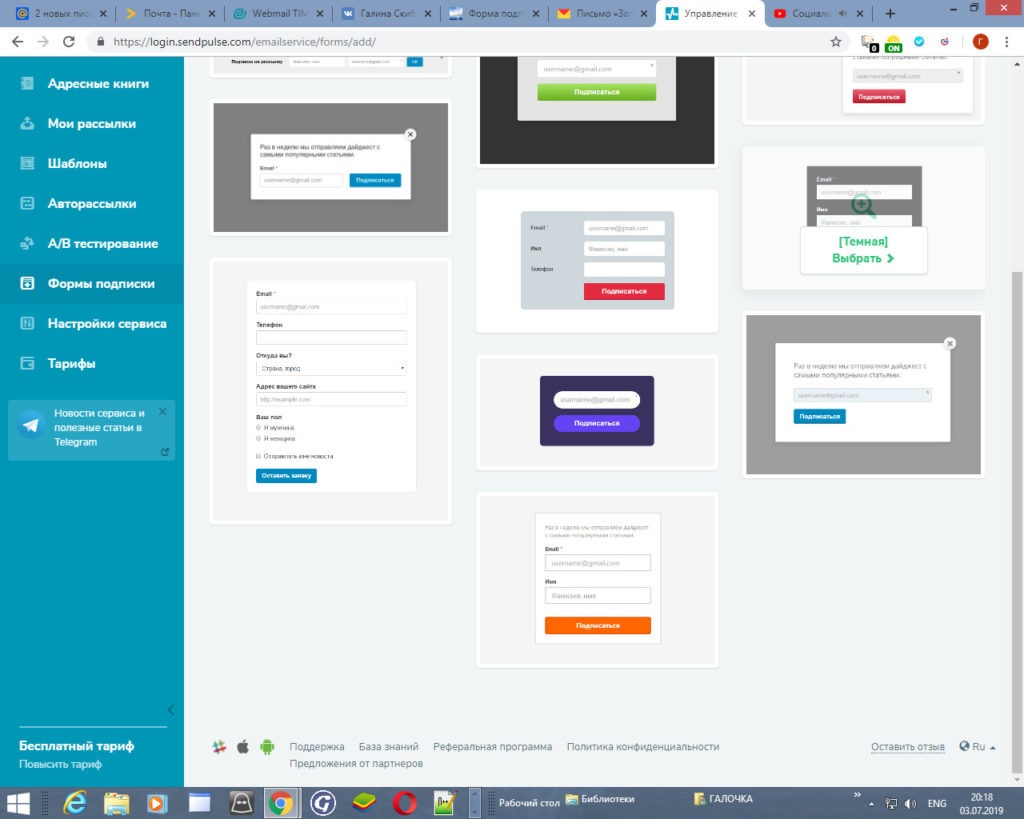
Нас перекинет на страницу создания форм, нам нужно выбрать «Встроенная форма» и «Готовые формы» если вам не хочется создавать свою собственную.

В этом сервисе достаточно много интересных шаблонов, на любой вкус и можно изменять размер формы под ваш сайт, содержимое текста, цвет самой формы и кнопки подписки.

Ну а если вы хотите создать свой шедевр, тогда жмем на «Конструктор форм» и создаем шаблон сами.
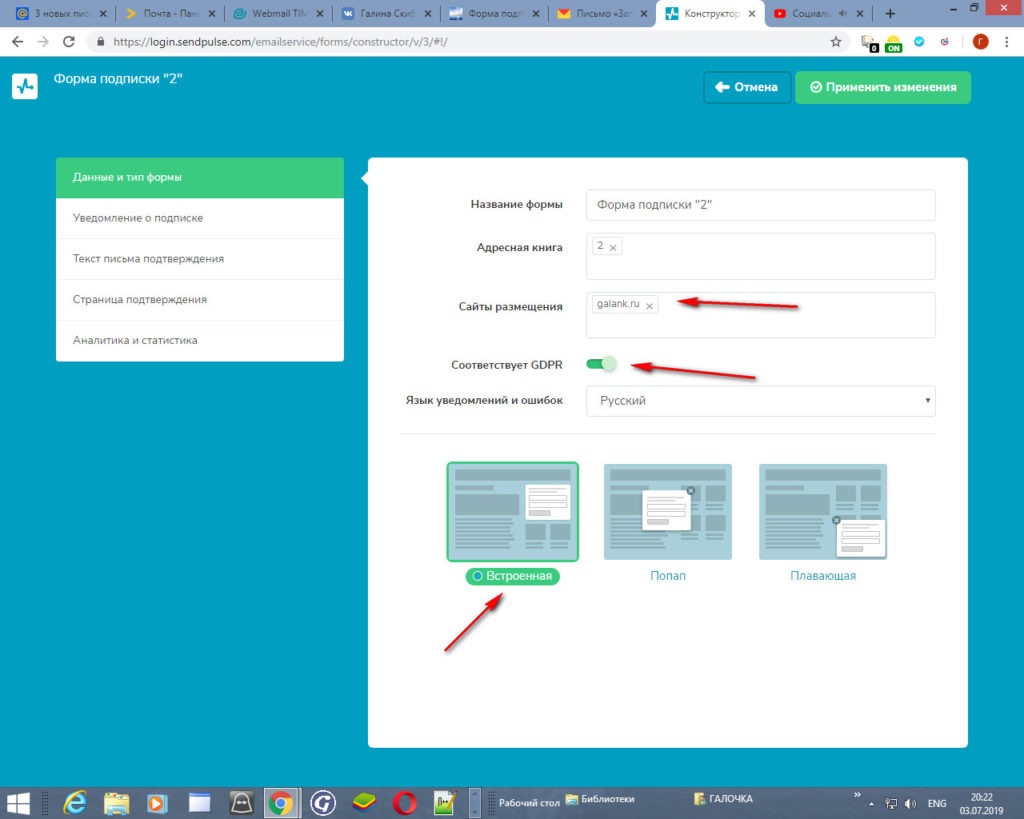
После, нам надо указать,название формы, адресную книгу и сайт размещения. И включить GDPR в том случае, если вы хотите, чтобы в форме было прописано соглашение об обработке персональных данных, я его не включала, потому что у меня достаточно узкая форма (всего 21) и прописав GDPR она получалась очень вытянутой.

Теперь выбираем шаблон, который вас устраивает и начинаем его редактировать под размеры сайтбара вашего сайта.
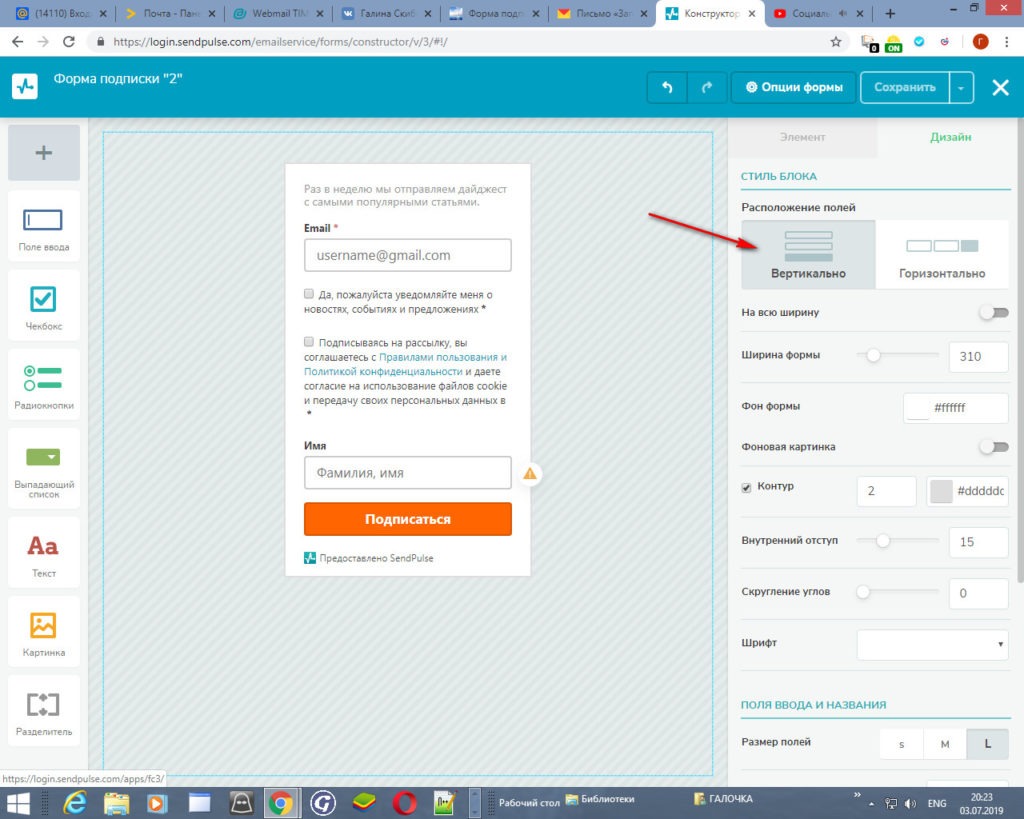
Редактирование производится в панели с правой стороны.Обязательно жмем на «Вертикально».
Здесь можно изменить надпись в форме подписки, цвет самой формы и кнопок и убрать лишние записи, либо добавить новые. Так же можно добавить изображение. Возможностей много, дерзайте, дорогие друзья. Я выбрала вот такую форму:

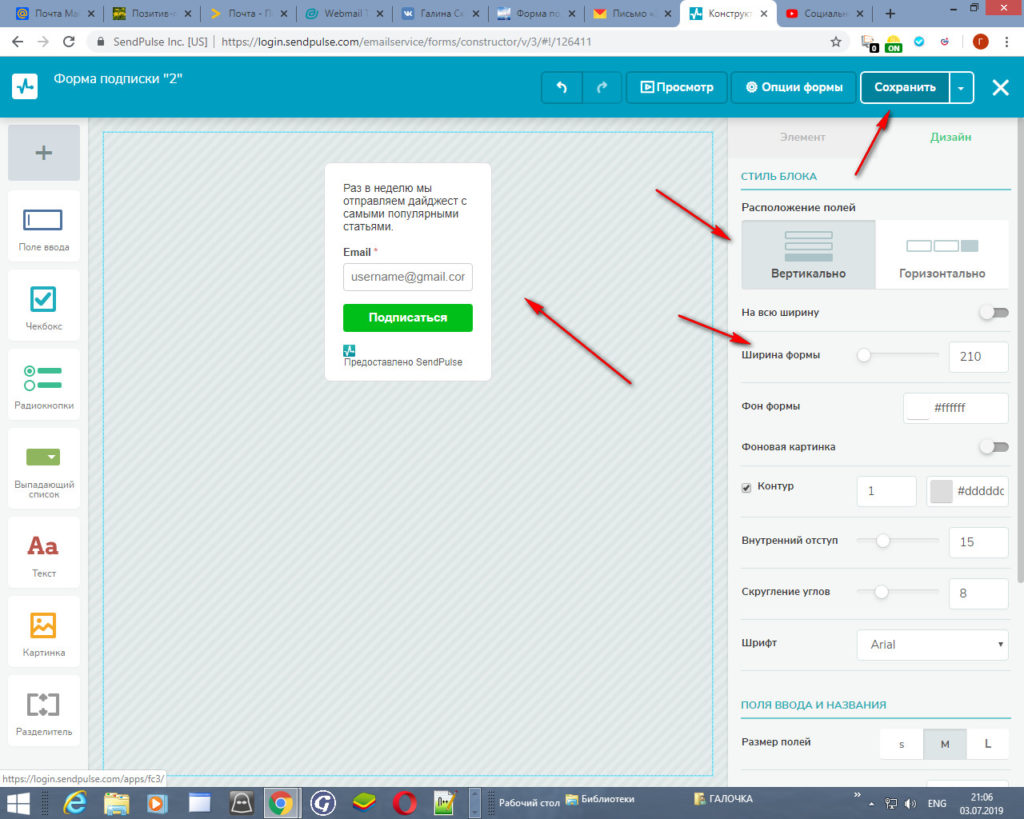
После того, как я ее отредактировала получилась форма, которая соответствует дизайну и размеру моего сайта. И вверху, с правой стороны нажала «Сохранить».

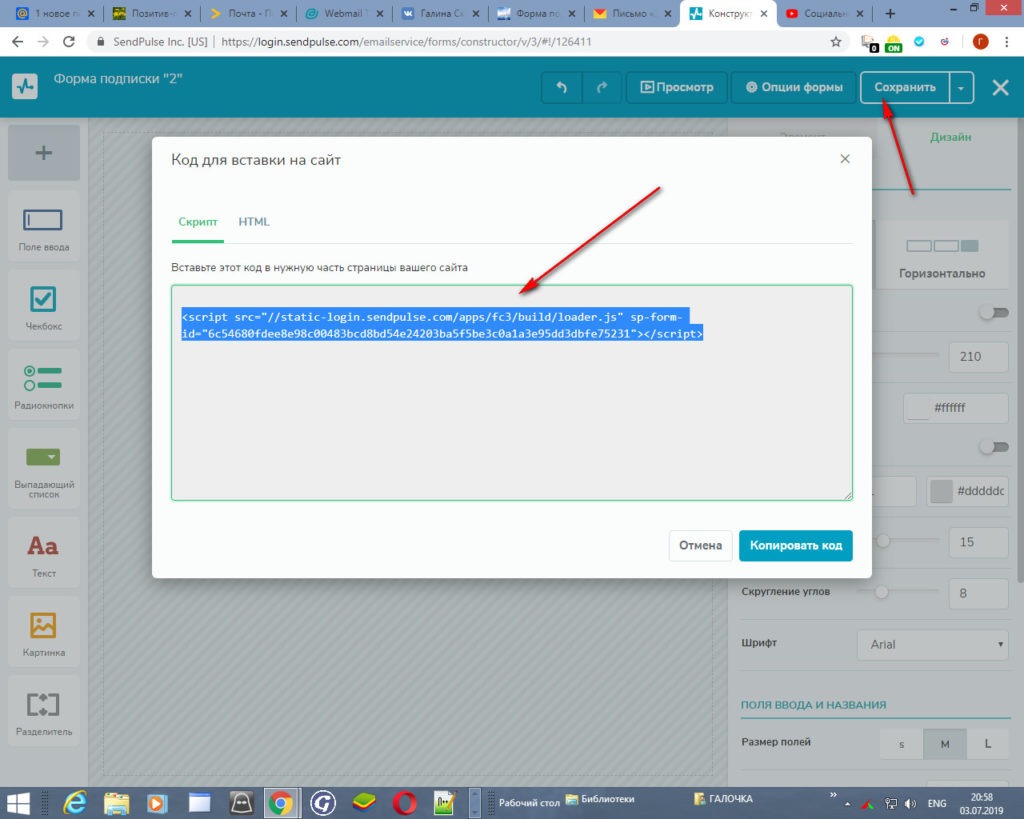
После сохранения, сервис выдаст нам код для вставки на сайт.Нам надо его скопировать и перейти в админку нашего сайта.

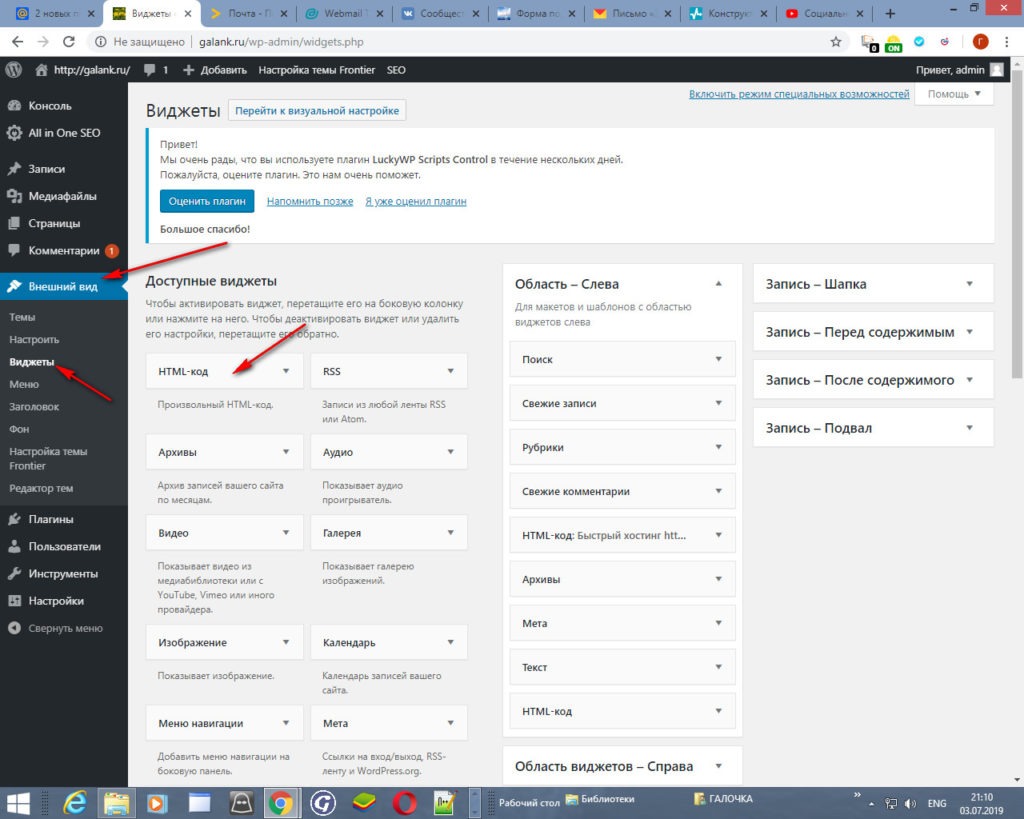
В админке сайта нажимаем на «Внешний вид» «Виджеты» и «HTML-код».

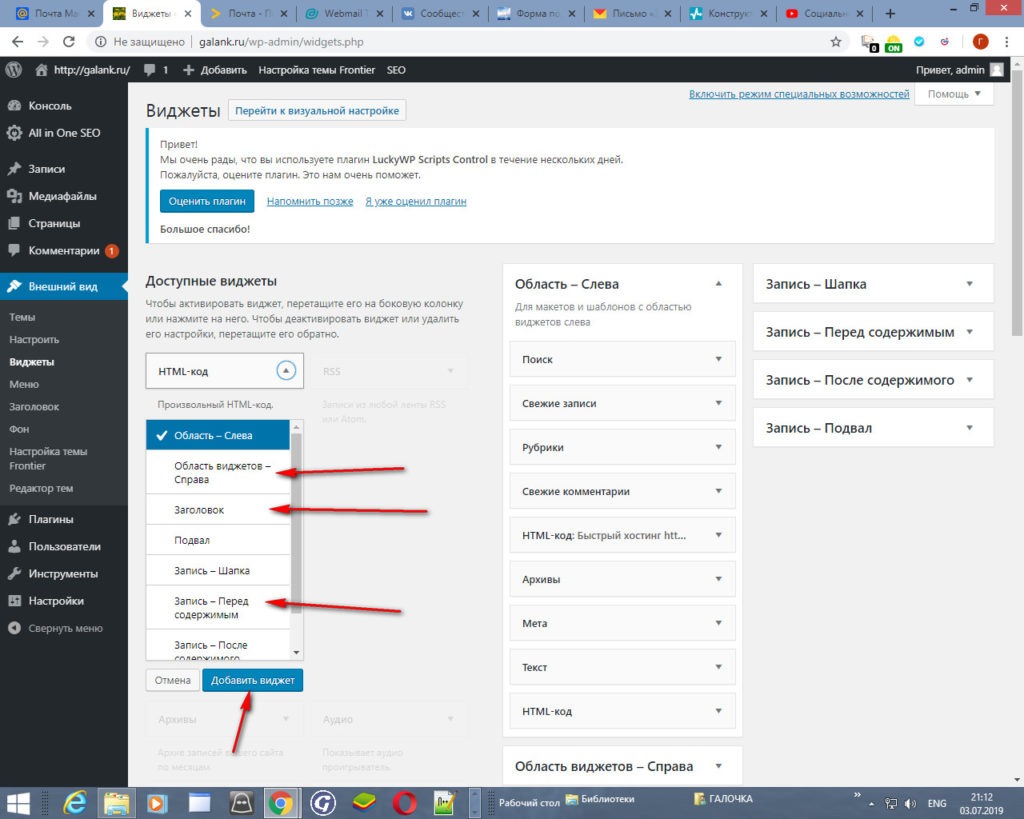
В окошке «HTML-код» жмем на «Область виджетов справа» «Запись перед содержимым» и «Добавить виджет».

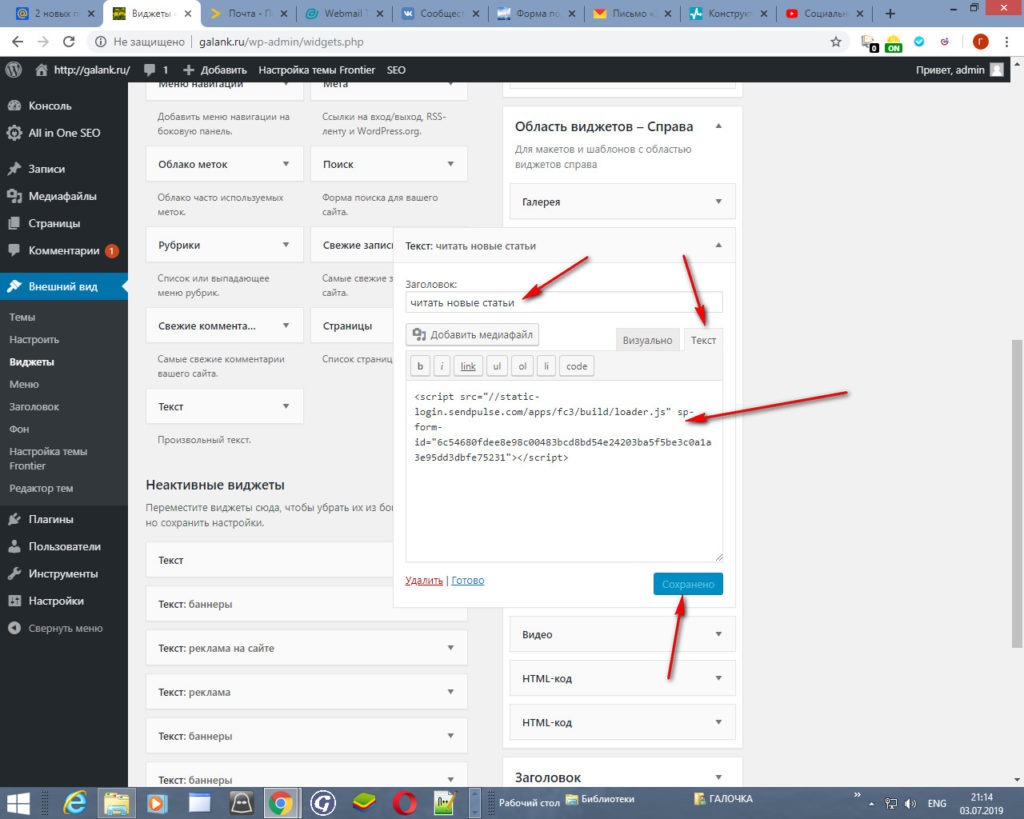
В открывшемся окошке даем имя виджету, какое посчитаете нужным, я написала «Читать новые статьи». Затем, в текстовом режиме. вставляем скопированный код и не забываем сохранить. После перезагрузки сайта, форма будет актина!

По такому же принципу можно добавить вертикальную форму подписку в подвале сайта. Для этого в Sendpulse выбираем пункт «Вертикальная» , так же настраиваем под дизайн своего сайта, сохраняем, переносим код на сайт.
Только вставляем его «Запись-подвал». Я не стала делать у себя вертикальную форму. Мне не понравилось, как она смотрится.
На сегодня, все — мы установили форму подписки на нашем сайте.
Письмо от Sendpuls тоже сохраните, для того чтобы легче было войти на этот сервис. Когда у вас появится база подписчиков, необходимо будет производить рассылку писем.
Это был урок № 9. На следующем уроке мы продолжим улучшать посещаемость нашего ресурса и установим Push-уведомления на наш уже такой красивый сайт. Всем успехов!
Если что нибудь не понятно, пишите в комментариях, постараюсь ответить всем.








Галина, отличная подробная инструкция по установке Sendpuls. Установила на свой сайт по ней без проблем. Спасибо!
Наталья, рада, что инструкция Вам помогла. Спасибо за отзыв.
А у меня не получается, — вообще виджеты не выводятся. В редакторе ВордПресс на моем сайте есть «Боковая колонка», но не вставляются… Может быть плагина какогото нет?
Алла, добрый день, плагин в этом случае не нужен вообще, чтобы ответить на Ваш вопрос, я хотела бы видеть Ваш сайт.