Здравствуйте дорогие друзья! Продолжаем улучшать посещаемость нашего сайта. Сегодня у нас будет интересный урок по установке и настройки Push- уведомлений.
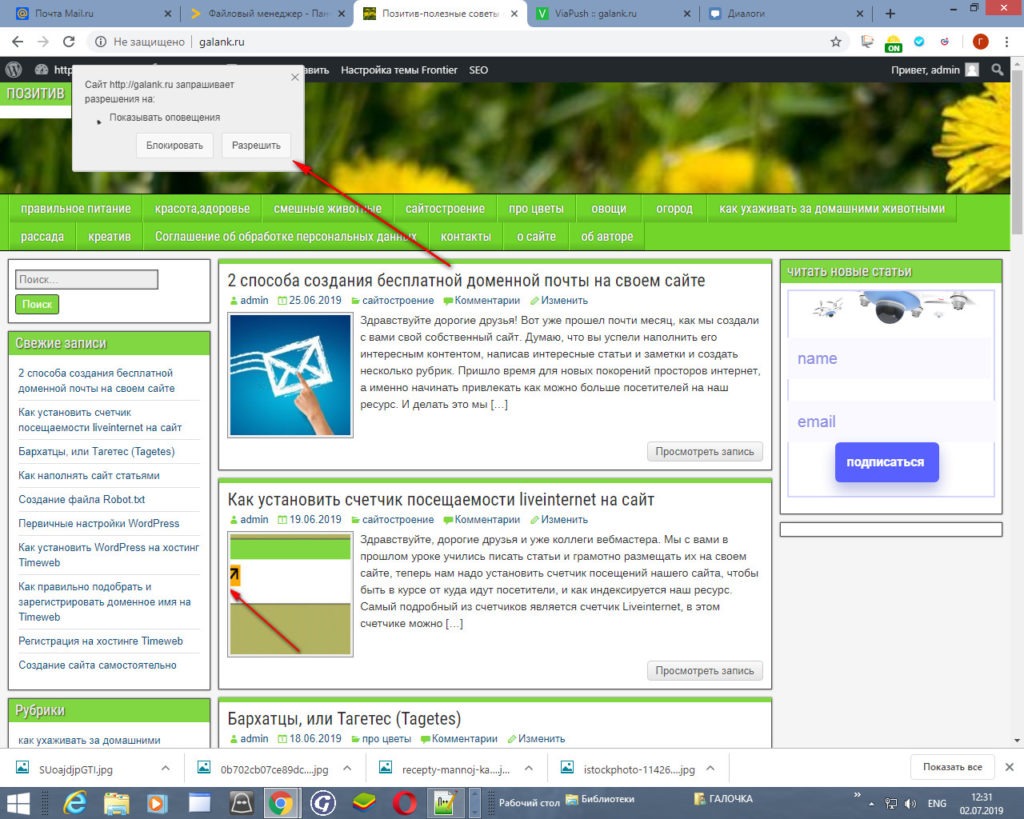
Для чего нужны Push- уведомления, спросите вы и что это такое? В отличии от стандартной формы подписки, на Push- уведомления пользователи подписываются гораздо охотнее, так как подписка происходит проще, стоит лишь нажать на слово «Разрешить», в открывшейся форме, вверху страницы вашего сайта, и у вас появляется новый подписчик.

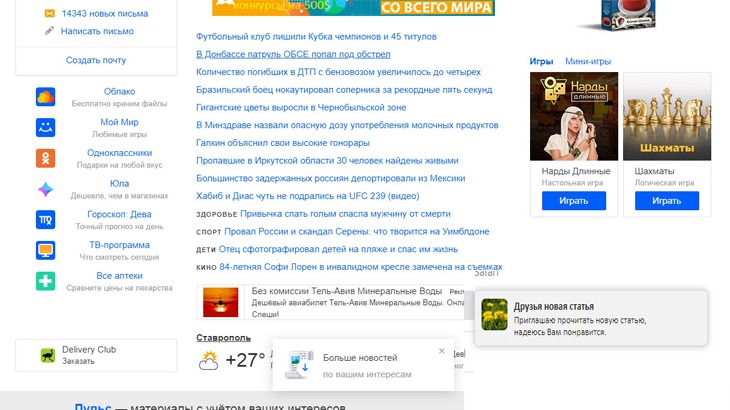
А уведомления он будет получать о выходе новых статей непосредственно в своем браузере, в правом нижнем углу экрана. Таким образом мы увеличиваем интерес к своему ресурсу. А читателю будет гораздо легче найти интересный для него сайт.

Я пересмотрела много вариантов установки Push- уведомлений, но многие из них не имели некоторых функций, которые бы меня устраивали.
В некоторых сервисах показ уведомлений для пользователей показывался лишь в 2-3 браузерах, а их ведь в наше время много и хотелось бы собрать базу подписчиков со всех известных браузеров.
Еще один недостаток — во многих сервисах, предлагаемых нам установить Push- уведомления, эти уведомления работают лишь при наличии SSL -сертификата. То есть если у вас адрес начинается с https. А вот если у вас http, то просто разработчиками сервисов не предусмотрена установка и показ Push- уведомлений.
Но я нашла отличный сервис, который полностью устраивал меня и думаю, что и вас, дорогие друзья, в котором показ уведомлений производится во всех известных браузерах и можно подключить Push- уведомления без SSL -сертификата и их услуги совершенно бесплатны.
Этот сервис называется Sendpulse, и сегодня расскажу как настроить Push- уведомления и как создать показ новых статей вашим подписчикам.
Регистрация в сервисе Sendpulse
Для регистрации на сервисе, открываем любой поисковик. Набираем «Sendpulse, регистрация» и переходим по ссылке.
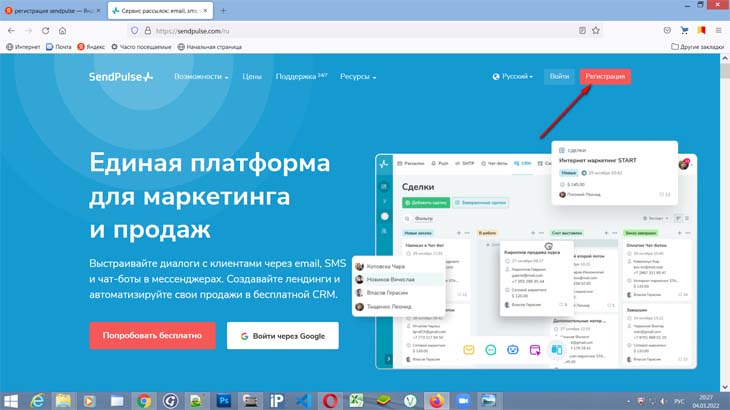
Перед нами откроется вот такое окно, здесь нажимаем «Зарегистрироваться».
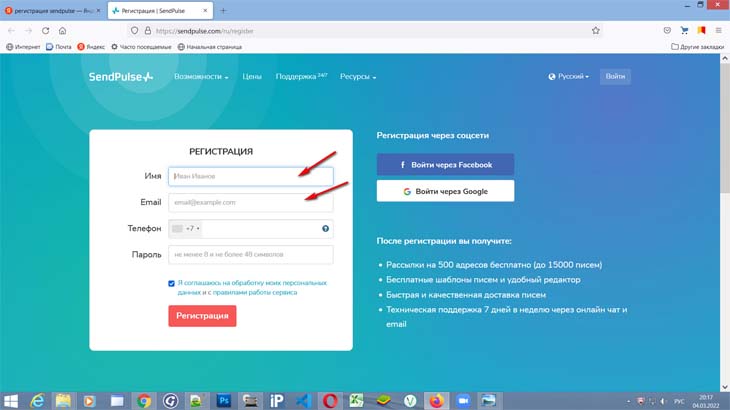
Перед вами откроется простая форма регистрации, ее следует заполнить.
Имя пишите свое. В строке E-mail, вписываем адрес почтового ящика, на который вам удобно получать уведомления от сервиса.
Укажите свой действующий номер телефона. Пароль лучше придумайте сами, но так чтобы вы его запомнили, потому что нам часто придется посещать Sendpulse для отправки уведомлений.
Далее, соглашаемся с правилами и нажимаем кнопку «Регистрация».
После этого, на указанный вами E-mail адрес придет письмо с кодом, который нужно добавить в окно для подтверждения. На этом регистрация на сайте завершена.
Подтвердив E-mail, начинаем настройку нашего Push- уведомления.
Настройка Push- уведомления для сайта
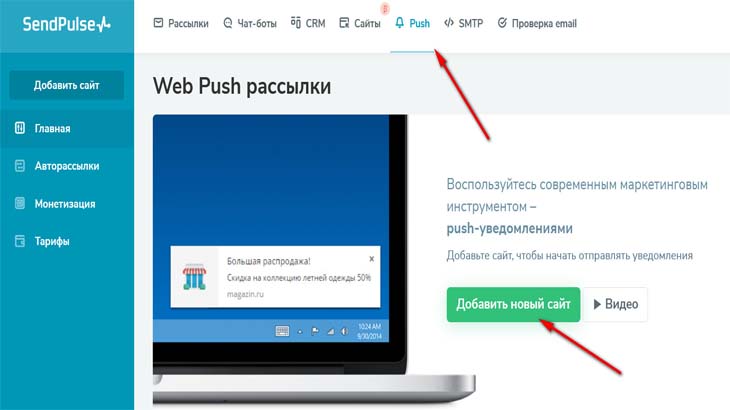
Для создания формы Push- уведомления, в меню Sendpulse жмем на зеленый колокольчик с надписью «Push» и далее нажимаем на кнопку «Добавить новый сайт».
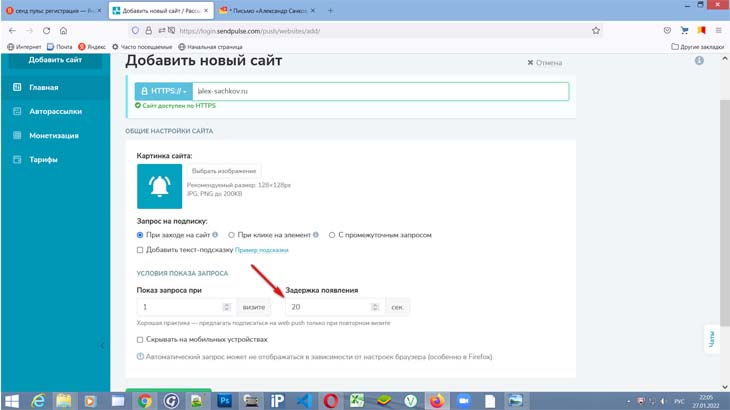
В открывшейся форме заполняем данные и при желании добавляем иконку, которая заранее должна быть сохранена у вас на компьютере.
Обратите внимание, когда вводите имя вашего сайта, если он у вас на SSL сертификате, то оставляем https, если же сертификат не подключен, то нажав на маленький треугольник, меняем на http, перед названием сайта. А в строку «Добавить новый сайт» вписывайте название сайта без HTTPS.
Затем настраиваем картинку для Push, или оставляем предложенный рисунок.
Далее, самое важное — настройка появления уведомления подписки для ваших читателей. У меня стоят следующие настройки: показ при 1 визите и задержка появления 20 секунд.
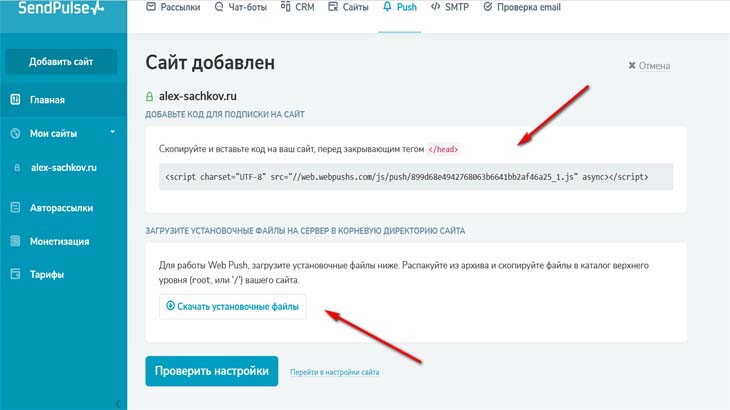
После данных настроек переходим на следующую страницу. Перед нами появиться инструкция по подключению Push на ваш сайт.
Код для подписки на сайт вставляем перед закрывающимся тегом </head>
А установочные файлы нужно забрать на свой компьютер и затем загрузить их в корневую папку на хостинге.
Как добавить код перед закрывающим тегом </head>
Для новичков часто встает вопрос, как же добавить какой либо скрипт или код перед закрывающим тегом </haed> правильно и чтобы ничего не «поломать» на сайте. Рассмотрим самое простое решение для этого при помощи плагина LuckyWP Scripts Control.
Для более легкой установки уведомления, давайте с вами войдем в админку нашего сайта и установим плагин.

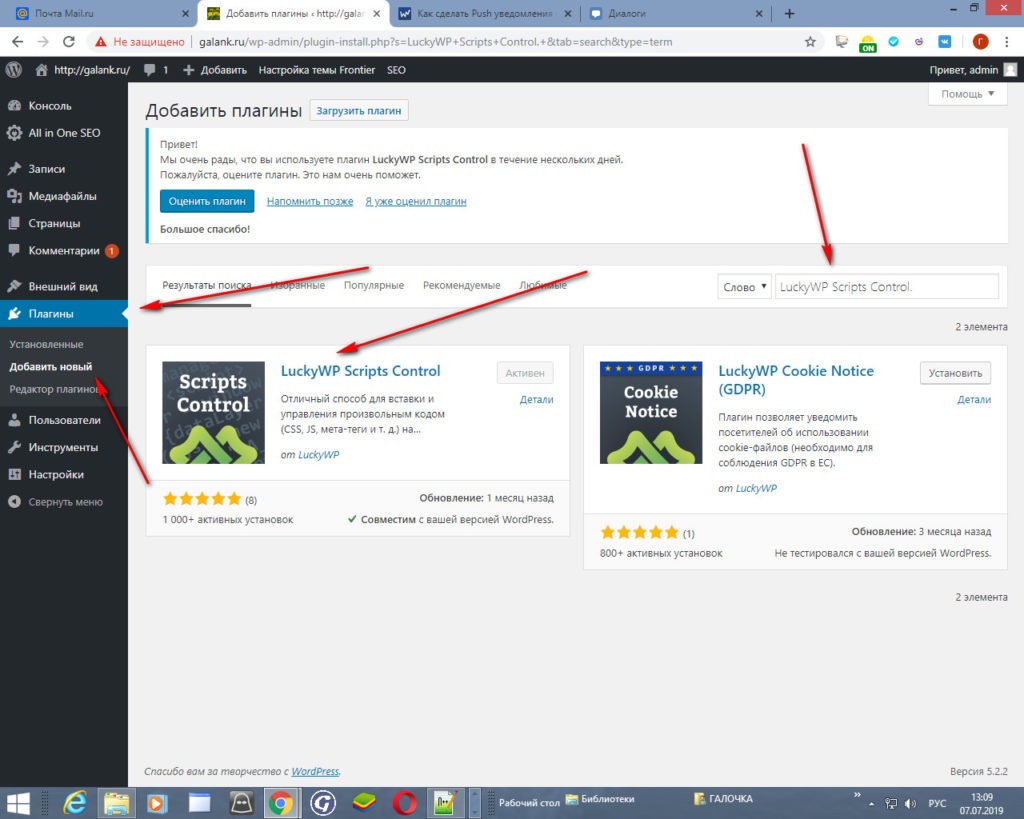
Этот плагин нам понадобиться еще ни один раз! Для установки плагина, в консоли сайта жмем на «Плагины», «Добавить новый», в поисковой строке вбиваем LuckyWP Scripts Control. Устанавливаем его и активируем.

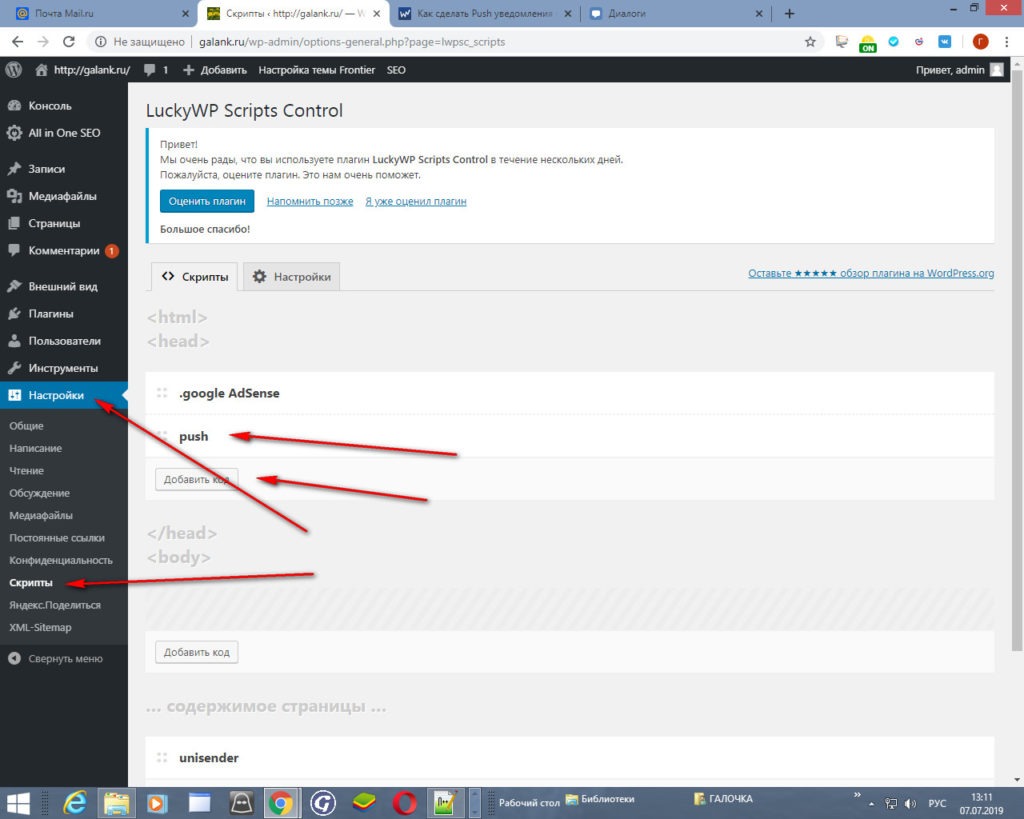
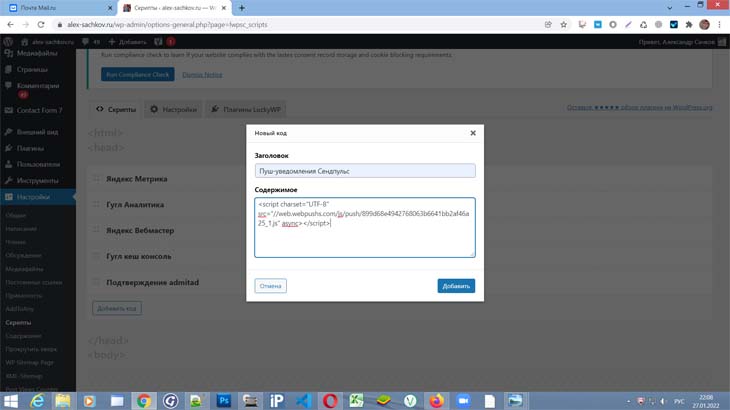
После установки и активации плагина, заходим в админку сайта в «Настройки», «Скрипты», возвращаемся на сервис Sendpulse, из инструкции копируем код и вставляем его в админке в «Скриптах».

Для этого жмем на «Добавить код», перед нами откроется форма, в «Заголовок» впишите название, это нужно для того, чтобы не запутаться, так как перед закрывающим тегом head мы будем с вами вносить еще не один код. А в раздел «Содержимое» вставляем код из инструкции и жмем на «Добавить».
Как добавить установочные файлы в корневую директорию сайта
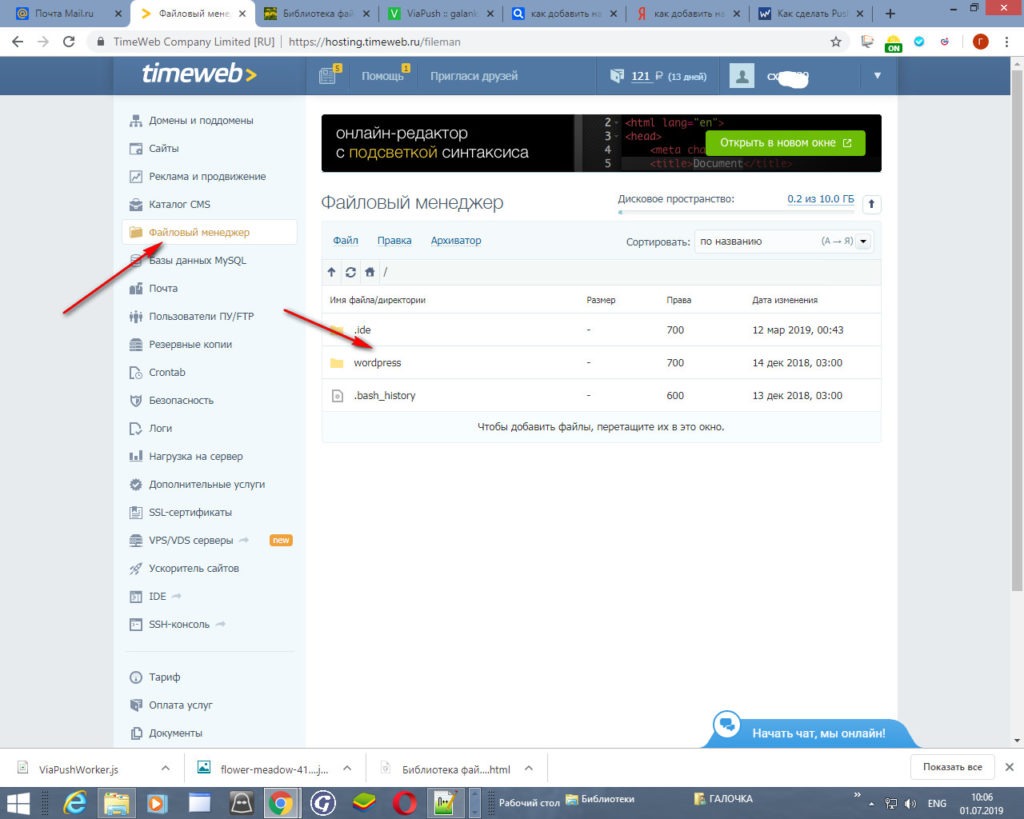
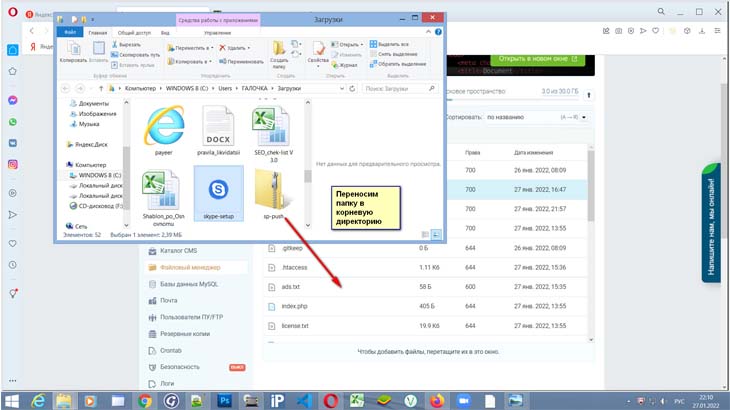
Для дальнейших настроек нам следует открыть панель нашего хостинга. Здесь нам понадобиться «Файловый менеджер» папка WordPress и в ней следует открыть главный файл сайта publik_html.

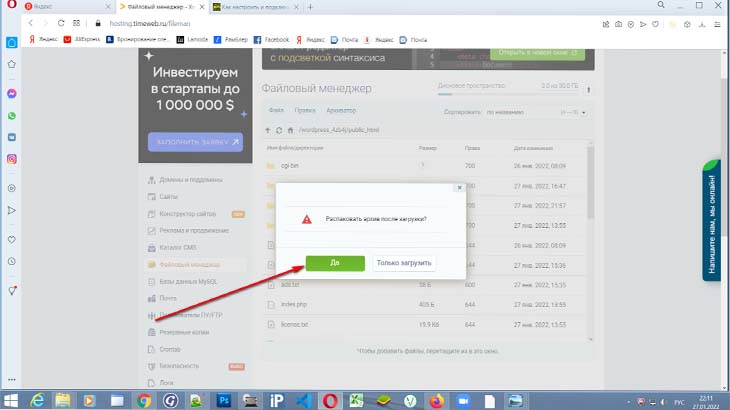
Затем находим папку с загрузочным файлом у себя на компьютере и перетаскиваем его в publik_html, вот таким вот образом:
Далее, нам необходимо разрешить распаковку архива. Когда файл установится, в скором времени на вашем сайте начнет появляться форма Push подписки!
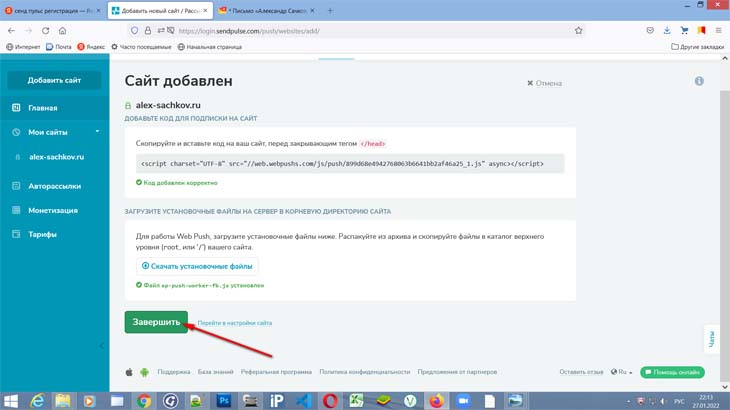
Осталось проверить, правильно ли мы все сделали. Возвращаемся на сервис Sendpulse , если вы все сделали правильно, то увидите надписи что код добавлен корректно и установочный файл добавлен. Нажимаем на кнопку «Завершить».
Через несколько минут, войдя на свой сайт вы увидите настроенное вами уведомление.

Поздравляю, дорогие друзья, теперь у вас есть дополнительный инструмент для привлечения клиентов на сайт!
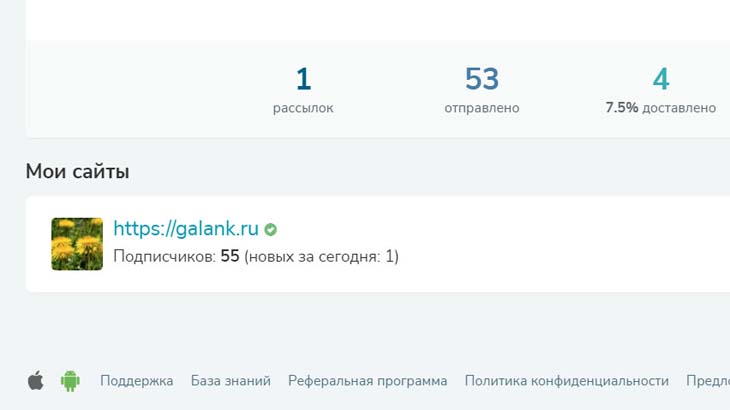
Я регистрацию прошла два дня назад и уже появились первые подписчики, как увидеть сколько подписчиков у вас?
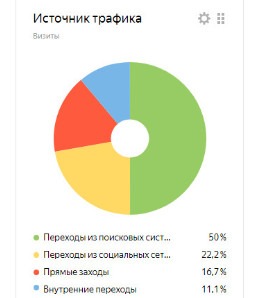
Для этого заходим на сервис Sendpulse, нажимаем на имя вашего сайта над иконкой и вы увидите статистику подписки.
После того, как вы наберете базу подписчиков, хотя бы из 5-10 человек, можно будет настроить показ уведомлений.
Как настроить рассылку Push- уведомлений от сервиса Sendpulse
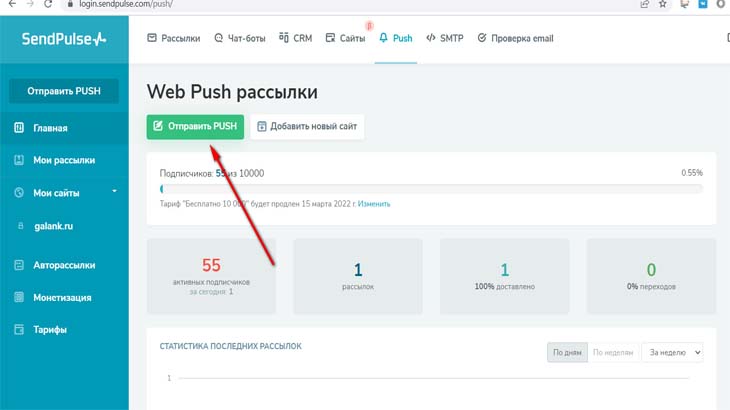
Для показа уведомлений вашим подписчикам, нам нужно войти на сервис Sendpulse и нажав на имя вашего сайта над иконкой перейти в личный кабинет. С меню, с левой стороны жмем на «Отправить PUSH» и затем на зеленую клавишу с такой же надписью.
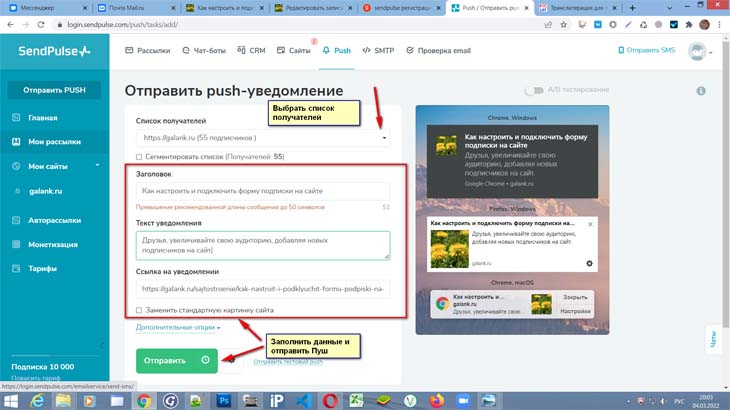
Перед нами откроется форма, которую нужно правильно заполнить. Первое, что нужно сделать, выбрать список подписчиков.
Затем, заполните заголовок и текст уведомления. И самое главное нужно указать ссылку на уведомление! С правой стороны вы увидите как будет выглядеть уведомления в браузерах у ваших подписчиков. Если все устраивает, можно отправлять рассылку, нажав на зеленую кнопку «Отправить».
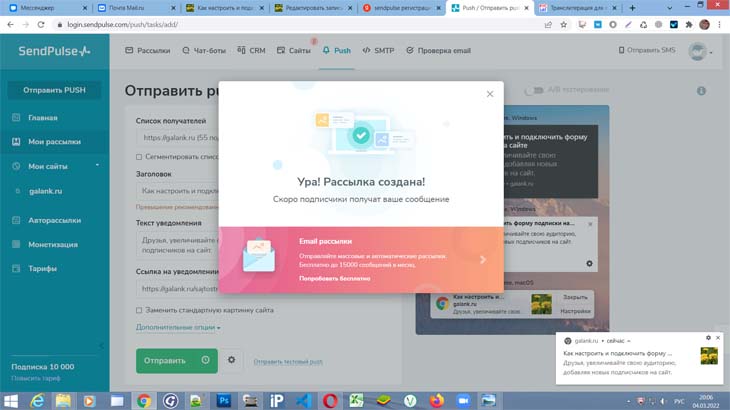
Далее Вы увидите как уведомление отправляется. И конечно оно появится и у вас в браузере, если вы подписались.
И так, сегодня мы с вами выполнили очень важный шаг для продвижения сайта на просторах интернет. Радуйте своих читателей новыми интересными статьями и делитесь ими с вашими подписчиками. Всем успеха!
Это был урок № 10. В следующем уроке мы с вами будем подключать на сайт сервис Яндекс Метрика. До скорых встреч, друзья!






















Галина, спасибо, что поделились своим опытом по подключению Push уведомлений. Могу предположить, что в дальнейшем появится необходимость в этом сервисе, буду иметь ввиду
Надежда, спасибо за отклик. Рада, что информация может быть Вам полезна.
Спасибо, Галина, за советы, сейчас пуши настраиваю, постепенно довожу до ума свой дневник.
Игорь, это замечательно, Вам успехов в настройках и ведении дневника.