Друзья, сегодня расскажу, как уменьшить размер файлов ipg и ipeg, а именно картинок и фото, которые мы добавляем в статьи на блоге.
Для быстрой загрузки страниц сайта, очень важно чтобы фото имели небольшой вес. Существует огромное количество программ, для обработки фотографий.
Речь пойдет о двух из них, но очень распространенных и популярных – Paint и ACDSee Pro 4, а еще поделюсь, как уменьшить размер фото в Adobe Photoshop и оптимизировать их на сайте при помощи плагина Smush-Compress.
Как уменьшить размер фото с помощью программы ACDSee Pro 4
Программой ACDSee Pro 4 пользуются и профессиональные фотографы и в ней довольно несложно работать с фото.
Данная программа разработана для всех версий windows, имеется русскоязычная версия и удобнее всего взять её здесь, стоит лишь указать вашу версию windows.
После установки программы, в контекстном меню, которое появится при нажатии правой кнопкой мыши на файле, будет отображаться строчка: «Открыть с помощью ACDSee Pro 4″
И вообще, когда программа установится, то она присвоит себе все графические файлы и будет автоматически открывать их через себя, или если вы дважды щелкните мышкой по файлу (картинке).
Кликнув дважды по файлу, Фото откроется в окне быстрого просмотра. Чтобы получить доступ к функциям обработки, нужно опять дважды кликнуть по фото.
Теперь открылись все изображения с вашего компьютера, а в левом меню и сверху появились инструменты, при помощи которых можно вносить изменения в фото. Стрелкой указано, какая кнопка меняет размер картинки.
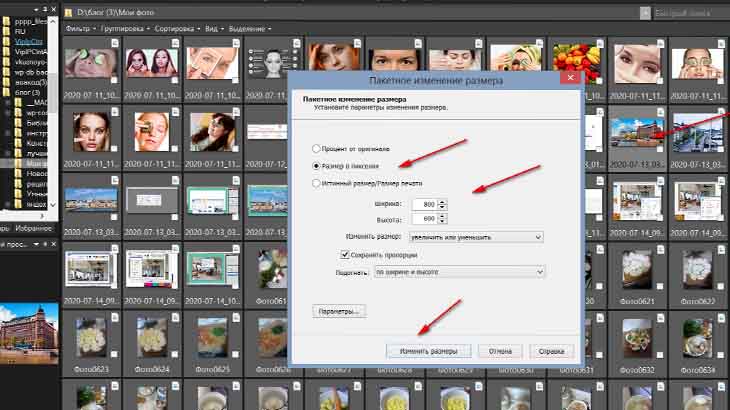
Но легче использовать второй способ, особенно если вам нужно изменить размер одного файла – можно прямо на картинке щелкнуть правой кнопкой мыши на фото и выбрать – «Пакетное изменение размера»…
Обратите внимание! Здесь изменяется размер картинки по высоте и ширине! Есть большая разница в понятиях уменьшить размер в мегабайтах, или уменьшить размер в ширину и высоту.
Да, уменьшая ширину и высоту, Вы автоматически уменьшаете и вес в мегабайтах. Но бывает так, что сделав нужный размер фото, который требуется для блога, файл все равно имеет большой вес, а нам нужно сделать его легким, чтобы страницы сайта быстрее загружались. Сталкивались с такой проблемой?
Итак, уменьшаем вес изображения (размер в мегабайтах)
Для этого следует снижать его качество. Как это сделать, чтобы максимально сохранить видимое качество и уменьшить вес?
Фото измеряется в пикселях. Например, требуется фото не больше 100Х200 точек (пикселей).
Мы имеем фото размером 900х650. Для того, чтобы уменьшить вес фото в пикселях, в открывшемся окошке выбираем «Размер в пикселях». Выставляем, какая ширина и высота нас устраивает и нажимаем на «Изменить размеры».

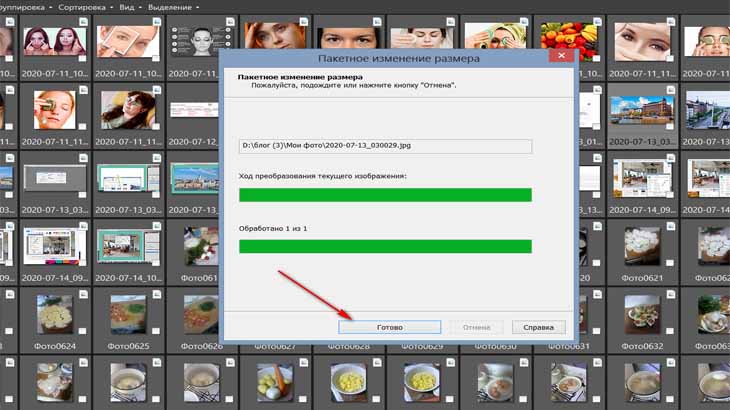
Начинается преобразование вашего фото, после чего нужно нажать «Готово».

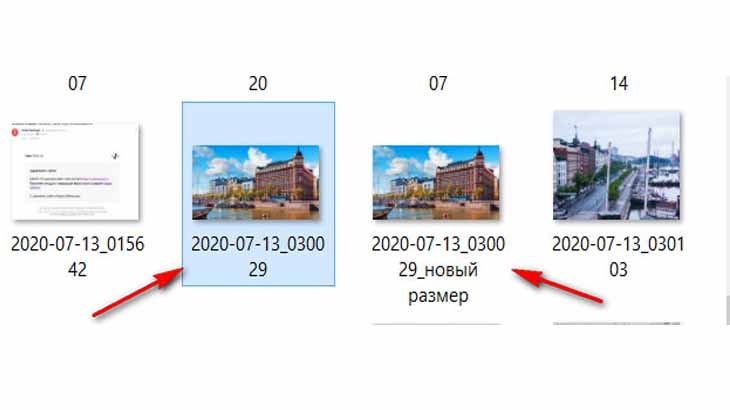
У вас сохранится копия нового файла вот в таком виде. И что интересно, внешне, фото осталось прежним, но до изменений оно весило 415 КБ, а после обработки через ACDSee Pro 4 его вес составил 115 КБ. Именно этого мы и хотели с вами добиться!

В программе ACDSee Pro 4 можно изменять не только размеры фото, но и добавить яркость и контрастность, убрать фон, эффект красных глаз, создать слайд-шоу и много других функций для профессиональных фотографов.
Как уменьшить вес фото с помощью приложения Paint
Есть еще один простой способ, для работы с фото, это встроенное в windows приложение Paint.
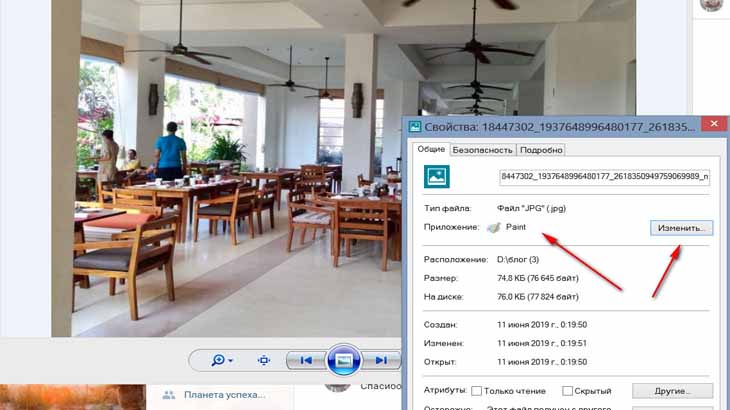
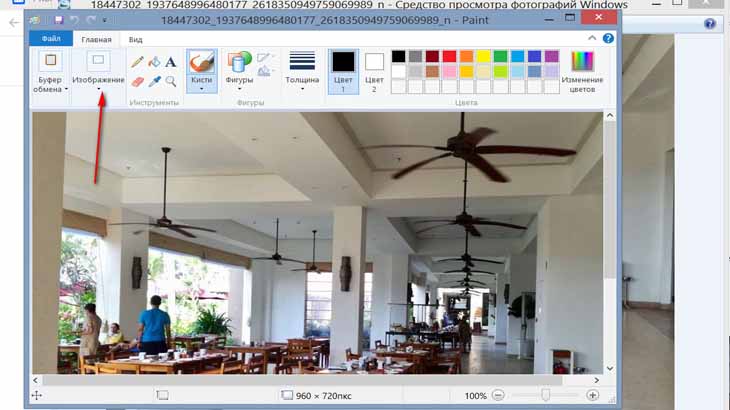
Для того, чтобы довести нужный вам файл до желаемого размера, следует нажать на изображение правой кнопкой мыши и в меню выбрать «Открыть с помощью», затем «Paint». В окошке выбрать пункт «Изменить».

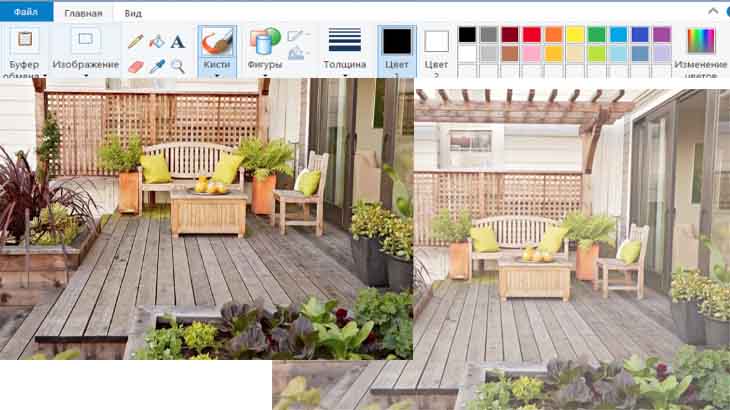
Перед вами откроется меню приложения, с которым очень просто работать. Для изменения веса файла, следует нажать на пункт «Изображение», затем «Изменить размер».

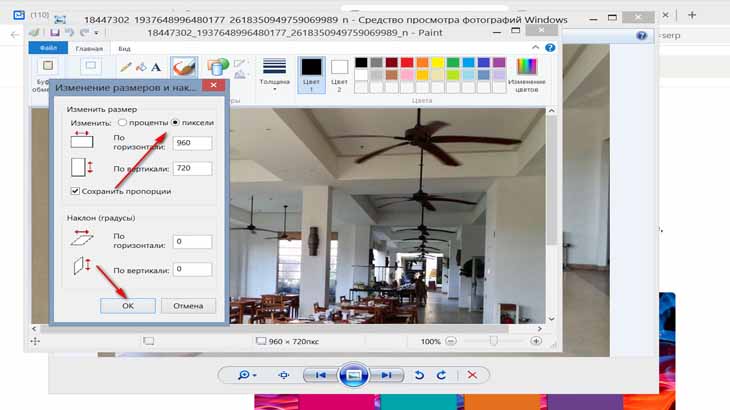
В открывшемся пункте меню выбрать, как вы хотите изменить размер — в процентах или пикселях, конечно нам нужно изменить в пикселях, отмечаем этот пункт и жмем ОК.

Не забываем сохранить изображение. Подробнее о том, как уменьшить вес фото в программе Paint, смотрите в этом видео.
Эту программу можно использовать в том случае, если у вас под рукой нет более серьезных инструментов для работы с фотографиями.
Бывает так, что после изменения, вес картинки все равно превышает требуемый размер. Что делать?
Есть профессиональный редактор фотографий Adobe Photoshop. Он позволяет все открытые в нем картинки сохранять специально для WEB (Интернета).
Как уменьшить вес фото в программе Adobe Photoshop
Для частой работы с изображениями, лучше использовать программу Adobe Photoshop, есть как платные, так и бесплатные версии.
Расскажу, как я уменьшаю вес фото, при этом придав ему нужный размер в бесплатной версии Adobe Photoshop CS5.
Как создать фото нужного размера в Adobe Photoshop
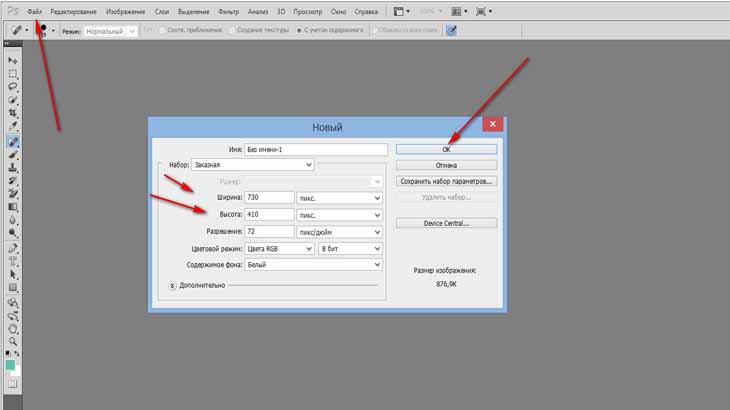
Для начала работы, следует открыть программу фотошопа, затем, в верхнем левом углу нажать на «Файл», затем «Создать».
Появится вот такая таблица, в которой следует указать размер файла по ширине и высоте (все фото для блога желательно делать одного размера, согласно вашей теме оформления. Например, я выбираю размер 730 на 410) и нажать «ОК».

Таким образом, вы создали фон для Вашего будущего фото и в него следует поместить нужный файл.
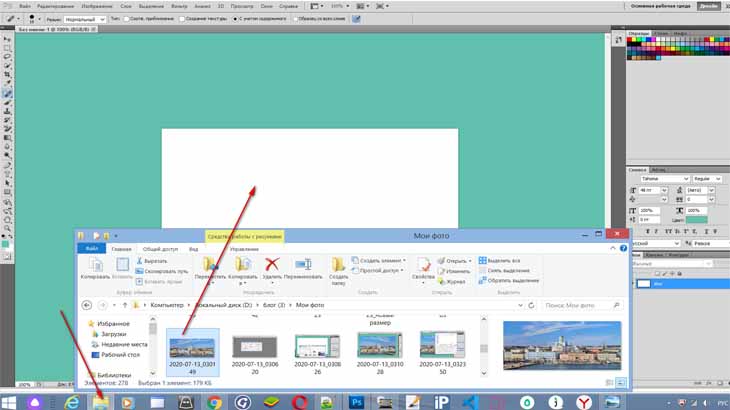
На своем компьютере, заходим в проводник, выбираем нужное фото и зажав его левой клавишей мышки, перетаскиваем в фотошоп.

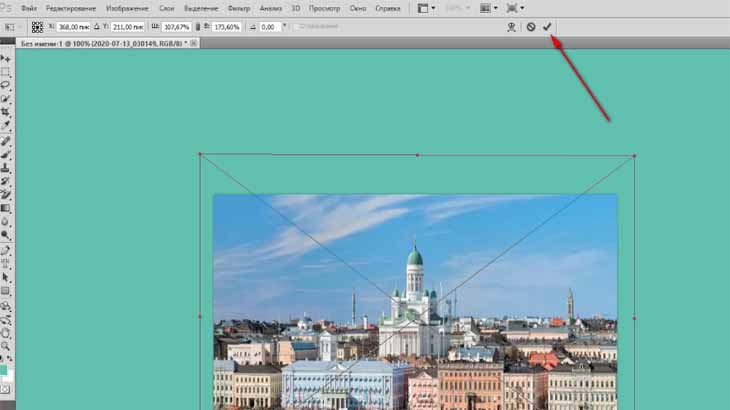
Вверху, в панели нажимаем на птичку, чтобы файл установился для дальнейших изменений в нем.

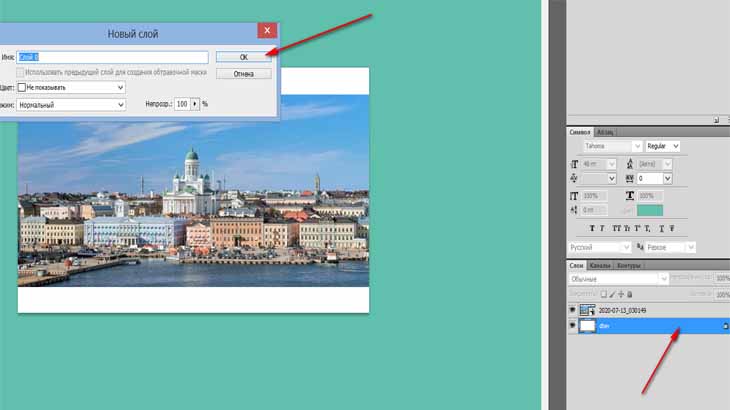
После вставки файла, с правой стороны панели переходим на «Фон», дважды кликаем мышкой и в появившемся меню нажимаем «ОК», это нужно для того, чтобы снять замок.

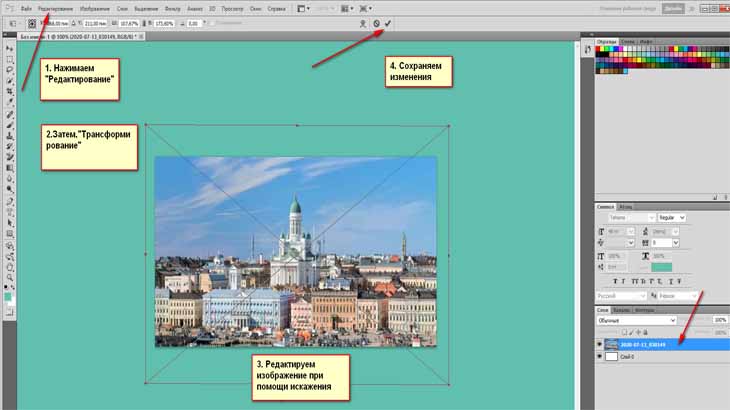
Затем, там же, возвращаемся к нашему фото, если есть необходимость то его можно отредактировать, выбрав в верхней панели пункт «Редактирование», затем «Трансформирование», в котором можно повернуть файл по горизонтали, сделать искажение и так далее, после каждого изменения нажимаем на птичку вверху.

Наконец, когда результат правки фото вас начал устраивать, настало время сохранить его и при этом сделать файл легким.
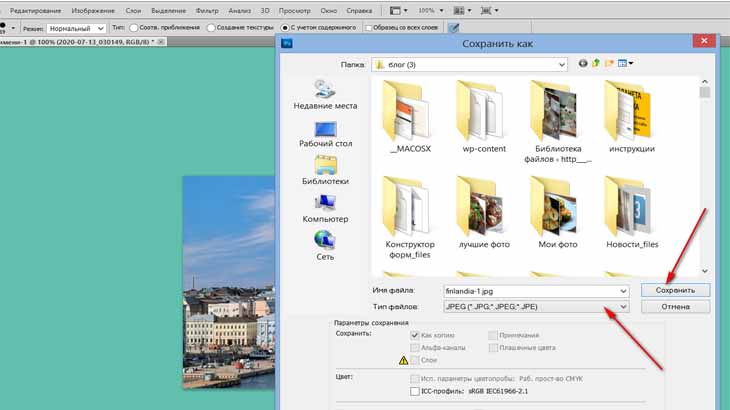
Для этого, вверху, с лева нажимаем на «Файл», «Сохранить как…». В появившемся окне, выбираем в какую папку сохранить файл, даем имя файлу и самое главное выбираем «Тип файлов», нажав на скобку и из списка следует выбрать формат JPEG(*JPG, *JPEG, *JPE) и нажимаем «Сохранить».

Но не торопитесь сразу нажимать на «ОК», у нас есть еще важное дело, а именно уменьшить вес фото в мегабайтах, но визуально чтобы оно осталось прежним.
Как уменьшить вес изображения в Фотошопе
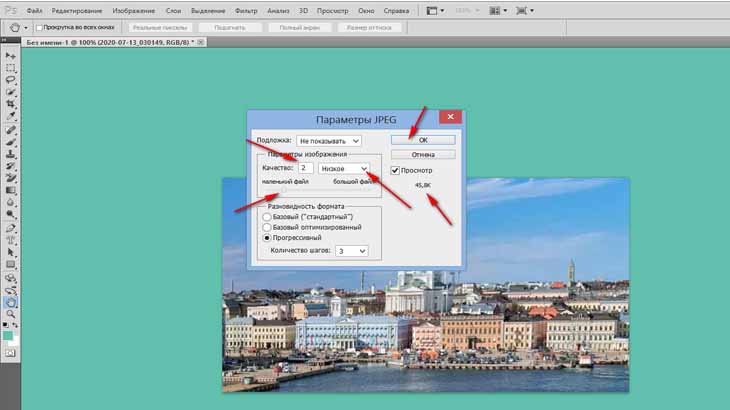
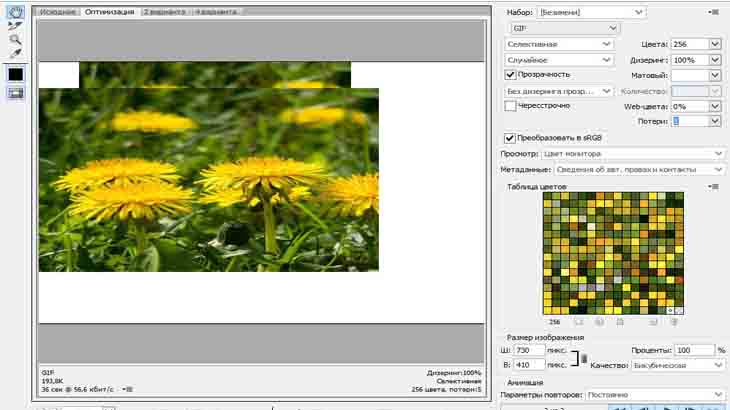
После того, как мы выбрали, в каком формате сохранить файлы и какое имя ему дать, перед вами выйдет вот такое меню, в котором мы и будем уменьшать вес нашего фото.

Для этого в пункте меню «Качество» стоит установить «Среднее» или «Низкое». В пункте «Разновидность формата», лучше отметить «Прогрессивный», если вес файла Вас устраивает, то нажимаем «ОК».
А если вы хотите сделать его еще легче, то бегунком под пунктом меню «Качество» нужно отрегулировать размер в сторону «маленький файл». При этом он станет еще легче, а визуальный размер фото не изменится.
Все, сохраняем файл, который смело можно размещать на страницах вашего сайта. До обработки файла в фотошопе, его вес составлял 534 КБ, как видите его вес уменьшился до 45,8 КБ.
Оптимизация изображения при помощи плагина Smush – Compress, Image Optimizer, Lazy Load, WebP Images
Самое простое решение массово оптимизировать уже установленные изображения на сайте, это установить специальный плагин для этих целей.
Таких плагинов достаточно много, но мне больше понравился Smush – Compress, его легко настроить, да и со своей задачей он хорошо справляется.
Установка и настройка Smush – Compress
Для установки плагина, следует войти в консоль сайта, с левой стороны меню выбрать «Плагины», затем «Установить новый» и в строке поиска можно внести Smush – Compress, из выбора появившихся плагинов, выбираем вот этот, устанавливаем его и активируем.

Затем, нам стоит этот плагин настроить. После установки, он появится в левой стороне меню консоли, нажав на него, начинаем настраивать Smush – Compress.

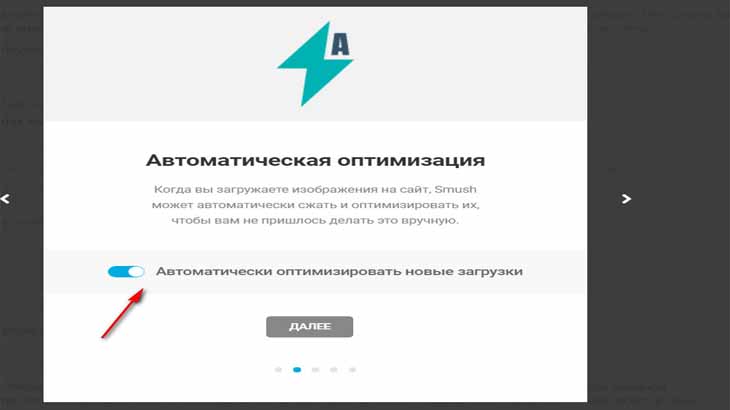
Настройки здесь понятные, обязательно включите «Автоматическую оптимизацию» и при загрузке фото, плагин будет автоматически производить их оптимизацию.

Далее вам поступит предложение «Очистить метаданные изображений». Выбирайте по своему усмотрению, нужно ли вам это. Я у себя включила этот пункт.

Далее переходим в пункт «Включить отложенную загрузку». Советую его включить, так как у пользователей с медленным интернетом в таком случае текст сайта будет загружаться быстрее.

Следующий пункт «Данные использования» можно не включать, но нажать на «Завершить настройку» нужно.

Массовая оптимизация фото в Smush – Compress
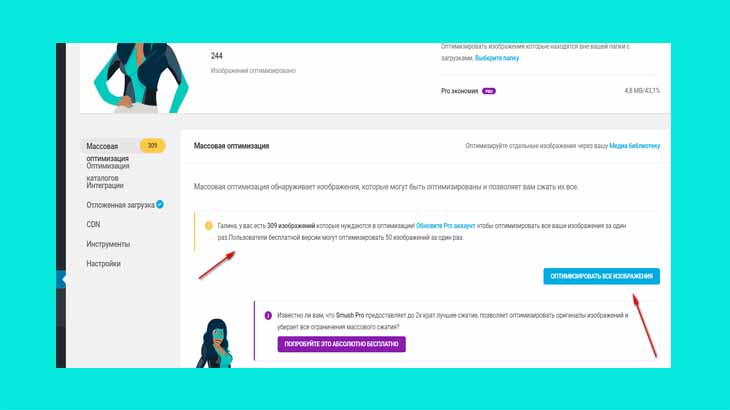
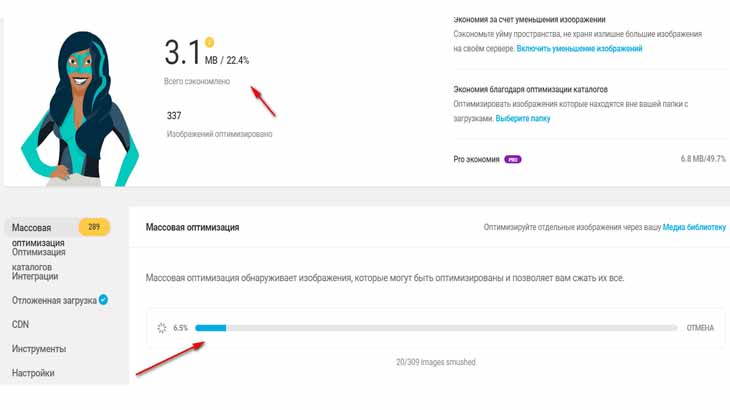
Затем, после всех настроек, вы получите примерно вот такую информацию, конечно нам стоит сразу нажать на кнопку «Оптимизировать все изображения».

В бесплатной версии Smush, за один раз производится оптимизация до 50 изображений, но куда нам торопиться, нужно будет нажать на кнопку столько раз, пока плагин не обработает все фото.
Как происходит процесс сжатия файлов, вы будете видеть в реальном времени.

Ну а все последующие, загруженные вами изображения будут оптимизироваться автоматически.
Друзья, как видите, способов для уменьшения веса фото есть много, выбирайте, какой Вам больше нравится.
Расскажите, а как вы добиваетесь уменьшения веса изображения для размещения на страницах сайта. Если есть вопросы, спрашивайте и я обязательно на них отвечу. До новых встреч!








Спасибо, очень подробное и понятное разъяснение!
Светлана, рада, что информация, как уменьшить вес фото на сайте была для Вас полезной.
Галина, спасибо за интересную информацию о том как уменьшить вес фото. Надо же сколько уже программ появилось для обработки фото. Я пользуюсь только моей любимой программой фотошоп!
Познакомилась я с ней первый раз 10 лет назад и продолжаю ее осваивать и находить все новые фишки!
Нина Михайловна, я тоже пользуюсь фотошопом давно, а вот некоторые полезные уроки брала как раз у Вас, спасибо за отзыв.
Спасибо за полезную информацию, не знала, что есть специальные программы для уменьшения размера фото
Евгения, рада, что информация по уменьшению фото была для Вас была полезной.
Спасибо за обзор необходимых сервисов,постоянно сталкиваюсь с тем, что изображения нужно сделать легче. Но вот про сервис Smush – Compress, вообще не знала. Он меня заинтересовал. Спасибо за полезную информацию автору блога.
Валентина, попробуйте его установить, этот плагин хорошо помогает оптимизировать фото на сайте.
Галя, огромное спасибо за статью об уменьшении веса фото! Изучила, что-то взяла на вооружение и исправила у себя на сайте. Фотографий уже много, некоторые остались тяжеловатые, надо их доработать. Очень своевременный материал.
Татьяна, установите себе плагин Smush – Compress, он поможет Вам справиться с этой задачей и пакетно уменьшит все фото.
Благодарю за познавательную статью)) Иногда бывает очень сложно добиться нужного размера картинки в хорошем качестве, поэтому с редких случаях приходится использовать сразу несколько способов..
Лариса, согласна с Вами, что иногда нужны несколько программ, иначе то фото получается не качественным, то оно имеет слишком большой вес.
Галина, очень своевременная для меня информация, спасибо, что всё разъяснили и перечислили список нужных сервисов для уменьшения размера фото. Обязательно воспользуюсь одним или несколькими способами.
Наталья, спасибо за отзыв, обязательно установите плагин Smush – Compress, все не оптимизированные фото он преобразует до нужного веса.
Спасибо автору за полезную статью, очень кстати, так как большой вес картинки тормозит загрузку. Про такую программу ACDSee Pro 4 вообще не слышала, возьму на заметку себе. Спасибо.
Алла, в ACDSee Pro 4 вес фото, без снижения качества можно уменьшить примерно наполовину, но если этого не достаточно, то лучше воспользоваться фотошопом. А данная программа полезна для корректировки фото, а именно цветы, фона, тени и так далее.
Галина, благодарю за разъяснение, пользуюсь все время фотошопом для уменьшения размеров фото, вроде все нормально загружается. Последний вариант понравился, чтобы фото оптимизировалось автоматически, попробую установить его себе на сайт. Немного не поняла, после установки и настройки Smush – Compress надо будет через фотошоп, как раньше фото уменьшать или ничего страшного, если я фото буду загружать на сайт размером 1-3 мгбайт и до каких обычно размеров этот плагин оптимизирует фото?
Инна, лучше оптимизируйте фото через фотошоп и делайте их правильного размера, следите, чтобы вес изображений не превышал 100 мб. А плагин нужен для оптимизации установленных раннее фото.
Интересная и полезная информация, не знала о многих программах. Обязательно установлю на сайт Smush – Compress. Не знала о нем. Галина спасибо, у Вас, как всегда, Мега полезная информация.
Виктория, очень хорошо что решили уменьшить вес фото, спасибо за отзыв.
Галина, спасибо за полезную информацию. Установила плагин и рада!