Всем привет. Расскажу, как быстро сделать простую GIF анимацию для баннера, логотипа, да и друзей можно порадовать, например поздравлением, сделанным своими руками. Сегодня мы будем создавать анимацию в Adobe Photoshop.
Вчера занималась доработкой нового шаблона баннера для блога. Нужно было сделать собственный уникальный баннер, который придаст блогу индивидуальности. В ходе разработки, было много идей, но все таки остановилась на одной, особо ничего нового не придумывая.
Сам баннер не сильно «за мудрен», но захотелось сделать небольшую анимацию, для привлекательности. Анимацию делала в Adobe Photoshop CS5.
В других версиях фотошопа, принцип создания анимации такой же. Не хотелось прибегать к другим программам, так как в основном работаю с Фотошопом.
Заодно и возникла идея сделать урок, по созданию анимации в Фотошопе. Вот что у меня получилось, правда в увеличенном размере.
По началу сама немного спотыкалась, так как раньше не использовала Adobe Photoshop, для изготовления анимации, но оказалось все очень просто. Самое главное желание, немного знаний и идеи для GIF.
Создание GIF анимации в фотошопе
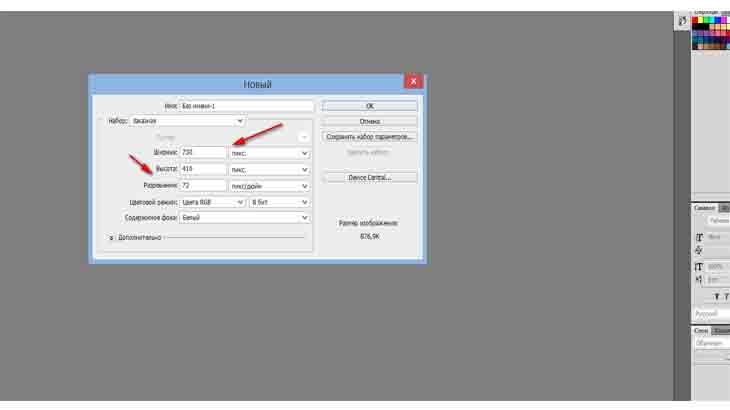
Начинаем с самого простого, это создания нового документа, нужного нам размера. Я использовала 730*410 пикселей, с разрешением 72 пикселей на дюйм.
Полезно знать! Всегда, для работы в Фотошопе, создавайте рабочее пространство, разрешением не менее 70 пикселей на дюйм. В дальнейшем его можно уменьшить, если понадобиться. А вот при увеличении, может пострадать качество, так как пикселя растянуться.

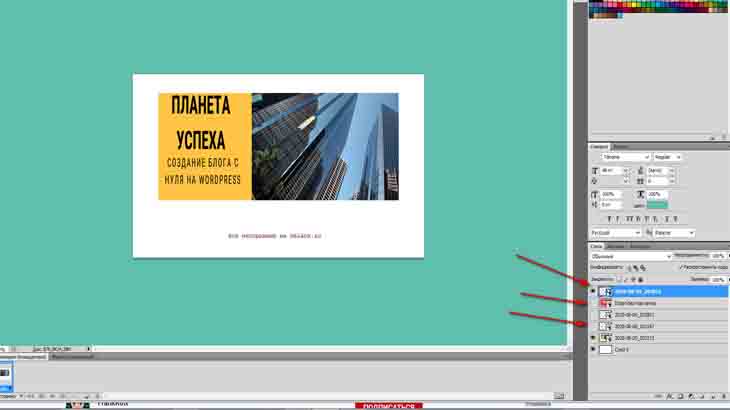
Теперь нужно продумать, дизайн будущей GIF и набросать заготовки картинок, которые будут использоваться в анимации. При чем каждый объект на новом слое. Примерно вот так, как у меня…
В дальнейшем, при создании анимации, очень удобно пользоваться слоями, и не нужно будет рыться в них, в поисках нужного.

Далее, нам нужно будет открыть «Анимацию», с ее помощью мы и будем создавать GIF. По умолчанию она выключена.
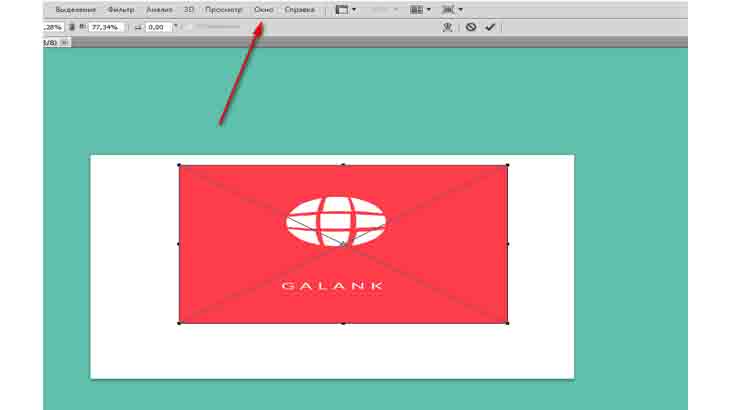
Включаем ее в верхнем меню на вкладке «Окно» — «Анимация» и отмечаем этот пункт птичкой.

Теперь она у нас появится внизу, под файлом. Приступаем к ее наполнению, для начала перетаскиваем нужные слои и располагаем их в порядке появления. Каждому слою, своя дорожка.
Снимаем замок с нулевого слоя и начинаем создавать свой шедевр.

Далее, что бы заставить изображения двигаться, нужно задать параметры движения, а также начальное и конечное положение.
Делается это очень просто. Возле каждого слоя есть изображение глазика, выключаем их все, кроме самого первого слоя и этот слой уже есть в нижней панели.
Затем, внизу, нажимаем на значок копирования, и во втором файле включаем глазик. Далее, копируем второй файл и включаем, при помощи глазика третий слой. Так поступаем со всеми последующими слоями.

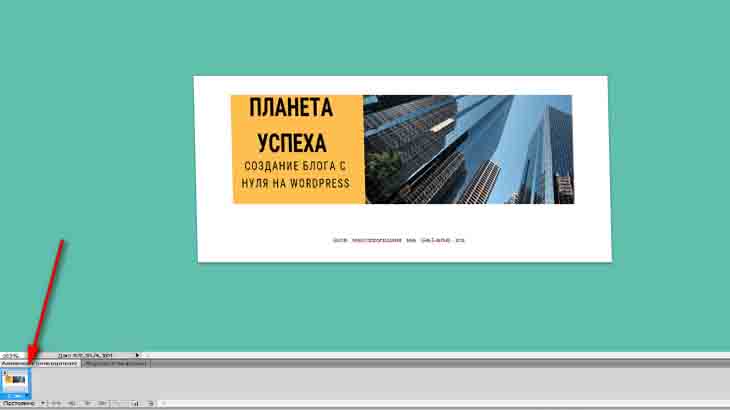
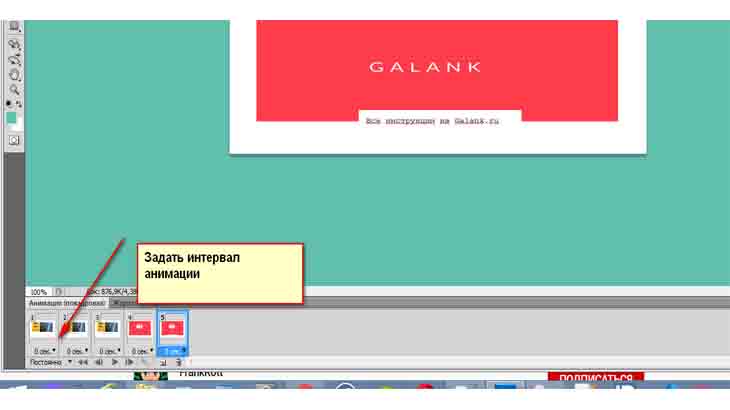
Для проверки, что получилось, можно нажать на значок проигрывания на панели внизу. Вы, наверное заметили, что кадры двигаются слишком быстро.
Чтобы сделать плавный переход между слоями, следует задать интервал анимации в каждом слое. Я поставила по 0. 5 секунды, просмотрела, меня это устроило, Вы можете задать свои интервалы.

Вот так мы быстро создали GIF анимацию, без особых навыков и знаний фотошопа. Но это еще не все, нужно уметь правильно сохранить файл в нужном нам формате.
Как сохранить GIF и уменьшить его вес без потери качества в фотошопе
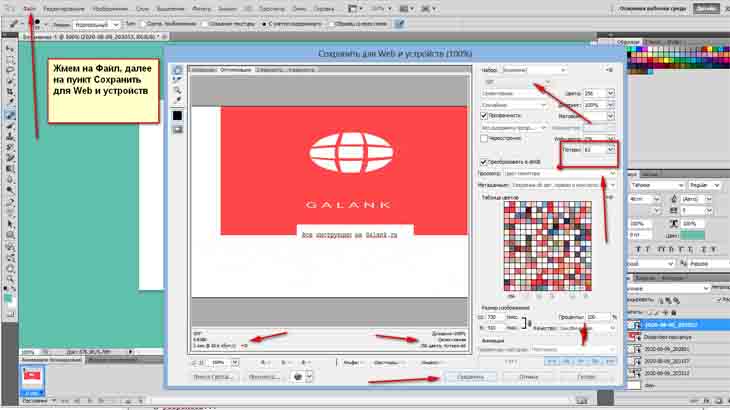
Для сохранения созданной нами GIF анимации, вверху, в панели жмем на «Файл», далее находим пункт «Сохранить для Web и устройств…». Но сохранять пока не торопимся.
Перед нами появилась таблица, в которой следует указать тип файла, конечно выбираем GIF.
Далее, внизу под файлом мы видим вес нашей анимации и если он слишком большой, то будем уменьшать его до нужного. Для этого обращаем внимание на пункт «Потери», обычно там установлено нулевое значение. Для уменьшения веса, всего лишь следует передвинуть бегунок, пока нас не устроит размер файла, да и визуальная потеря качества анимации при этом не страдает. Я установила значение 62.
Можно еще раз просмотреть, что у нас получилось, нажав на кнопку проигрывателя. Если все понравилось, нажимаем на «Сохранить».

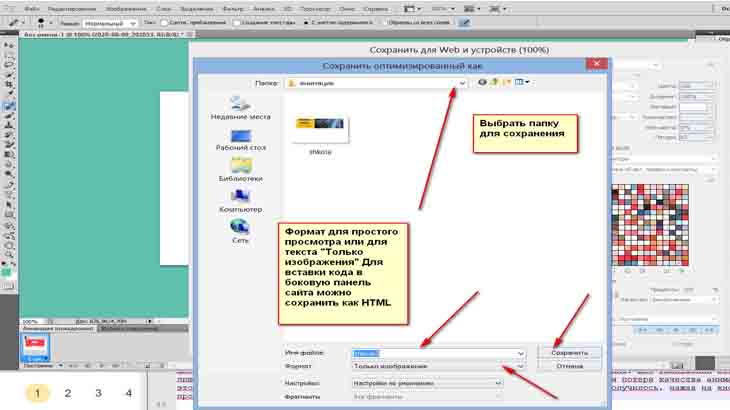
Откроется окно, где следует указать имя папки, в которую будет помещен файл. Задать имя нашей GIF анимации и в пункте «Формат» выбрать как будет сохранен файл, а именно «Только изображения» или в формате HTML, я выбрала первый пункт, нажала на кнопку «Сохранить».

Просматривала сохраненный файл с помощью Яндекс браузера.
Если вдруг вам не понятно, что я рассказала, посмотрите это видео, в котором видно полное создание анимации.
Друзья, сегодня мы с вами рассмотрели, как можно быстро создать GIF анимацию и как правильно ее сохранить. Надеюсь, этот урок был для вас полезен.
А если вы не работаете с фотошопом, то можно сделать красивый баннер вот в этой программе, о которой было рассказано немного раннее.
Думаю я не сильно намудрила с уроком, как вы считаете? И при длительной тренировке, у нас с вами будут получаться хорошие ролики. До новых встреч.









Большое Вам спасибо за интересную и нужную информацию, думаю для меня этот урок точно будет полезен, хоть я плохо разбираюсь с фотошопом, но думаю с инструкцией все получится
Сергей, уверена, что у Вас получится, тем более GIF по Вашим красивым фото сделать совсем несложно.
Замечательно, что вообще лично мне попалась эта заметка. Стремлюсь накропать реферативную работу по текущей теме.
Любовь, рада, что статья о GIF анимации оказалась для Вас полезной
Все просто и понятно, теперь и я попробую сделать и сохранить gif анимацию, думаю у меня получиться.) Спасибо за урок!
Валерий, у Вас обязательно получится, главное продумать будущий дизайн GIF анимации.
Лично мне Ваш сервис посоветовали друзья. Как я теперь поняла, отнюдь не зря.
Алёна, рада видеть Вас на страницах сайта. Спасибо за отзыв.
Здравствуйте спасибо за информацию
Василий, Вам спасибо за отзыв, рада, что информация как сделать GIF анимацию Вам была полезна.
Галина, спасибо за урок о создании GIF анимации! Прямо сейчас начну изучать, как создавать эти шедевры. Всегда хотела научиться это делать, надеюсь то у меня получится.?
Татьяна, у Вас обязательно получится, сделав один раз, потом создание GIF анимаций будет казаться легкой задачей.