Как правило, оптимизация картинок не очень популярное среди блогеров занятие. Между тем грамотная оптимизация изображений поможет новенькому блогу получить достаточный трафик.
В любом случае, практически каждую статью или пост сопровождают одна или две картинки. Нерационально размещать их без специального оформления.
Зачем нужно обязательно использовать картинки в своих статьях, я думаю, вы точно знаете, поэтому не буду на этом останавливаться, а сразу перейду к теме статьи.
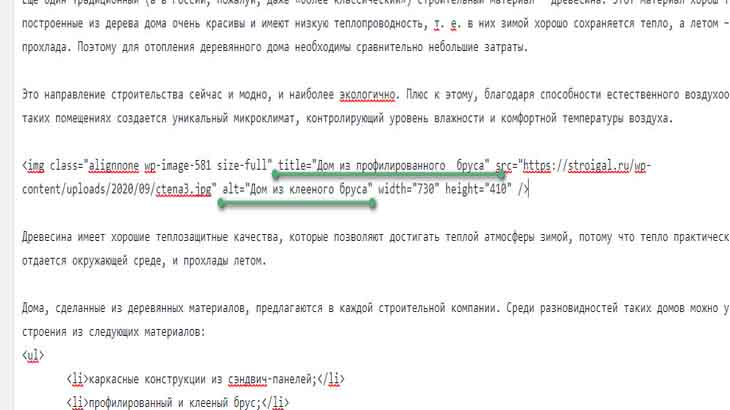
Наверняка многие владельцы сайтов, не заполняют атрибуты alt и title у изображений. А зря. Атрибут alt — влияет на поисковую оптимизацию, поэтому должен содержать в себе ключевое слово или фразу. А атрибут title — предназначен для посетителей, так как при наведении мышки на изображение, высвечивается ее название.
Как заполнить атрибут alt, заголовок и описание картинок
Если правильно заполнять атрибут alt, то на блог будут приходить посетители с поиска по картинкам. Лично у меня такое было не однократно (в метрике видно откуда пришел посетитель). Данный атрибут видят только поисковые системы.
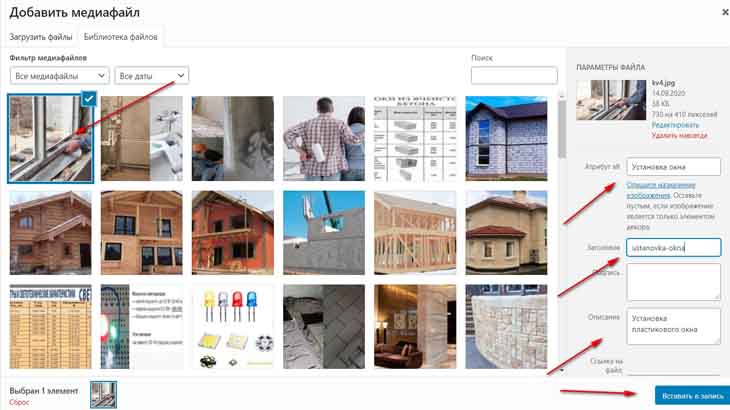
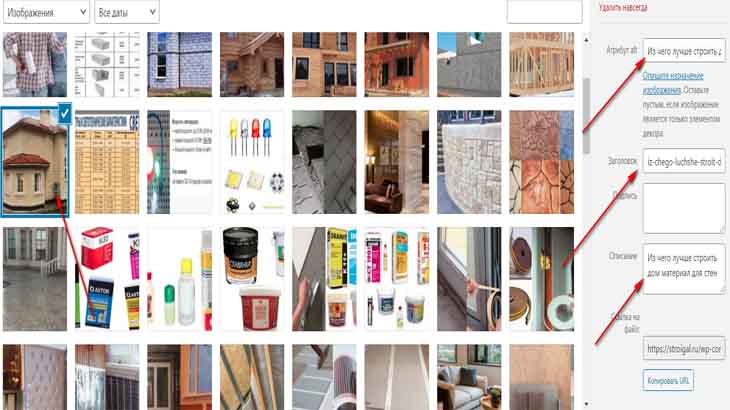
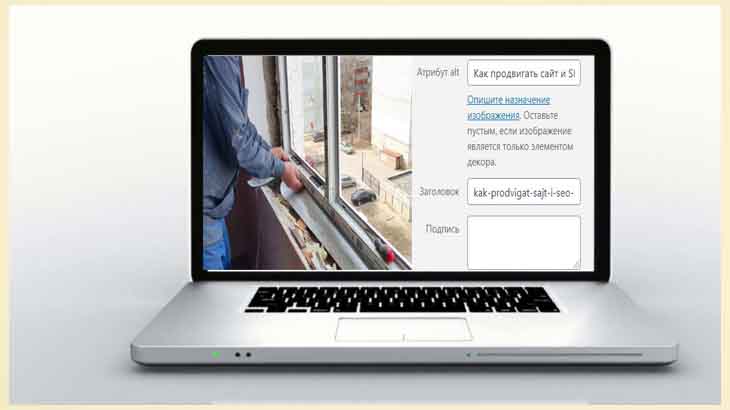
Чтобы оптимизировать картинку на вашем блоге, зайдите в консоль сайта и перейдите в «Медиафайлы», затем нажмите на картинку, которую решили оптимизировать, перед вами откроется изображение и с правой стороны нужно заполнить поля:
- атрибут alt;
- заголовок;
- описание.
Подпись заполнять не обязательно, иначе в тексте это описание будет видно всем вашим читателям.
В атрибуте alt нужно написать краткое описание того, что изображено на картинке, например, к картинке с окном я напишу «Установка окна».

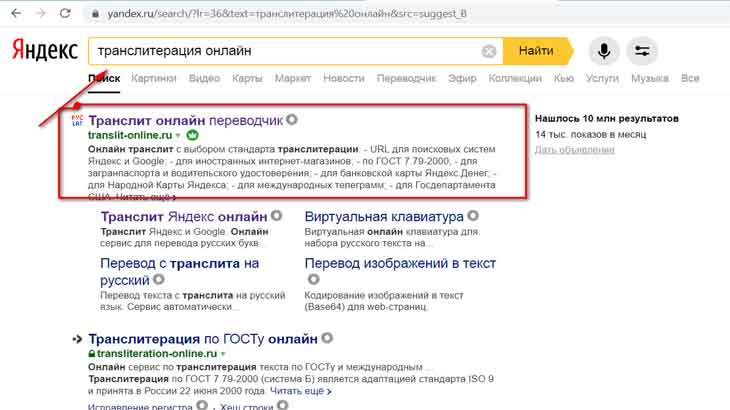
А теперь заголовок: здесь нужно прописать название латинскими буквами. Чтобы правильно это сделать, открываем любой поисковик и в строку вводим «Транслитерация онлайн», открываем вот этот транслит переводчик.

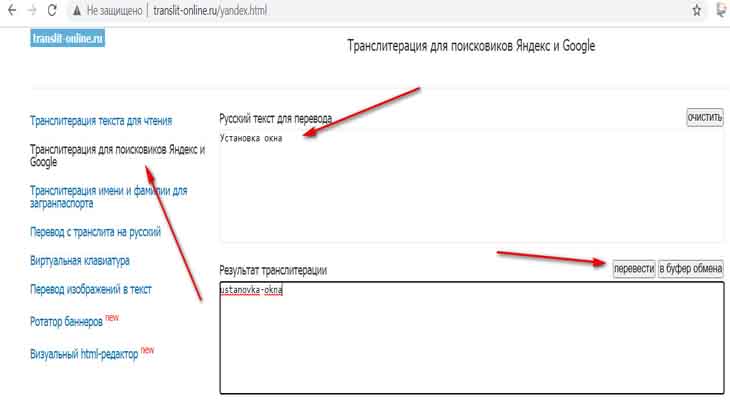
Войдя в него, с левой стороны в меню выбираем подпункт «Транслитерация для поисковиков Яндекс и Google». Затем, в окошко «Русский текст для перевода» вставляем наш текст (атрибут alt) и ниже нажимаем «перевести». Копируем перевод и в консоли сайта вставляем в поле «заголовок».

Описание прописать не сложно, опишите кратко, что изображено на картинке. Сохраняем изменения. Так нужно проделать с каждой не оптимизированной картинкой.
В последствии, при публикации статей, лучше сразу прописывать все эти атрибуты при добавлении картинок на сайт.
Как правильно прописать атрибуты для изображения записи (тизер).
Изображение записи оптимизируем следующим образом:
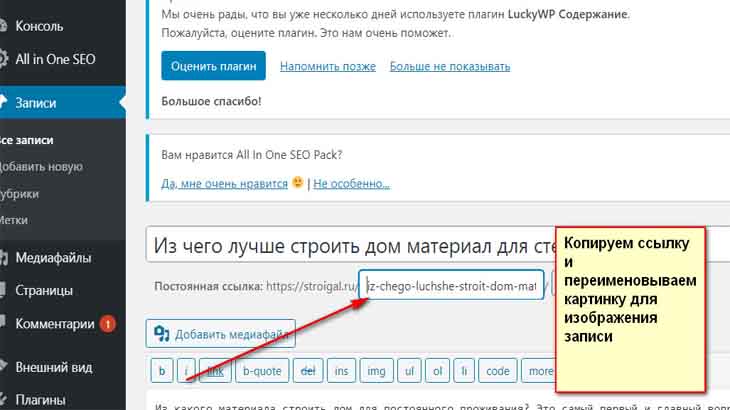
1. При публикации статьи, когда вы уже внесли текст и задали рубрику для новой статьи, нажмите «Сохранить», затем копируете ссылку будущей статьи (это будет название изображения записи).

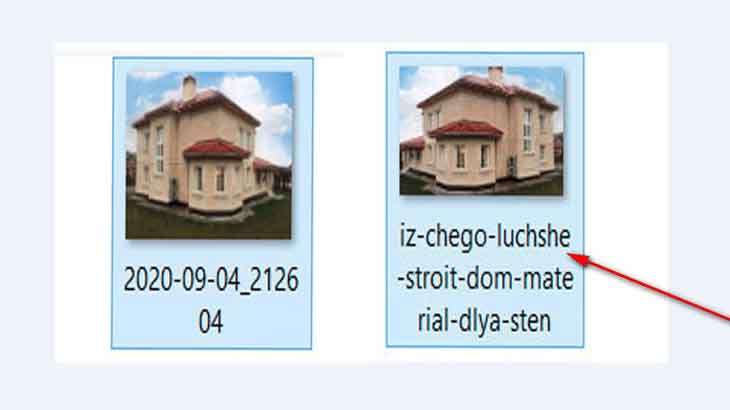
2. Картинку называем по названию статьи. Изменить имя изображения несложно. Нужно правой кнопкой мыши нажать на него и в выпадающем меню выбрать пункт «Переименовать», нажимаем и задаем новое название нашему тизеру, получается вот так: первоначальное наименование файла и переименованный файл.

3. Возвращаемся к статье и с правой стороны нажимаем на «Установить изображение записи».
4 Закачиваем картинку и начинаем прописывать в атрибуте alt и описании (полное название статьи) русскими буквами.

5. Заголовок у нас уже готов и поэтому останется без изменений.
4. Внизу нажимаем «Установить изображение записи».
Как задать атрибут title у изображений в консоли wordpress
Для того чтобы задать атрибут title для картинок к статье, нам нужно зайти в консоль «Записи», затем «Все записи». Выбираем статью, картинки к которой мы хотим оптимизировать нажимаем «Изменить».
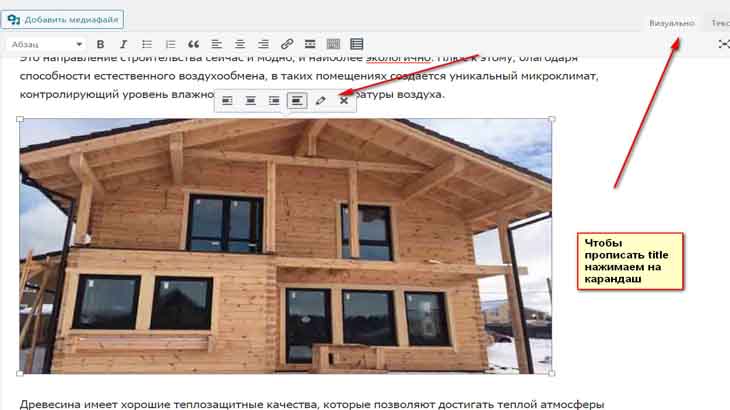
В открывшейся статье переходим в визуальный режим. И нажимаем на нужное нам изображение.

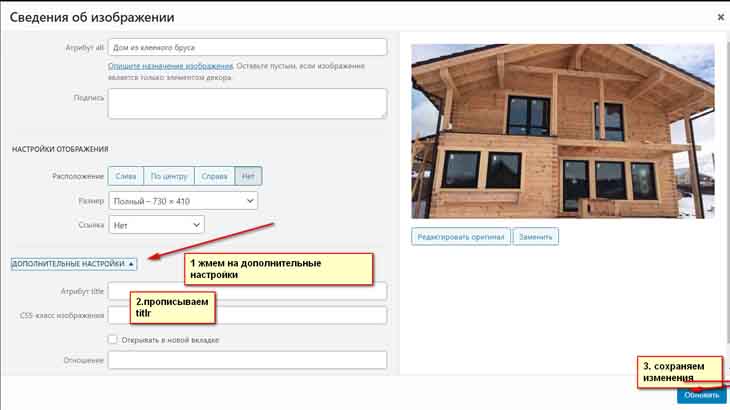
Чтобы прописать атрибут title, нажимаем на карандаш, перед нами откроются «Сведения об изображении». Но здесь все атрибуты у нас заполнены, поэтому переходим в «Дополнительные настройки», вот тут то нам и нужно прописать title, затем не забываем обновить изменения.

Вот теперь мы имеем полностью оптимизированное фото, это можно посмотреть перейдя в текстовый режим записи. И мы увидим правильно прописанные нами атрибуты alt и title.

Друзья, конечно, по началу оптимизация картинок может показаться сложной, но со временем это войдет в привычку и если вы будете сразу оптимизировать изображения при внесении их на сайт, то это не занимает много времени, а трафик вас приятно порадует.
Главное помнить, что при добавлении изображения, нужно в строках alt и title прописать ключевое слово.
Но не нужно писать много, достаточно будет 1-2 ключевых слов.
Теперь вы знаете, как прописать атрибуты alt и title у изображений.
Также будет полезно прочитать статью о том, как уменьшить вес картинки без потери качества. До новых встреч!








Спасибо, Галина! Читая статью, было ощущение, будто статья — ответ на мой вопрос и Вы мне рассказываете, как подписать изображения! Это уже мастерство. Так приятно читать такие материалы, а если они ещё и полезные!!! ???
Светлана, мне приятно что Вам была полезна информация о том как прописать атрибуты alt и title для картинок. Успешного Вам ведения своего блога.
Галина, спасибо, как раз искала, как правильно оформлять картинки. Поделюсь в своей группе и обязательно исправлю на блоге. Очень нужная информация для меня. И все понятно описано.
Виктория, рада, что информация об атрибутах alt и title для картинок была для Вас полезна.
Атрибуты alt и title для картинок очень важны. Спасибо, Галина за подробный разбор, о том как добавить эти атрибуты к тизеру и картинкам
Валентина, спасибо за комментарий, а прописав атрибуты alt и title для картинок, они обязательно начнут приводить на Ваш блог новых читателей.
Галина, спасибо за полезную информацию, как оптимизировать картинки. буду применять на своем блоге.
Нина, спасибо за отзыв, рада что инструкция по оптимизации картинок была Вам полезна.
Спасибо за нужную информацию по оптимизации картинок! У меня всё прописано цифрами. Надо будет дать имена картинкам. Может, действительно, трафик поднимется с поисковиков по картинкам.
Geleslav, не сомневайтесь, если оптимизировать картинки, то они обязательно принесут пользу Вашему сайту.
Галина спасибо за статью!
Ещё раз нужно пойти проверить оптимизацию своих картинок. Это так важно!
Трафик нужно повышать правильно .
Ирина, согласна с Вами, что нужно делать все правильно и трафик не заставит себя ждать. Успехов Вам в ведении блога.
Галина, простите, я немного не поняла про титл, что конкретно нужно вписать туда, по-русски или на латинском?
Инна, title заполняется на русском языке.
Спасибо, разобралась))
Галина, рада, что информация об оптимизации изображений была для Вас полезной.